This is a solution to the Easybank landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
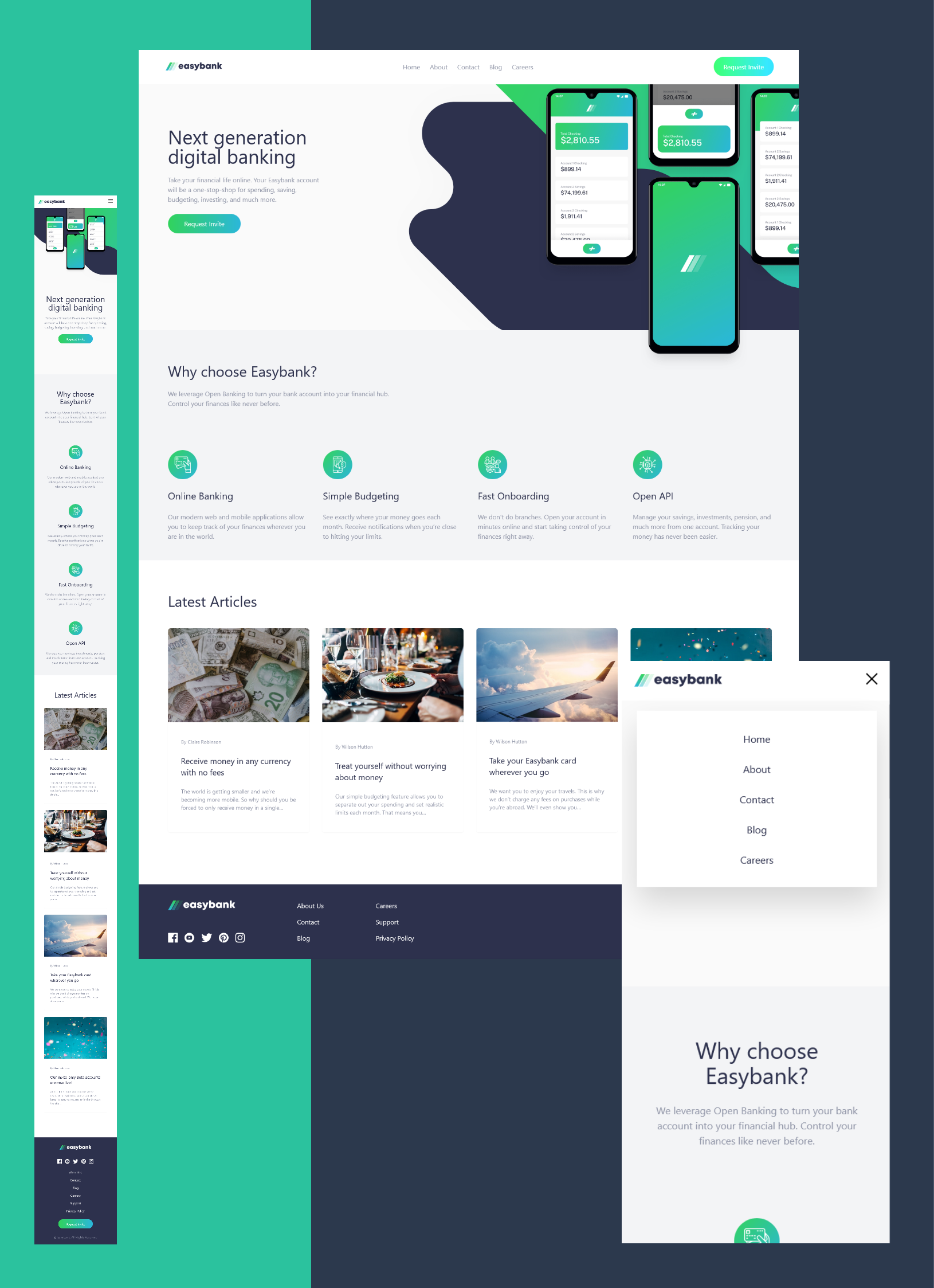
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Solution URL: Github Repo
- Live Site URL: Easybank Landing Page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Vanilla JS
- Tailwind CSS - CSS library
I learnt about the importance of keeping margins and padding in check so that everything is line together. Things were made very difficult however due to the nature of absolutely positioned elements as it is hard to make it responsive in different screen sizes.
In the future, I will fix the sizing and layout issues for tablets.
- Frontend Mentor - @kebin20