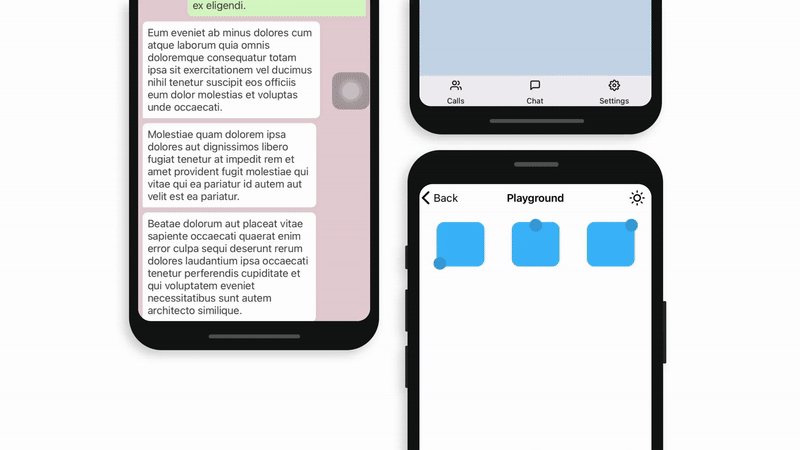
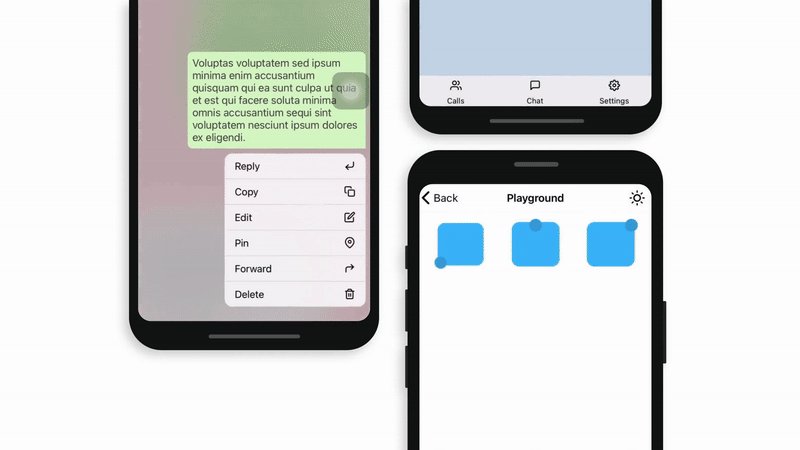
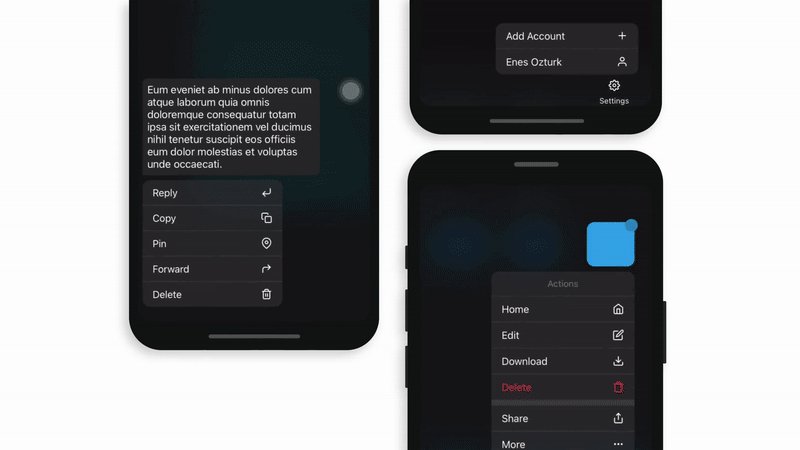
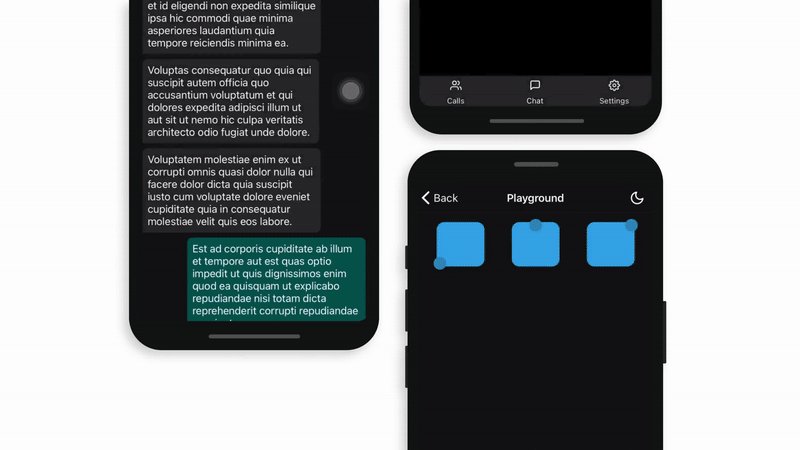
A performant, easy to use hold to open context menu for React Native powered by Reanimated. 🔥
This package is experimental and still in progress. Using it in production is not preffered yet.
- Powered with Reanimated v2. 🚀
- Smooth interactions & animations.
- Supports dark/light Mode. 🌚 🌝
- Supports device orientation change.
- Compatible with Expo.
- Written in
TypeScript.
Check out the documentation website.
Please give a star if you like this project! 🤩