For more information about the Microsoft Open Source Code of Conduct, navigate to Microsoft Open Source Code of Conduct.
Microsoft and any contributors grant you a license to the Microsoft documentation and other content in this repository under the Creative Commons Attribution 4.0 International Public License, navigate to the LICENSE file, and grant you a license to any code in the repository under the MIT License, navigate to the LICENSE-CODE file.
Microsoft, Windows, Microsoft Azure and/or other Microsoft products and services referenced in the documentation may be either trademarks or registered trademarks of Microsoft in the United States and/or other countries. The licenses for this project do not grant you rights to use any Microsoft names, logos, or trademarks. Microsoft general trademark guidelines may be found at https://go.microsoft.com/fwlink/?LinkID=254653.
Privacy information can be found at https://privacy.microsoft.com.
Microsoft and any contributors reserve all others rights, whether under their respective copyrights, patents, or trademarks, whether by implication, estoppel or otherwise.
This repo, edge-developer, is the repository for the source Markdown files for the Microsoft Edge Developer documentation. The resulting rendered documentation is hosted at https://docs.microsoft.com/microsoft-edge. This repo also includes the hub page for the Microsoft Edge Enterprise documentation and the Microsoft Edge Developer documentation. The source files for the Microsoft Edge Enterprise documentation are not in this repo, but are in the Edge-Enterprise repo.
If you want to include new coverage or have feedback, consider contributing. You can edit the existing content, add new content, or create new issues. The Microsoft Edge team reviews a look at your suggestions and works to incorporate the suggestions into the docs.
Find the data for the Status webpage at: https://github.com/MicrosoftEdge/Status. The Status webpage provides the latest implementation status and future plans for web platform features in Microsoft Edge.
- When adding a webpage, you must add an entry for it in toc.md for it to appear.
- A directory may contain more directories or
readme.mdfiles. - Folder/directory names are dash-separated (for example,
f12-tools) and lowercase. Directories are used in URLs on thedocs.microsoft.comsite. Avoid using underscores, PascalCase, or camelCase.
These other text elements have styling available:
- Unordered lists
- Have regular bullets
- You can also nest bullets.
- Bullets lists should have more than one entry.
- Standard arrangement
- Ordered lists.
- Use regular western-style numbering.
- Should be used only when a list truly has order.
Horizontal rules are available. Use horizontal rules sparingly to reduce clutter. Avoid using horizontal rules with heading tags; some headings already use line styles for visual hierarchy.
You can use inline code markdown syntax (with the backticks).
Or you can display blocks of code. The following code snippet is a CSS example.
body {
background: #fff;
}| You can | use column headings | on tables |
|---|---|---|
| Left-aligned | Unless a # | 456 |
| Text value | More text | $0.00 |
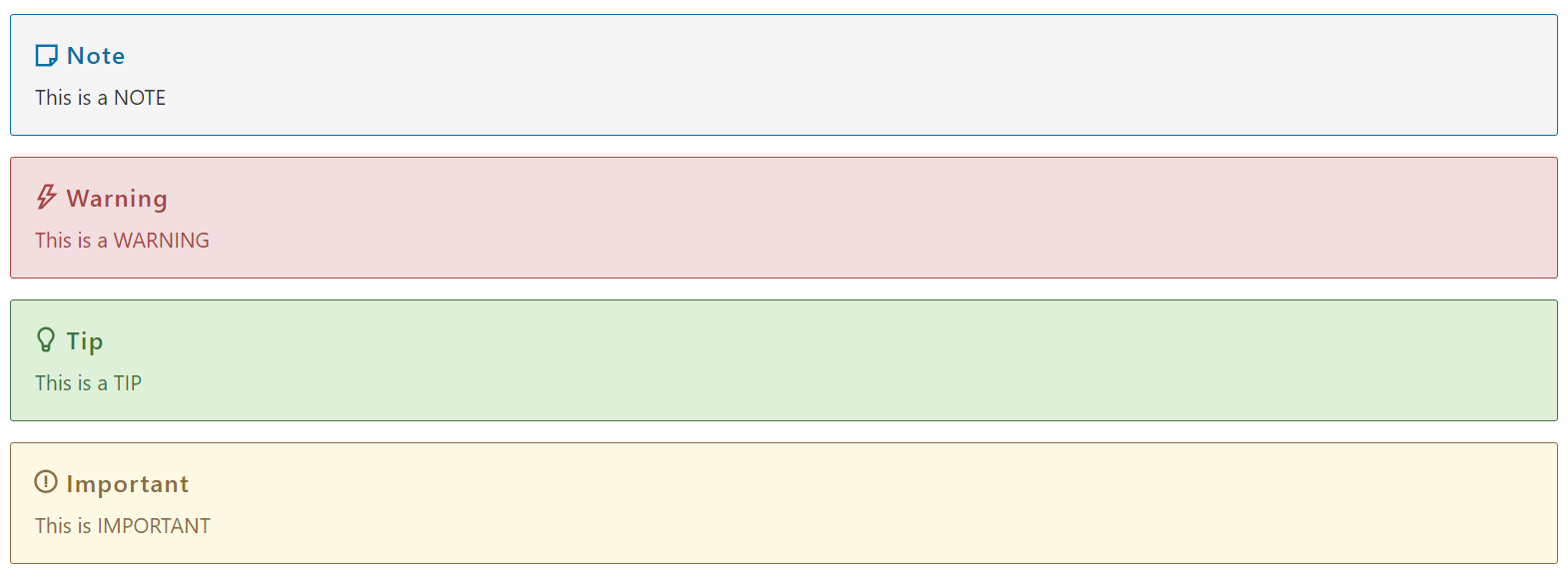
Use notes sparingly. The blocks are designed to highlight "don't-miss-it" information.
Four different versions of notes are currently styled.
- NOTE
- WARNING
- TIP
- IMPORTANT
The tagging is as follows:
> [!NOTE]
> This is a NOTE> [!WARNING]
> This is a WARNING> [!TIP]
> This is a TIP> [!IMPORTANT]
> This is IMPORTANTFor multi-line blockquote notes, use a greater-than (>) character in front of each line of the notes as displayed in the following example.
> This is a line in a blockquote.
> My text might wrap to more than one line when the markdown is parsed, but you can use a single long line in the markdown.
> This is another line in a blockquote.Images should be stored in a media directory and referenced with a relative path using the following triple-colon image markup:
:::image type="complex" source="./media/notes.png" alt-text="Note patterns" lightbox="./media/notes.png":::
Note patterns
:::image-end:::