Hugo theme designed for reading and printing text with dark and light modes.
Demo example site manid2.github.io/hugo-xterm.
Kindly support this theme development by donating at Buy me a coffee.
Dark mode:
Light mode:
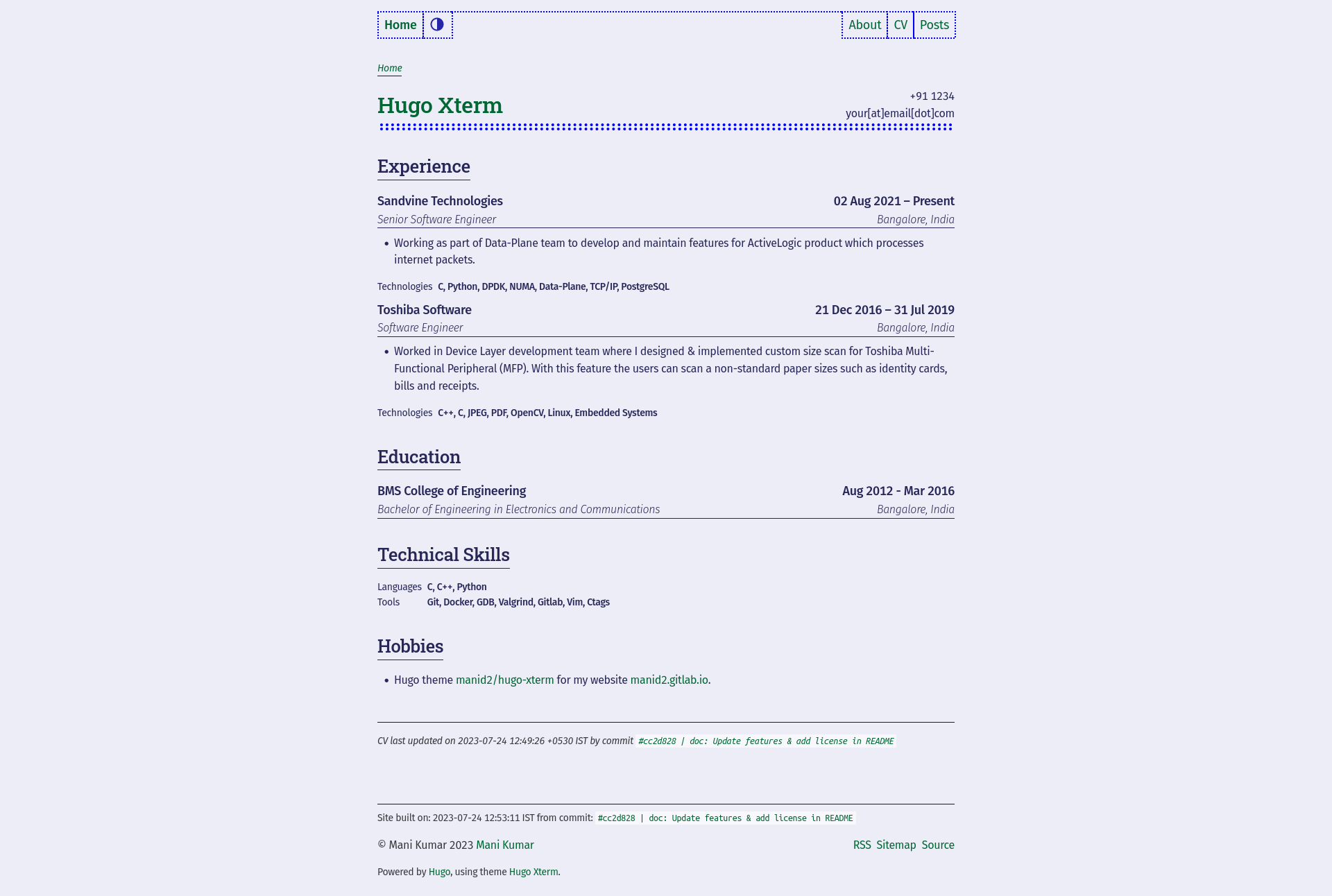
CV template:
Features:
- Designed for reading and printing text.
- Print: any page in light theme mode for readability.
- CV: or resume template to reduce vertical space by using 2 columns and shortcodes to list the experiences and skills.
- Slides: support using reveal.js (improvement is WIP).
- Lists: separate view and pagination for simple list items and post entries.
- GitInfo: show the latest git commit short hash and subject message for each page (requires Hugo GitInfo config enabled).
- Fonts:
- "Roboto Slab (serif)" for title (heading) text.
- "Fira Sans (sans-serif)" for normal text.
- "Ubuntu Mono (monospace)" for code.
- Colors: in the theme are derived using a single primary color (blue) from the HSL colors.
- Website banner is supported.
- Minimal configuration.
- Switchable dark and light themes with automatic selection based on system theme.
- SEO friendly OpenGraph and twitter cards support
- Customizable using configurations for: "full width:, "centered".
- Taxonomies and posts RSS.
- Responsive tested on desktop and on smart phones.
- Responsive menus for desktop and mobile screens.
- Accessibility tested using WAVE Web Accessibility Evaluation Tool.
- Code blocks are highlighted using Hugo built-in blazing fast Chroma.
- Copy code, see code language and file name (optional).
- Tightly coupled with Hugo extended latest version (v1.110.0) to compile and generate asset bundles with pipelines, fingerprinting and minification.
These are supported due to panr/terminal theme base code but not tested as I don't use them myself:
- Post cover image.
- Images in post with caption.
- Comments.
Follows the same steps for installing and updating a Hugo theme such as this link for installing and updating PaperMode theme adityatelange/hugo-PaperMod/wiki/Installation.
# add to go.mod for local development
# replace github.com/manid2/hugo-xterm => ../hugo-xterm
hugo server --source exampleSite
# generate tags
ctags -R assets/ layouts/ config.toml theme.toml
# generate tags for exampleSite
ctags -R exampleSite/layouts/ exampleSite/scripts/ exampleSite/configThis theme was initially based on panr/terminal theme but is re-written from scratch to optimize for reading and print text heavy web pages.
Parts of the features in this theme are either taken directly or based on the features from popular themes and websites as listed below:
- panr/terminal: most styles, menus and starter code.
- adityatelange/hugo-PaperMod features: breadcrumbs and copy code.
- kaitlinmctigue/kaitlinmctigue.github.io: dark and light theme modes.