react-native-kvideo is a react-native-video based video player component. React Native > 0.62.* is required.
Currently, the performance is not tested on IOS.
Features:
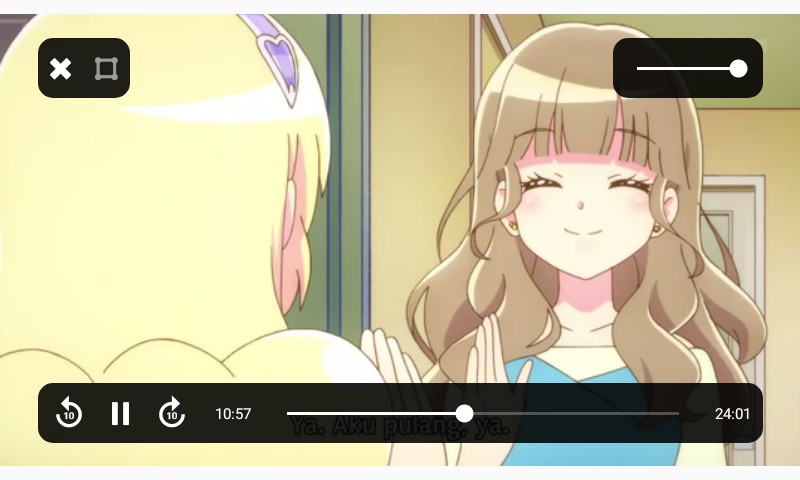
- Basic playback features, friendly interface, progress control, evolving animation, and simple style.
- Fine-grained optimization, the UI thread can maintain 60 FPS during playback, and the JS thread can maintain 60 ~ 55 FPS.
- Provides full-screen playback.
- Supports formats such as MP4, M4A, FMP4, WebM, MKV, MP3, Ogg, WAV, MPEG-TS, MPEG-PS, FLV and ADTS (AAC).
- Support DASH, HlS and SmoothStreaming adaptive streaming.
React-native-kvideo uses react-native-video, react-native-system-setting,react-native-vector-icons, and @react-native-community/slider. You need to install these dependencies yourself.
yarn add react-native-kvideolink:
react-native link react-native-video
react-native link react-native-system-setting
react-native link react-native-vector-icons
react-native link @react-native-community/sliderimport IVideo from 'react-native-kvideo';
<IVideo
source={{ uri: uri }}
/>check your autocomplete vscode or idea