This is a solution to the Blogr landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
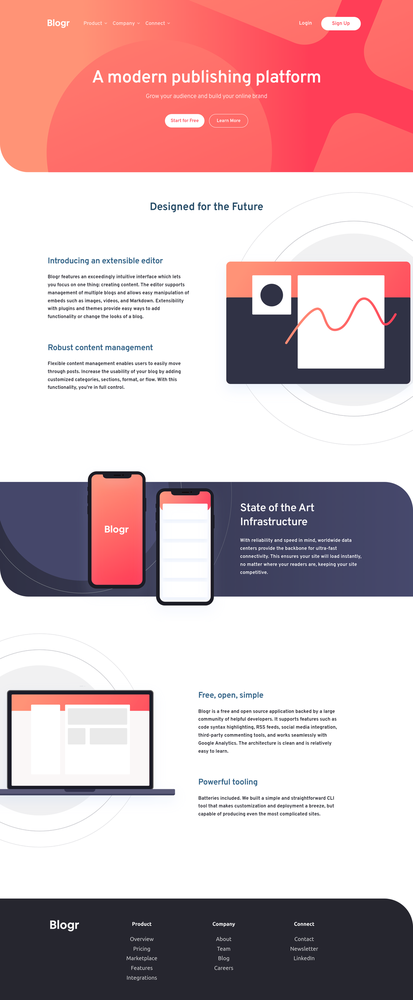
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
| Mobile | Desktop |
|---|---|
 |
 |
- Solution URL: Add solution URL here
- Live Site URL: https://kenyontu.github.io/frontend-mentor-blogr-landing-page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React
- Styled Components
When using CSS variables, you can change their values with media queries. But this is not currently supported within a Styled Components' theme object.
Since I initially started this project with CSS modules, I wondered if I could keep the CSS variable and reference it inside the theme object:
:root {
--my-variable: 1rem;
}
@media only screen and (min-width: 768px) {
--my-variable: 2rem;
}const theme = {
myVariable: 'var(--my-variable)',
}It worked and upon further research I found this Github issue commenting about it, confirming it is a valid use.
Using this approach also has the added benefit of TypeScript checking and auto-completion.