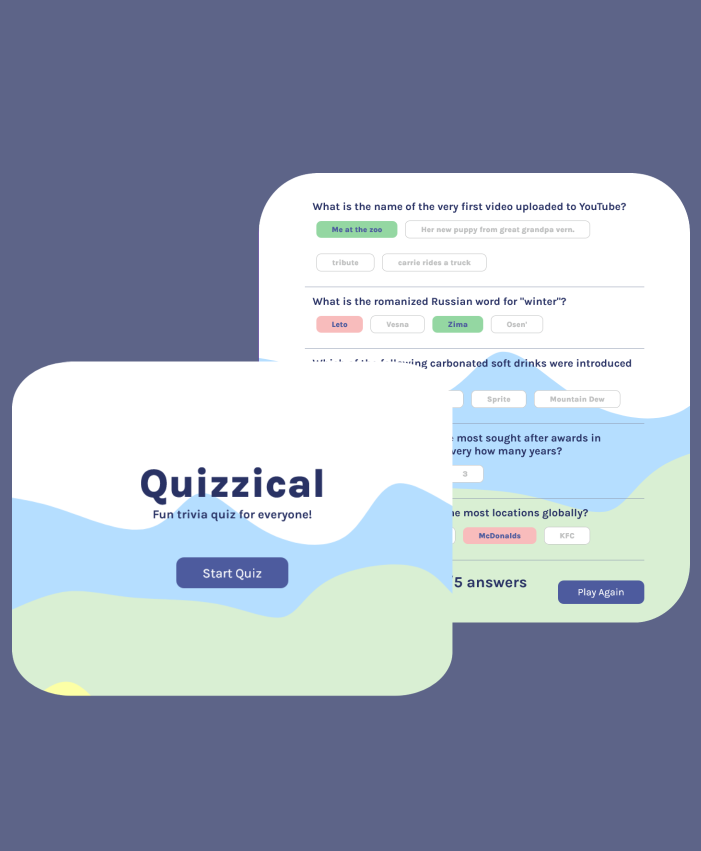
It is a simple quiz app that outputs 5 different questions which in turn, is able to check whether you have answered the questions correctly or not. It will then display how many questions you got right.
Data is fetched from the Open Trivia API.
To see my old commit histories (due to my old repo having problems), please click here.
- Solution URL: Github Repo
- Live Site URL: Quizzical
- Semantic HTML5 markup
- Flexbox
- React - JS library
- TypeScript - Strongly typed programming language ontop of JS
-
Implement a loading screen when the data is being fetched.
-
Add a timer to see how fast you can answer the questions.
-
Add an option to choose which difficulty of quizzes you would like outputted and the number of quizzes outputted as desired.
-
StackOverflow - This article helped me to solve the issue of getting a type error when using CSS modules. I only need to create a file called
typings.d.tsin my src folder and added the following code:declare module "*.module.css"; -
Grepper - This one is a similar problem with the CSS modules, but for SVG files being imported as a module