- Design a simple class hierarchy, in the programming language of your choice (PHP preferably), that models the act of food delivery.
In terms of an agnostic REST api (used by Node for instance, which would be relatively easy to set up on a local machine )
# customer creation and retrieval
/api/customer/login
/api/customer/add
# retrieval of all the possible food items
/api/menu
# workflow to choose and buy
/api/cart/order
/api/cart/purchase
# check details of (the last) and all orders
/api/customer/history
- You should have at least three classes and a workflow for a client to order food.
I'll stub out some directives and controllers for the workflow:
login
- login.ctrl.js
- add.dir.js
- add.html
- login.dir.js
- login.html
menu
- menu.ctrl.js
- menu.dir.js
- menu.html
cart
- cart.ctrl.js
- order.dir.js
- order.html
- purchase.dir.js
- purchase.html
- history.dir.js
- history.html
3 Provide (pseudo) code that defines the classes and the components that use the classes. Explain the relationship between the classes and components.
I've added working stub JS classes for the menu package.
See: Menu
The menu component consists of a Directive which is responsible for populating it's view (menu.html) with the menu data.
The Controller (menu.ctrl.js) receives an update and would be responsible for mediating this.
Using a Service (menu.svc.js) ensures loose coupling.
4 Employ two software design patterns and explain how you would use them in your components.
Some "classic" GOF design patterns employed are the Facade in the menu.svc.js, in that in provides an interface to the menu api.
Also, the menu.svc.js is a Singleton, as ".. one object is needed to coordinate actions across the system..."
Angular Directives are in their nature Composites as they are composed of the JS code and their own view (the template).
5 Explain how you configure your components.
I configure my components to be modular - hence the use of the cart, login and menu folders rather than grouped as controllers and directives.
6 What features would your design need to scale?
The modularity would help with ths scaling of the code-base.
- Write unit tests for the core components in your hierarchy. TODO
I've added a Jasmine test suite and have added sample tests for a Controller, Service and a Directive.
- Provide (pseudo) code that defines the tests for the components.
- Explain why the tests are necessary.
-
Tests can evaluate a program's correctness after a change
