Preact Redux Example
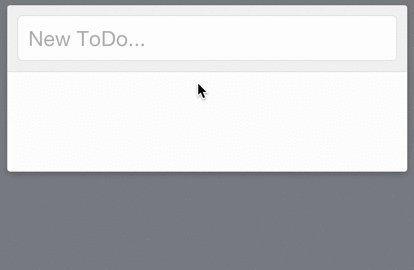
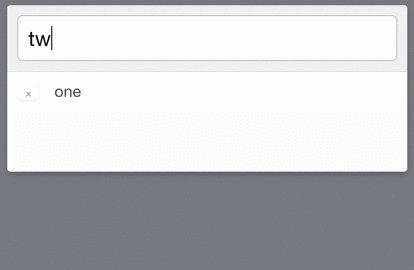
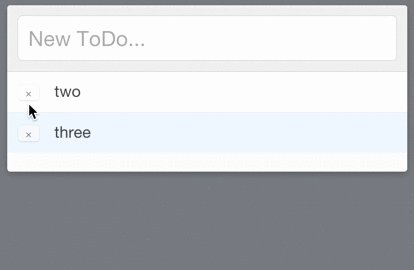
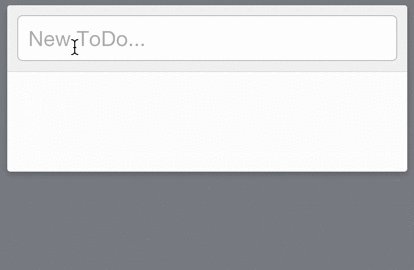
A Redux-powered alternative to preact-boilerplate, implementing a To-Do List app.
Quick-Start Guide
Installation
1. Clone this repo:
git clone --depth 1 https://github.com/developit/preact-redux-example.git my-app
cd my-app2. Make it your own:
rm -rf .git && git init && npm initℹ️ This re-initializes the repo and sets up your NPM project.
3. Install the dependencies:
npm installYou're done installing! Now let's get started developing.
Development Workflow
4. Start a live-reload development server:
PORT=8080 npm run devThis is a full web server nicely suited to your project. Any time you make changes within the
srcdirectory, it will rebuild and even refresh your browser.
5. Generate a production build in ./build:
npm run buildYou can now deploy the contents of the build directory to production!
Example: deploy to surge.sh:
npm i surge && surge build -d my-app.surge.sh
Structure
Apps are built up from simple units of functionality called Components. A Component is responsible for rendering a small part of an application, given some input data called props, generally passed in as attributes in JSX. A component can be as simple as:
class Link extends Component {
render({ to, children }) {
return <a href={ to }>{ children }</a>;
}
}
// usage:
<Link to="/">Home</Link>License
MIT