 Screenshot of the portfolio full screen image header featuring a self-portrait on me sitting on my yellow couch.
Screenshot of the portfolio full screen image header featuring a self-portrait on me sitting on my yellow couch.
A React rebuild of the HTML & CSS static portfolio site built week one of Epicodus. The purpose of this project is to level-up my portfolio and to showcase skills & projects built at Epicodus.
- React
- JavaScript
- Bootstrap
- HTML
- CSS
- webpack
- Node.js
- Firebase
The application should have the following functionality:
- ✅ Mimic layout and styling of basic HTML & CSS static portfolio
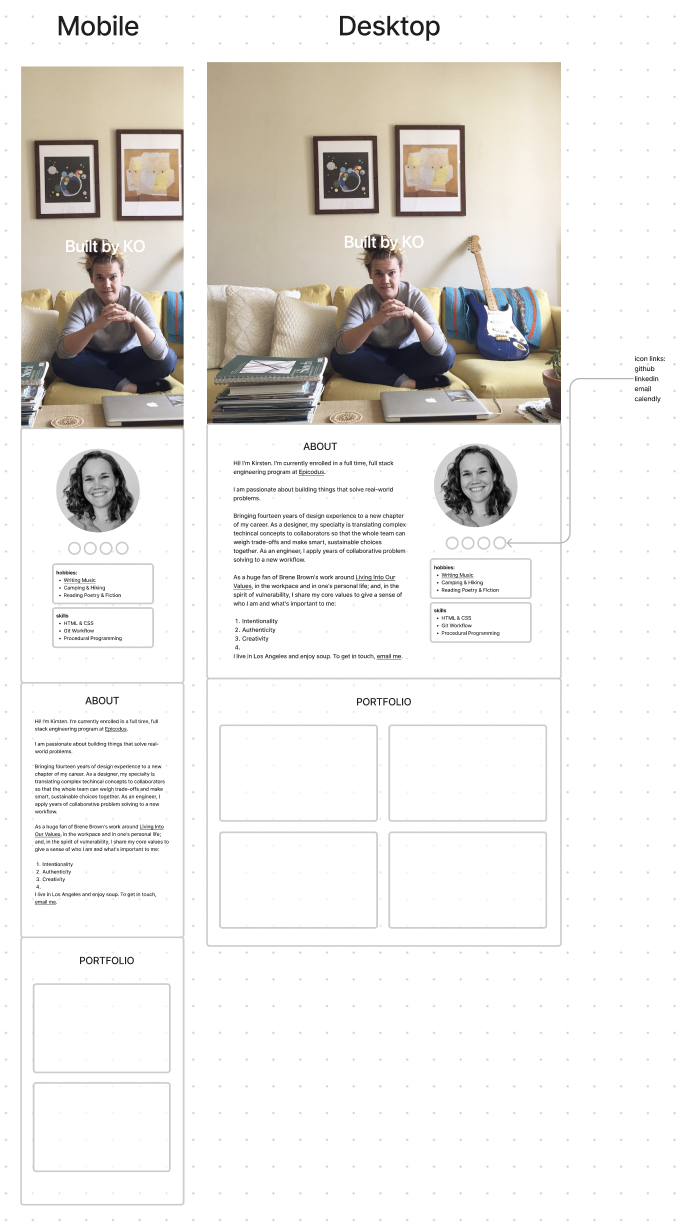
- ✅ Improve styling to responsively display multiple project cards handsomely
- ✅ Store project data & photos in remote database (Firebase)
- ✅ Allow read functionality for all users and write functionality for a single authorized administrator
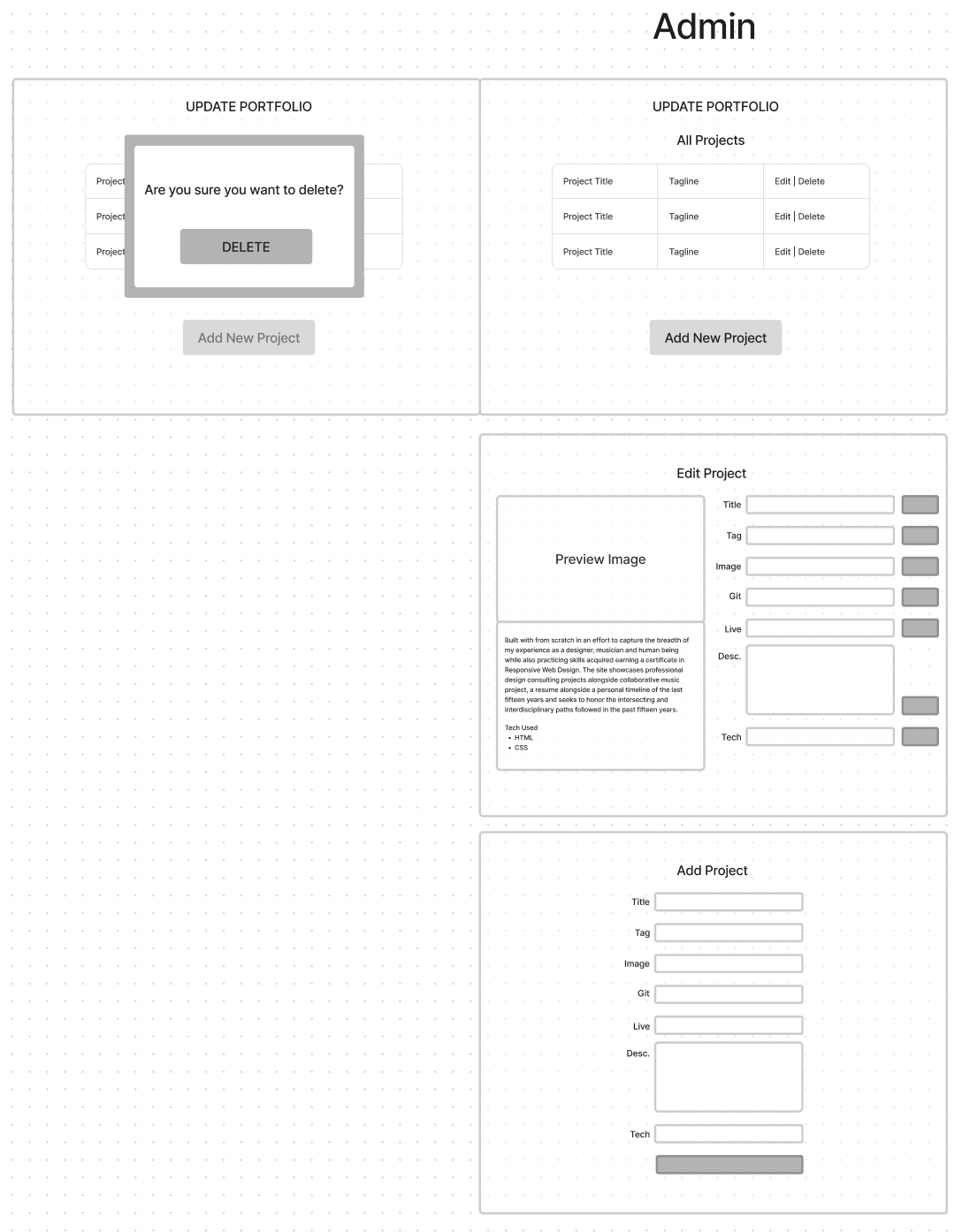
- ✅ Administrator is be able to add, update, & delete projects from a "back of house" portal
