Anki themes
Learning to code with Anki: Themes, cards, templates & syntax highlighting
Want to learn how to code? This Anki programming theme will help make your Anki development decks a little more fun to work with. Inspired by the excellent Janki method, spaced repetition software is a helpful learning tool for front-end and back-end programmers, beginner to experienced.
The template is built in html and css, with syntax highlighting for inline code and code blocks using the beautiful Monokai and Tomorrow themes (I personally use these in Sublime Text). Supports developer languages such as html, css, python, ruby, php, jquery, javascript and whatever else you want to throw at it!
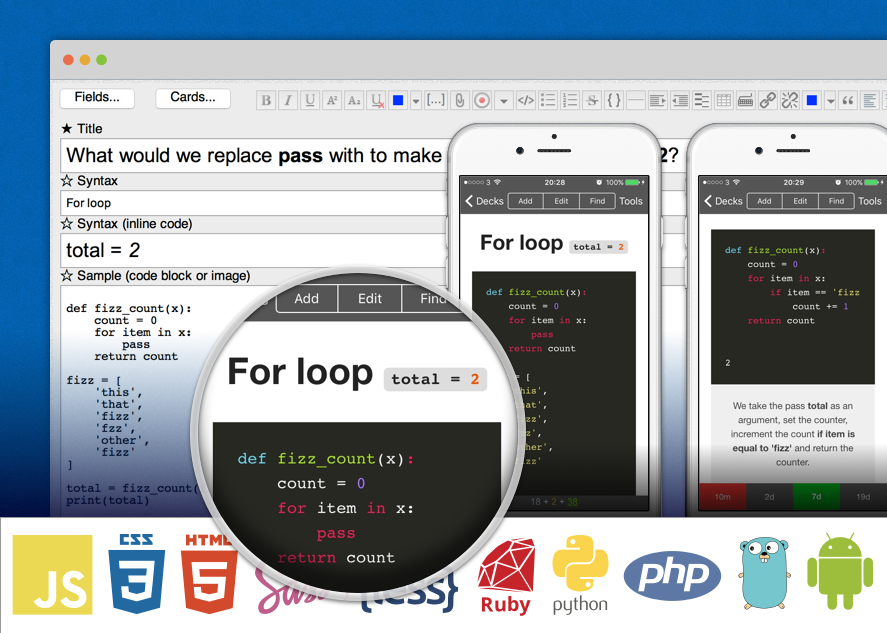
Anki Themes: 'Simple' preview image 1
Card Types
There are currently two types of card, a simple card and a puzzle card. Both share the dist/themes/assets/css/main.css file.
- What's the answer?
- What does this syntax do?
- What's the answer?
- + Puzzle question
Anki syntax highlighting with Markdown
Basic syntax highlighting can be acheived simply by wrapping <code> with html tags, such as <b>, <i>. This works nicely with Anki's editor buttons for quick code blocks or inline code. The included Monokai and * and Tomorrow light themes can be easily customised with less.
If you like living life on the edge, I've also included the amazing highlight.js for full Markdown syntax highlighting. Currently stable on iPhone, so if you're on Android or a js wizzard please give me a shout.
There's some nice default colour schemes; some fields are automatically wrapped in <code> so all you need to do is add the symbol, class or function. The main (code blocks ..) need to be wrapped in <pre><code>. See fields documentation for more details
Why use Anki Themes instead of an Anki plugin?
Because it's plain html!
There's a few Anki syntax highlighting plugins around, but as far I'm aware these all involve solutions like Pygments. Call me old fashioned, but cramming your code with spans or inline css feels icky to me.
With Anki themes, you use a pure html/Markdown/js workflow and easily customisable css. If highlight.js dies tomorrow, I can swap it out for another javascript alternative. Granted, it currently works best on mobile, but I use AnkiMobile 90% of the time anyway!
Having ditched Wordpress for Craft, I'm also skeptical of plugins and try to use supported, well documented, stable software wherever possible2.
Notes
Further reading
Not sure what all the fuss is about Anki? Some great reading material below ...
Versioning
This is a major overhaul from the original, so it's not compatible with earlier versions. In future I'll try to stick to minor.major.patch semantic versioning, so updates don't break existing cards. Unfortunately Anki makes this tricky, so view commits for any major changes to the theme. Follow the instructions for the easiest way to test the .apkg package before updating future versions.
Other notes
- Icons courtesy of @kompa
- I'm no luddite, the popular Power format pack could complement Anki themes and make for a nice workflow. I generally work with Sublime/Atom and render html with Marked App but this plugin could save you some hassle.