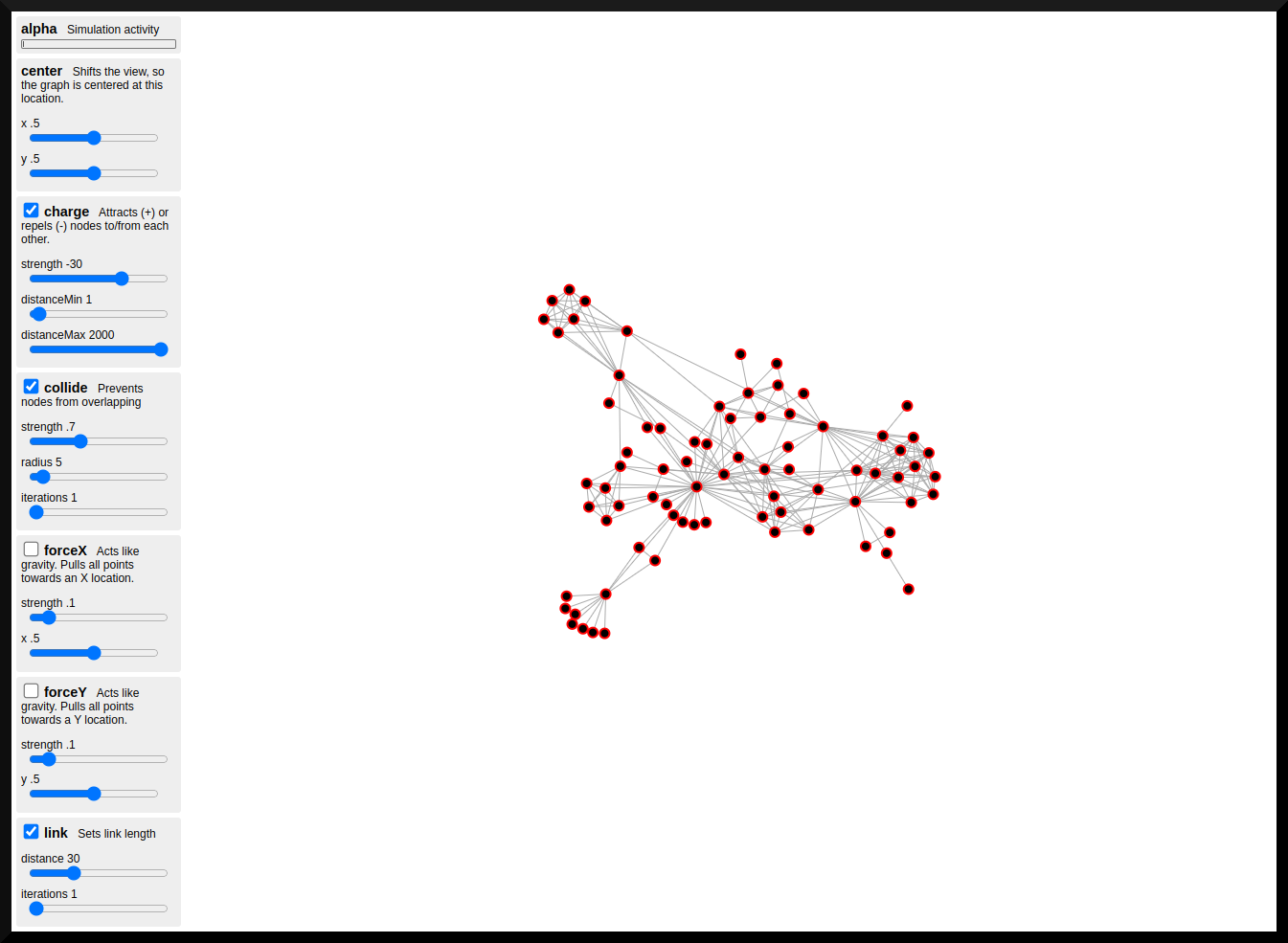
This demo lets you interactively try various settings and combinations of forces for d3-force.
It's based on Mike Bostock's example code for a force directed graph.
Using version d3.v5 : vanilla-ts.
Updated to D3 v5.16.0.
In order to get the demo working properly, I had to make the following changes.
Added the following
main.ts
export { d3, forceProperties, updateAll };
// Changed:
// d3.json("miserables.json", (error: any, _graph: any) => {
// ...
// });
//
// To:
///
// Load the data, see: https://github.com/d3/d3/blob/main/CHANGES.md#changes-in-d3-50
graph = await d3.json("miserables.json");
index.html
<script type="module" src="./src/main.ts"></script>
<script type="module">
import { d3, forceProperties, updateAll } from "./main.js";
window.d3 = d3;
window.forceProperties = forceProperties;
window.updateAll = updateAll;
</script>
package.json
{
"name": "d3-network-force-ts",
...
"dependencies": {
"d3": "^5.16.0"
},
"devDependencies": {
"@types/d3": "^5.16.7",
...
}
}