React Js expert and FrontEnd Developer from Iran.
-
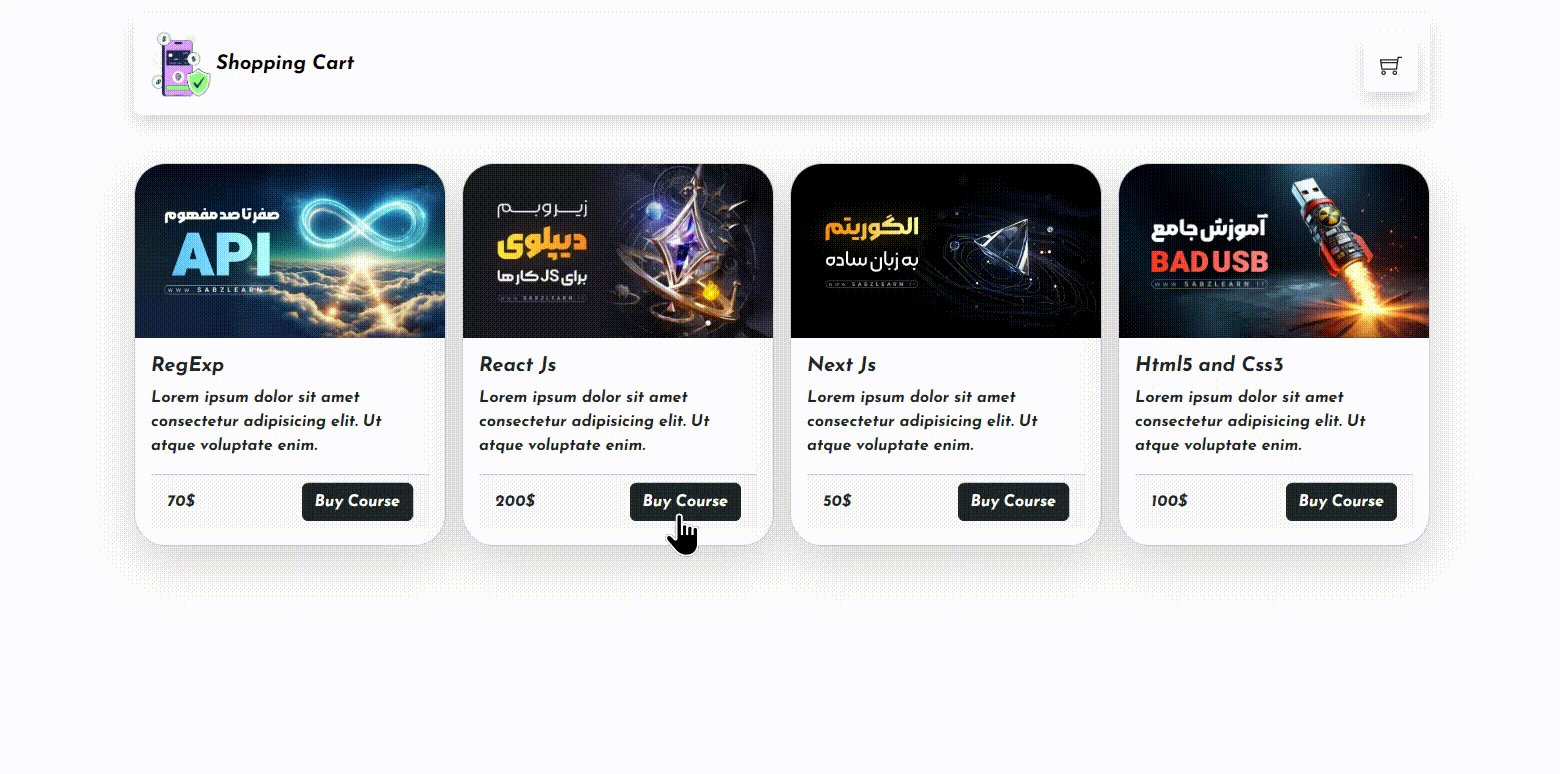
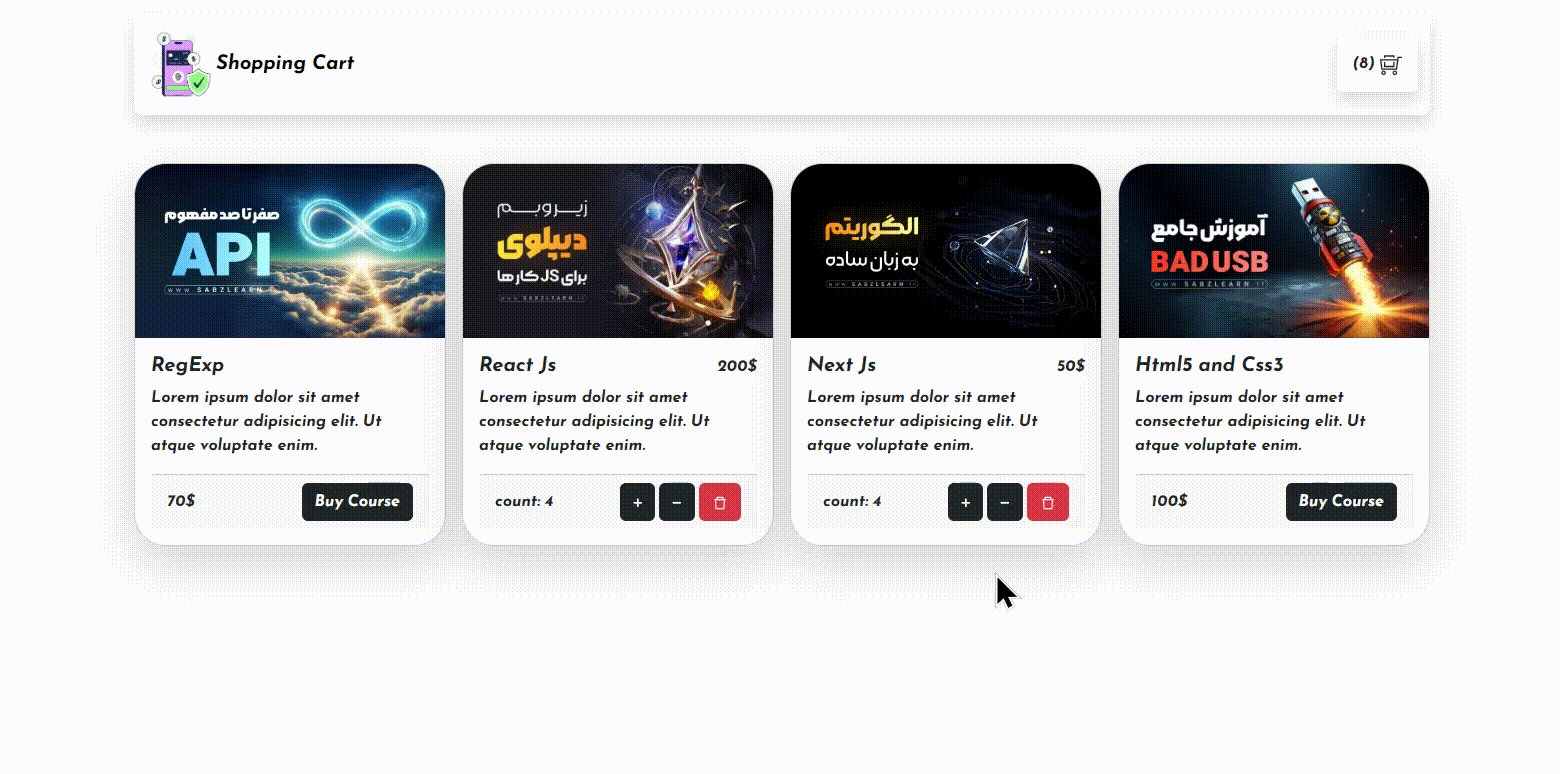
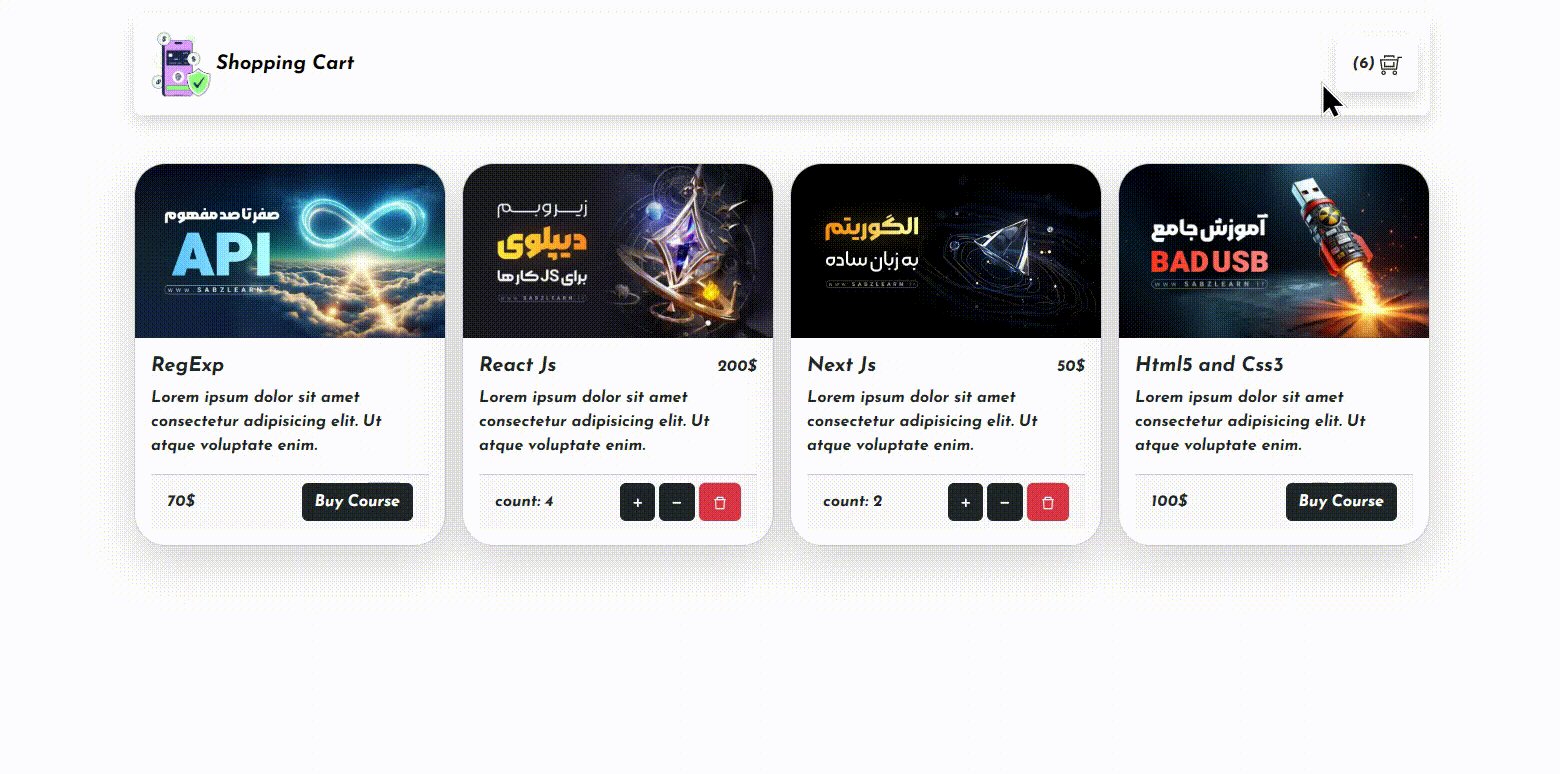
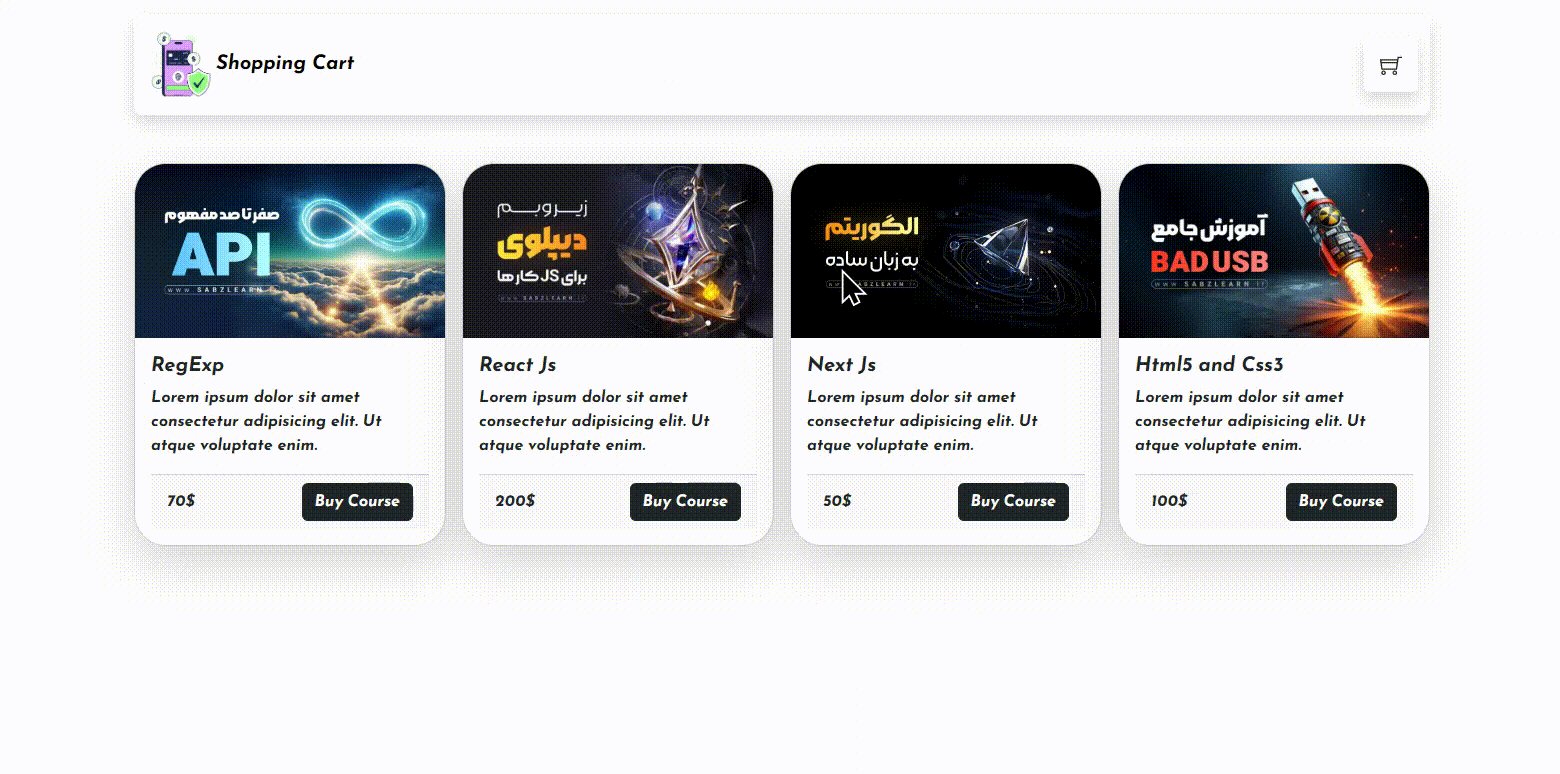
A beautiful shopping cart that uses useContext to connect all data together with React JS and Express.
-
A great and good project to understand the concept of useContext
-
Fully responsive in every dimension
-
With the ability to add، remove، or remove، add up a number of purchases of one product and all products and order the product.
First of all, you need to have the Node.Js installed on your system before you see these links.
Before running the project, you need to have npm installed on your system, then you can set the following commands in the project path.
If you have node.js installed it will automatically install npm
We used mongoDB database in this project before running the project, if you do not have it installed on your system, refer to this link
After ensuring the installation of the mentioned items, enter the following commands in the direction of the project.
Open a new terminal on the main path of the project and then enter this command
cd backendThen install the corresponding packages with the following command
backend > npm iAfter installing the packages, enter the following command to run the project backend
backend > npm startOpen a new terminal on the main path of the project and then enter this command
cd frontendThen install the corresponding packages with the following command
frontend > npm iAfter installing the packages, enter the following command to run the project backend
frontend > npm run devRuns the app in the development mode.
Open http://localhost:5173 to view it in your browser.The page will reload when you make changes.
You may also see any lint errors in the console.