🔎 Landing Page criada com ReactJS e estilizada com Styled Components.
🗔 Confira a aplicação: https://landing-page-reactjs-26cc5lv3m-klausmorotti.vercel.app/
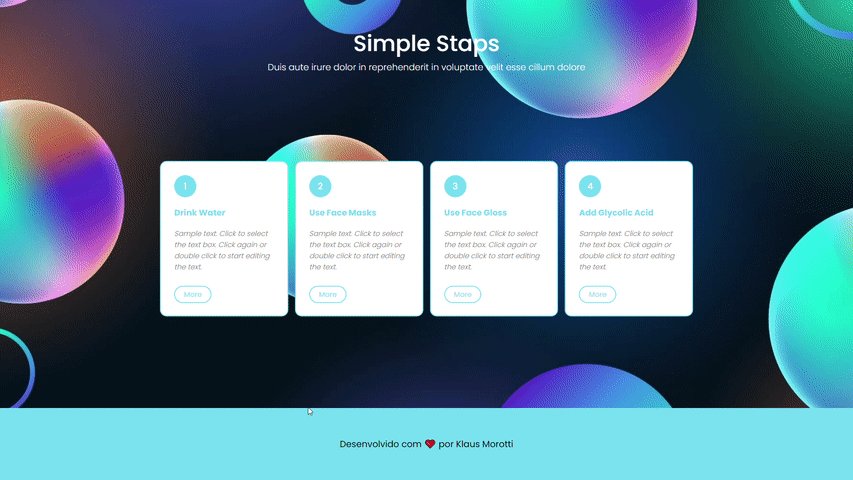
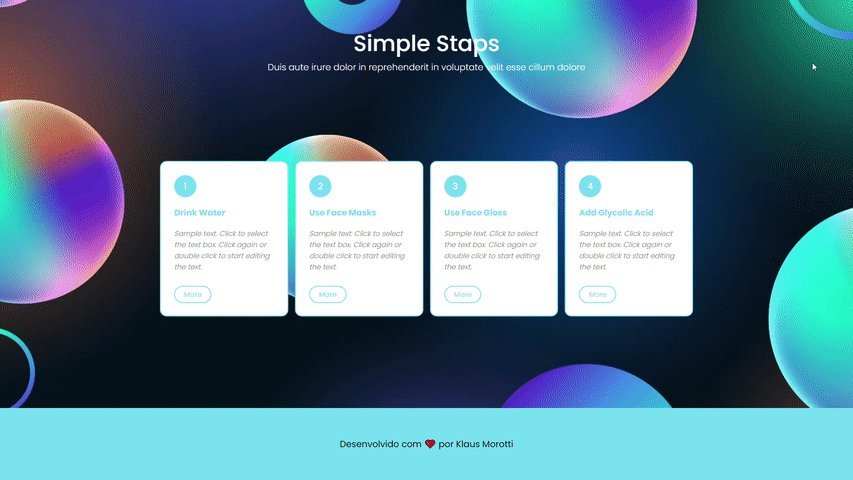
A landing page foi desenvolvida com base em um layout visto no site NicePage onde me inspirei para cria-la, sendo meu primeiro projeto com tecnologia ReactJS.
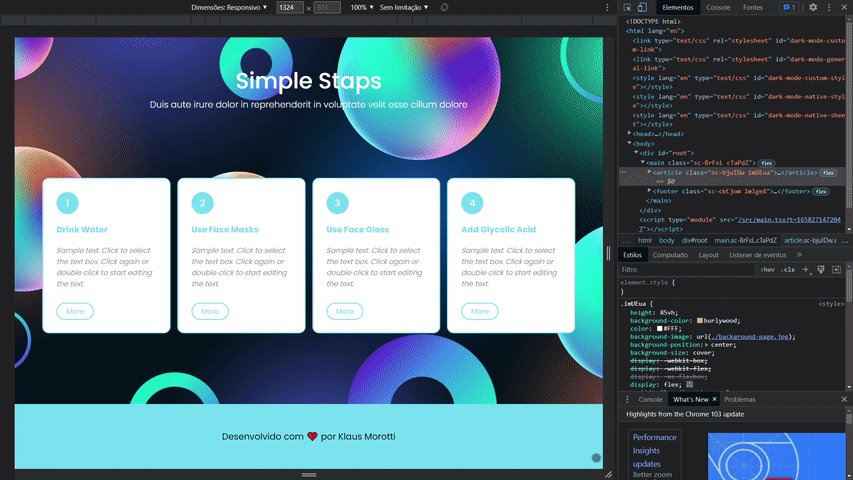
No projeto pude aplicar meus conhecimentos com estilização utilizando da biblioteca Styled Components e também aprendi muito sobre a estruturação de componentes no ReactJS.
O site tem no total 1 página, sendo ela
- Página principal: A interface principal da landing page.
✔️ Criar projeto com Vite.
✔️ Instalando Styled Components.
✔️ Desenvolvendo a página e estilizando com Styled Components
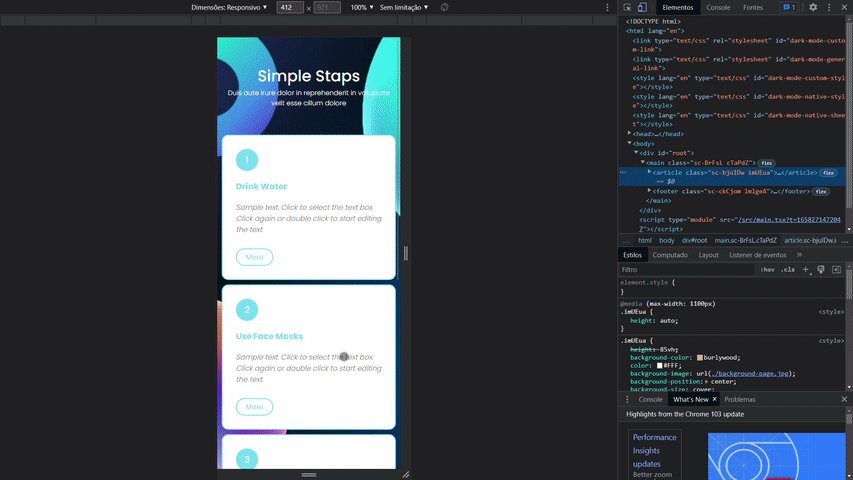
✔️ Tornando a página responsiva.
✔️ Projeto finalizado.
Agradecemos às seguintes pessoas que contribuíram para este projeto:
|
Klaus Morotti |
Este projeto está sob licença. Consulte o arquivo LICENSE para obter mais detalhes.