-
A well written test can help other developers understand the code
1 Choose a language or toolset to write a UI to expose the business logic you created in your class hierarchy (Bootstrap + Javascript preferably).
-
It would be nice to use material to create some funky looking app.
-
Ionic itself provides a
UI toolset -
Ratchet is another option, "Build mobile apps with simple HTML‚ CSS‚ and JS components"
I've done some experiments using the following design tools:
-
Sketch - using an Ionic template
-
PhotoShop - using an Ionic PSD template
-
Adobe Comp CC for the iPad
Very quick sketches
2 Provide a "mock up" of the UI workflow. This does not have to be exact; the goal is to identify how you the UI would "use" your classes. You can provide a drawing, diagram, or (pseudo) code that shows your UI design.
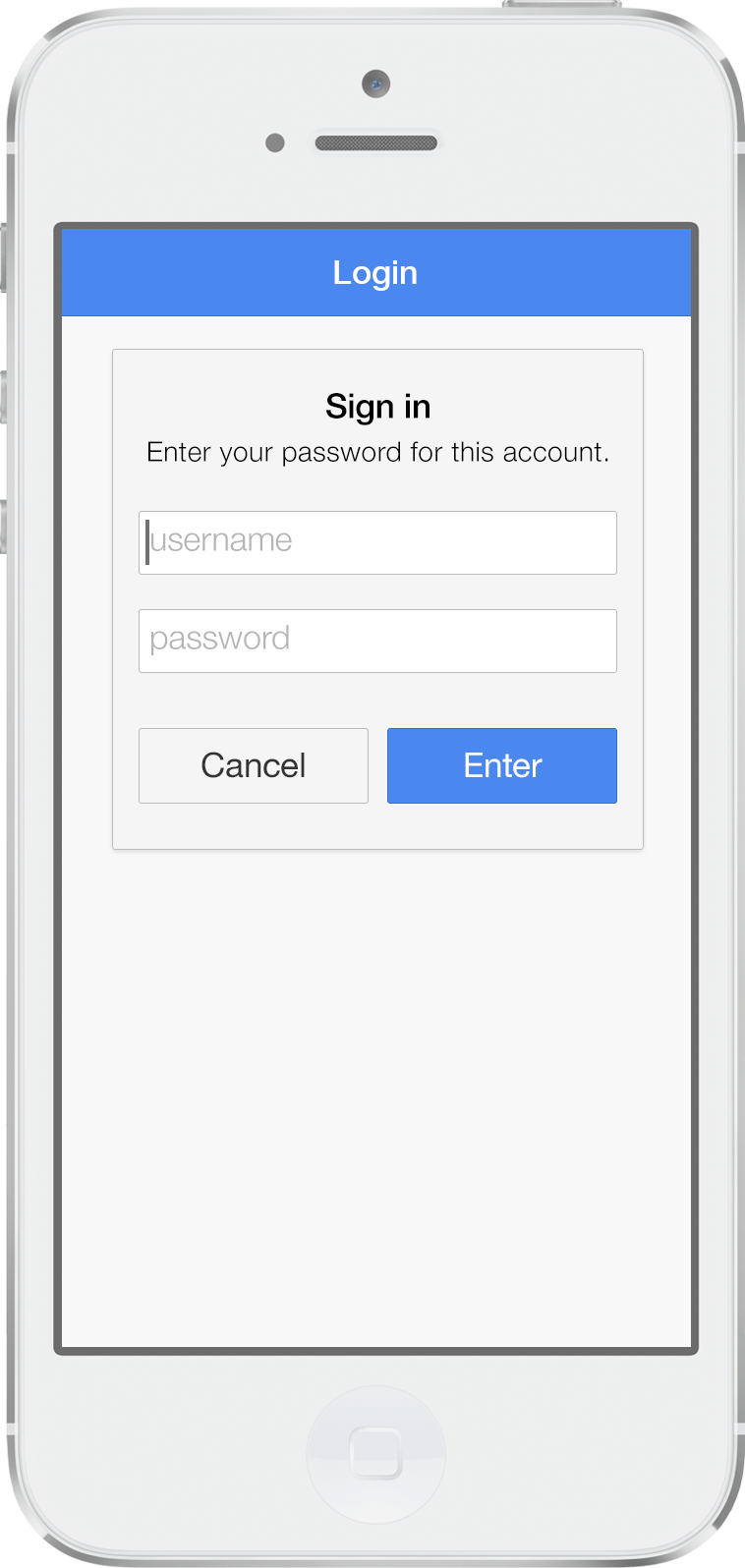
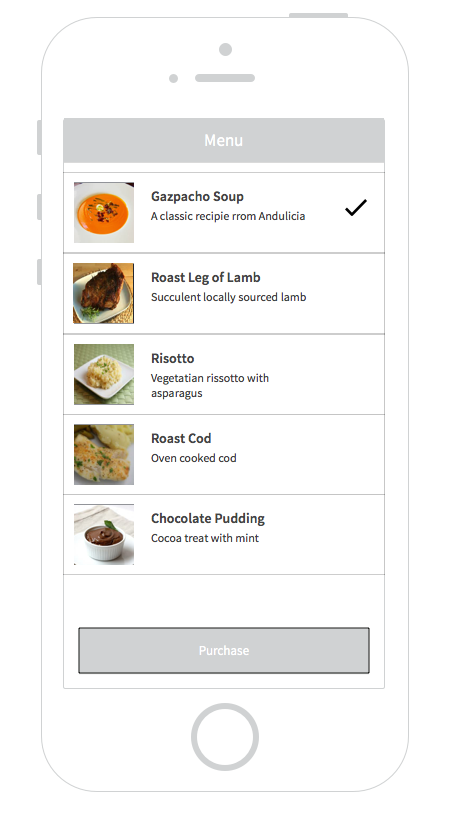
The app is currently running as a tab app, this isn't the correct UI workflow. As each view should be viewed in turn, and the user should be able to jump from login to the cart.
Should be more like the following:
| State | View | Transition |
|---|---|---|
| start | Login | -> loggedin |
| add | Login | -> start |
| loggedin | menu | -> cart |
| cart | cart | -> ordering |
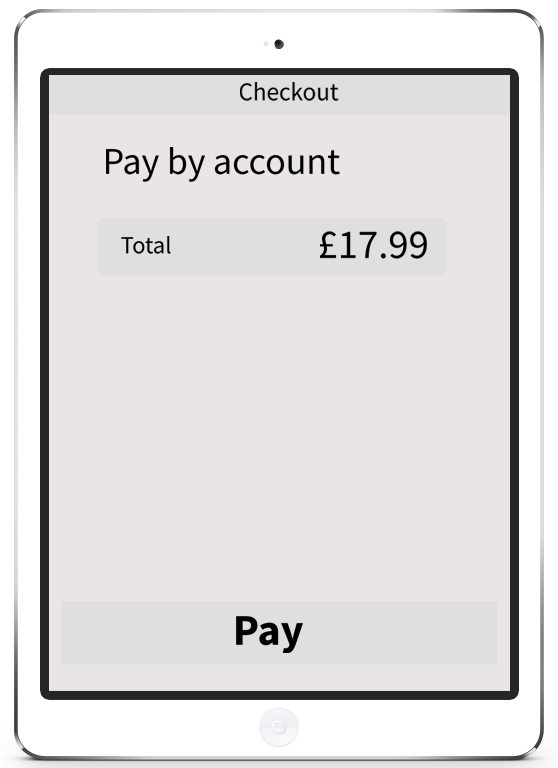
| ordering | cart | -> purchasing |
| purchasing | cart | -> cart |
It would be nice to get some designs made with Ionic Creator
1 Choose a database to back your class hierarchy.
Possible database solutions:
- MongoDB
- MySQL
- Firebase
- PlayFramework
Notes from a Ionic Meetup: Ionic UK April Meetup Review
Links to an interesting page from Ryan Hanna - ionic-offline-storage
I like the description of localForage which would provide fall-backs when the user is not online.
2 Explain the pros and cons of operating the database solution you chose.
I would have to do some further investigations regarding this issue, I've used Firebase before, which also has the advantage of providing an authentication service.
Also, there are considerable advantages to using a solution that uses Mobile Backend as a Service (MBaaS) rather than building the back-end itself.
I used the default "tab" starter app, to build and test:
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
I've added a Gulpfile which currently runs:
# launch the Jasmine Unit Tests
$ gulp test
Ideally I would make the gulp tasks modular as in the Magic Squares Mobile project.