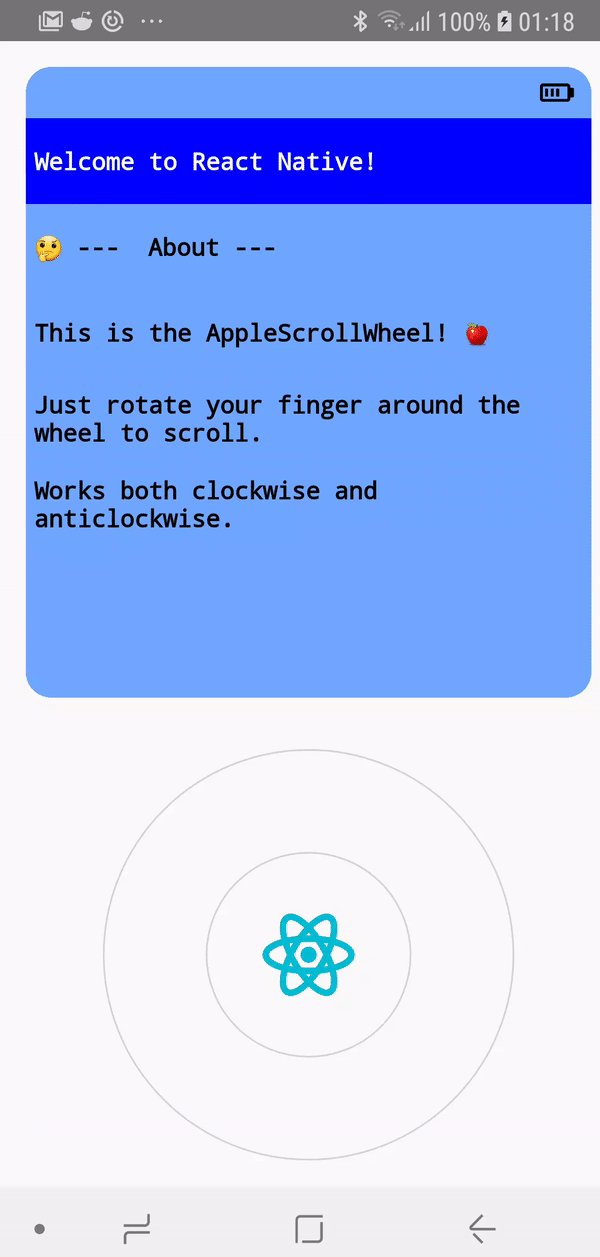
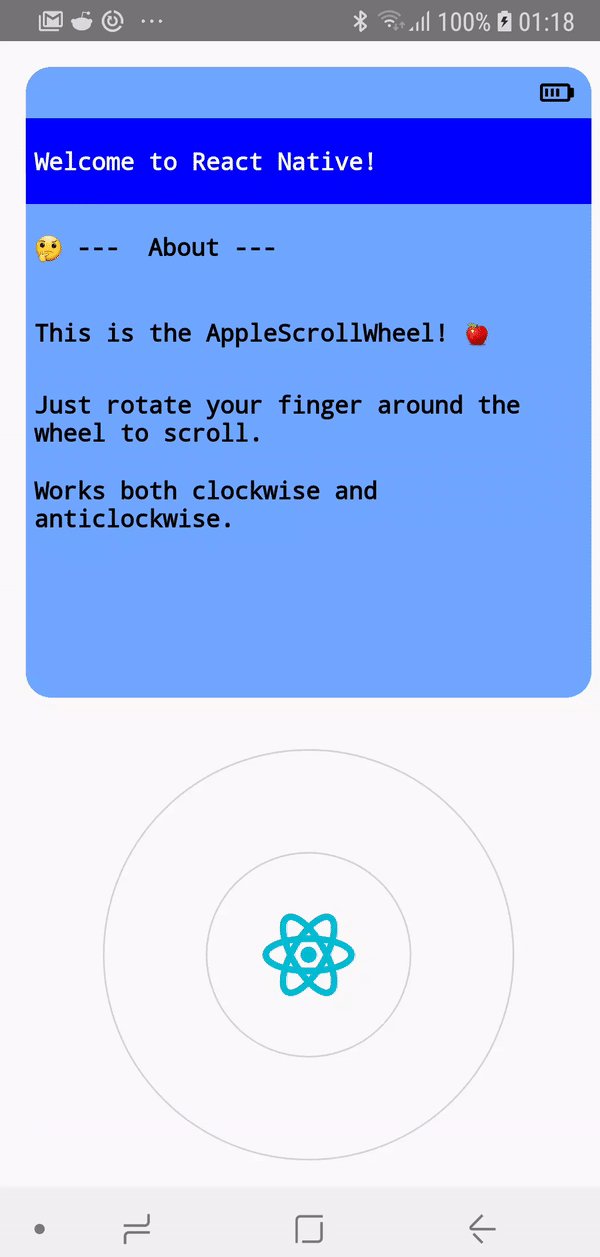
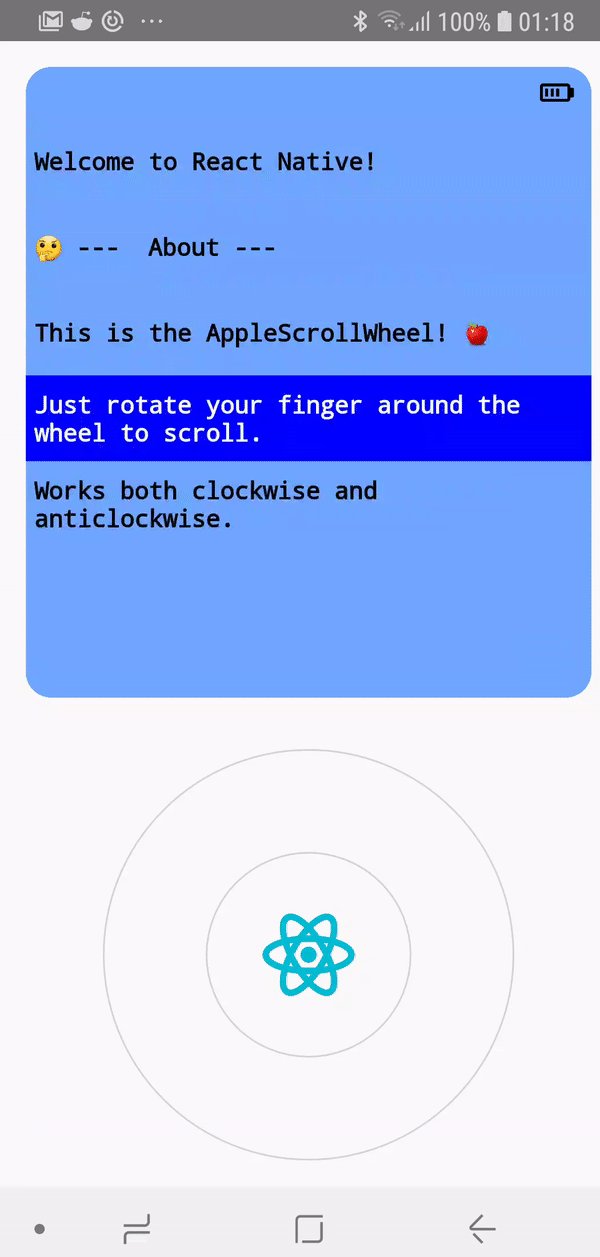
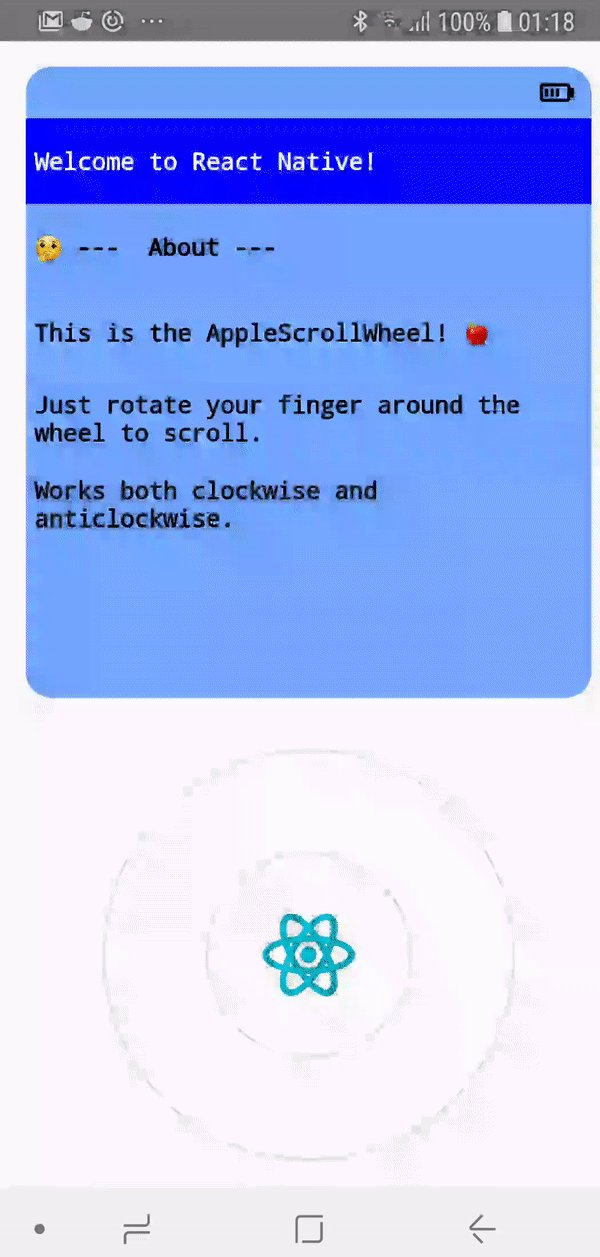
The iconic scroll wheel that debuted with the original iPod. Now for React Native.
Using npm:
npm install --save react-native-apple-scroll-wheelUsing yarn:
yarn add react-native-apple-scroll-wheelThen you can easily import to your project using:
import AppleScrollWheel from 'react-native-apple-scroll-wheel';In the snippet below, we outline the basic interface to the AppleScrollWheel:
<AppleScrollWheel
value={this.state.value}
minValue={-720}
increment={1}
maxValue={720}
onChangeValue={value => this.setState({ value })}
/>For a complete working example, please check out the included example code.
| Prop | Type | Default | Required |
|---|---|---|---|
| radius | number | 120 | No |
| innerRadius | number | 60 | No |
| increment | number | 10 | No |
| minValue | number | 360 * -2 | No |
| maxValue | number | 360 * 2 | No |
| value | number | 0 | No |
| onChangeValue | func | v => null | No |
| outerCircleStyle | shape[object Object] | styles.outerCircleStyle | No |
| innerCircleStyle | shape[object Object] | styles.innerCircleStyle | No |
| InnerComponent | func | React.Fragment | No |