Toggle block tool for Editor.js
$ npm i --save-dev editorjs-toggle-blockInclude module at your application
import ToggleBlock from 'editorjs-toggle-block';You can load a specific version of the package from jsDelivr CDN.
Require this script on a page with Editor.js.
<script src="https://cdn.jsdelivr.net/npm/editorjs-toggle-block"></script>Add a new tool to the tools property of the Editor.js initial config.
const editor = EditorJS({
tools: {
toggle: {
class: ToggleBlock,
inlineToolbar: true,
},
},
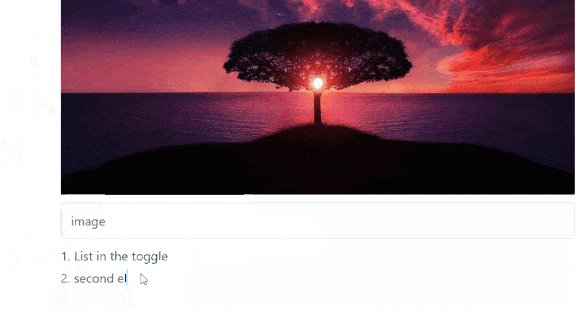
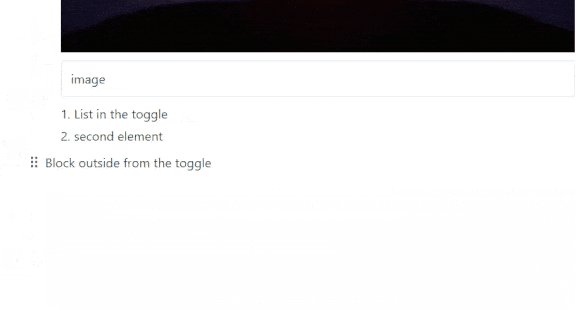
});- Type the
>character followed bySpaceto create a new toggle. - Type
Shift+Tabto extract a nested block. - Type
Tabto insert an existing block into a toggle.
$ npm run build:devTo test the functionality of the plugin, you can use the provided playground:
- Navigate to the
playgroundfolder in the project directory. - Open the
index.htmlfile in your web browser. - Experiment the plugin's behavior.
- Create a production bundle
$ npm run build
- Commit
dist/bundle.js
$ npm run testWe welcome everyone to contribute. Make sure you have read the CODE_OF_CONDUCT before.
For information on how to contribute, please refer to our CONTRIBUTING guide.
Features and bug fixes are listed in the CHANGELOG file.
This library is licensed under an MIT license. See LICENSE for details.
Made with 💙 by kommitters Open Source