The npm package ts-xor introduces the new mapped type XOR that helps you compose your own custom TypeScript types containing mutually exclusive keys.
ts-xor implements the well-known exclusive or (a.k.a. XOR) logical operator from boolean algebra:
| A | B | XOR | union operator (|) |
ts-xor |
|---|---|---|---|---|
| 0 | 0 | 0 | 0 ✅ | 0 ✅ |
| 0 | 1 | 1 | 1 ✅ | 1 ✅ |
| 1 | 0 | 1 | 1 ✅ | 1 ✅ |
| 1 | 1 | 0 | 1 ❌ | 0 ✅ |
Typescript's union operator allows combining two object types A and B, into a superset type C which can contain all the keys of both A and B.
But sometimes the requirements dictate that we combine two types with mutually exclusive keys.
For example: assume two objects with with keys A.a and B.b. Given type C = A | B then we want to impose the restriction that we can set either C.a or C.b but never both AND always at least one of the two!
Typescript does not have this feature built-in.
If we use the union operator
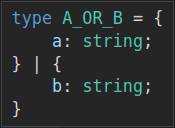
type A_OR_B = A | Bthen the derived type is shown in VS Code like so:
Whereas if we use XOR:
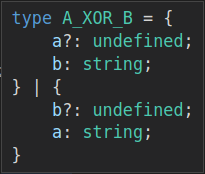
type A_XOR_B = XOR<A, B>then the derived type is shown quite differently in VS Code:
Notice in the example above, that when using XOR each "variant" of the resulting type contains all keys of one source type plus all keys of the other. At the same time those keys of the second type are defined as optional while additionally they are also typed as undefined.
This trick will not only forbid defining keys of both source types at the same time (since the type of each key is explicitly undefined), but also allow us to not need to define all keys all of the time since each set of keys is optional on each variant.
In your typescript powered, npm project, run:
npm install -D ts-xorimport type { XOR } from 'ts-xor'
interface A { a: string }
interface B { b: string }
let test: XOR<A, B>
test = { a: '' } // OK
test = { b: '' } // OK
test = { a: '', b: '' } // error
test = {} // errorLet's assume that we have the following spec for a weather forecast API's response:
- A weather forecast object always contains the
idandstationmembers - A weather forecast object always contains either a member
rainor a membersnow, but never both at the same time. - The rain, snow members are objects containing additional forecast accuracy data
- The rain, snow members always contain either a member
1hor a member3hwith a number value, but never both keys at the same time.
import type { XOR } from 'ts-xor'
type ForecastAccuracy = XOR<{ '1h': number }, { '3h': number }>
interface WeatherForecastBase {
id: number
station: string
}
interface WeatherForecastWithRain extends WeatherForecastBase {
rain: ForecastAccuracy
}
interface WeatherForecastWithSnow extends WeatherForecastBase {
snow: ForecastAccuracy
}
type WeatherForecast = XOR<WeatherForecastWithRain, WeatherForecastWithSnow>
const test: WeatherForecast = {
id: 1,
station: 'Acropolis',
// rain: { '1h': 1 }, // OK
// rain: { '2h': 1 }, // error
// rain: { '3h': 1 }, // OK
// rain: {}, // error
// rain: { '1h': 1 , '3h': 3 }, // error
// lel: { '3h': 1 }, // error
// rain: { '3h': 1, lel: 1 }, // error
// snow: { '3h': 1 }, // OK
// error when BOTH `rain` AND `snow` keys are defined at the same time
}If you want to create a type as the product of the logical XOR operation between multiple types (more than two), then nest the generic params.
import type { XOR } from 'ts-xor'
interface A { a: string }
interface B { b: string }
interface C { c: string }
let test: XOR<A, XOR<B, C>>
test = { a: '' } // OK
test = { b: '' } // OK
test = { c: '' } // OK
test = { a: '', c: '' } // error
test = {} // errorThe library ts-xor is fully covered with smoke, acceptance and mutation tests against the typescript compiler itself. The tests can be found inside the test folder.
To run all tests locally, execute the following command inside your git-cloned ts-xor folder:
npm run testThis library is published on NPM.
Distributed under the MIT license. See LICENSE.md for more information.
This project's commits comply with the Conventional Commits guidelines.
- Fork it (https://github.com/maninak/ts-xor/fork)
- Create your feature/fix branch (
git checkout -b feat/foobar) - Commit your changes (
git commit -am 'feat(foobar): add support for foobar tricks') - Push to the branch (
git push origin feat/fooBar) - Create a new Pull Request