- ✅ Site is deployed and portfolio can be updated from the browser (by admin only)
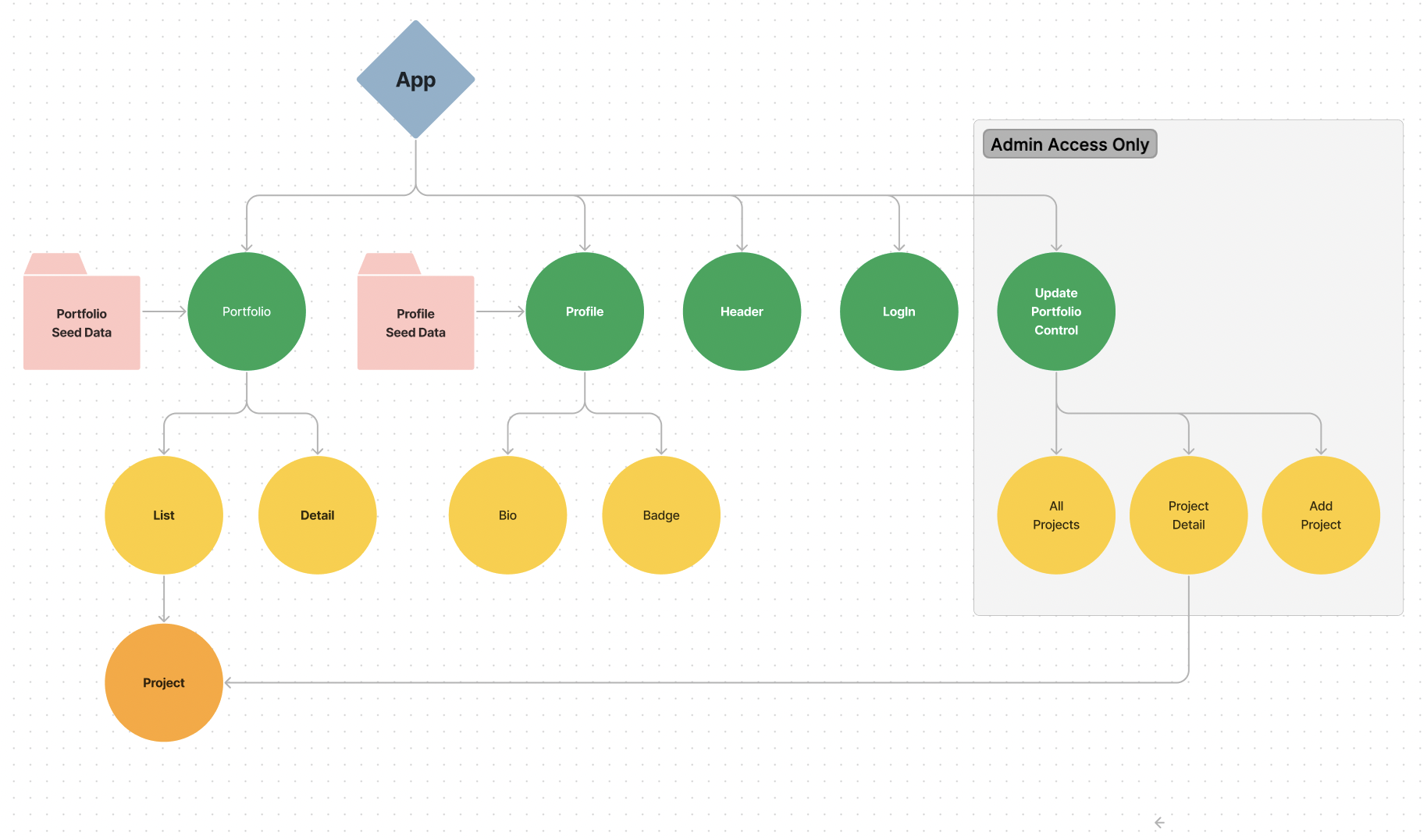
- ✅ Create component drawing
- ✅ Establish Component Hierarchy
- ✅ Build Static Components
- ✅ Add State
- ✅ Style to match
- ✅ Add Firebase
- ✅ Add Firebase Authentication, Authorization & Security Rules
- ✅ Add Firebase Cloud storage for images
- ✅ Build UI for Admin components
- ✅ Migrate vanilla js portfolio to React
- ✅ Add responsive styling to match mockup
- ✅ Implement dynamic UI for viewing project details
- ✅ Create password protected admin area to add, update & delete projects
- ✅ Visitors can sort projects by technology (i.e. "JavaScript" or "C#" or "Python")
- ✅ GitHub Actions-facilitated CI/CD
- 📌 Includes all Epicodus independent projects (see Content Progress Log below)
| Week | Project Title | Progress |
|---|---|---|
| 1 | Dev Portfolio | |
| 2 | Language Selector Quiz | |
| 3 | Mr. Robogers | ✅ |
| 5 | Currency Exchange | |
| 4 | Pizza Planet | |
| 6 | Space Ages | |
| 7 | Diabetes Diagnostic Device | |
| 8 | Bakery (console) | |
| 9 | Vendor Order | |
| 10 | Salon | |
| 11 | Factory | |
| 12 | Bakery Treats | ✅ |
| 13 | Parks API | |
| 14 | Search Coach | |
| 15 | Functional Programming (Coin Counter?) | |
| 16 | Coffee Distributor | ✅ |
| 17 | Built By KO | ✅ |
| 18 | MoFA | ✅ |
- Clone this repo to your workspace.
- Navigate to the top level of the directory.
- In the root directory of the project, run this command to install all packages listed in the package.json:
$ npm install
- Then, to build and serve the project, run:
$ npm run start
NOTE: Currently, installation doesn't include instructions for connecting to Firebase, which is a large part (the whole back end!) of this project. Firebase credentialing and plumbing instructions to come.
- If you find another one, please email me at kirsten.opstad@gmail.com with the subject [Repo Name] Bug and include:
- BUG: A brief description of the bug
- FIX: Suggestion for solution (if you have one!)
- If you'd like to be credited, please also include your github user profile link
MIT License
Copyright (c) 2023 Kirsten Opstad
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.