Cycle.js の学習記録。
基本動作+コンポーネントを使ってみるくらいのレベル。
ドライバーは DOM のみ、API 通信はなし。
yarn
yarn start
# Open http://localhost:1234- Parcel を使っているのは、TypeScript がすぐ使えてセットアップが簡単だから
- RxJS ではなく xstream を使っているのは、公式推奨なのと触ったことがなかったから
- RxJS と
map()やcombine()の書き方が違う ObservableではなくStreamを使うっぽい
- RxJS と
- CSS フレームワークに Semantic UI を使っているのは、触ったことがなかったから
- 今回の学習においては重要ではない
- TypeScript 3.5 なのは、3.6 だと
DOM.select(".foo").events("input")のところで型エラーが出るからeventsはプロパティであって callable ではないと言われる・・・型定義は callable に見えるのに
@cycle/isolateを使っていないのは、isolate()を使う意味を理解するためにあえて- なんで複数インスタンス使うときに isolate しないといけないのか、自前で頑張ってみることで理解できた
- コンポーネントに渡ってくる
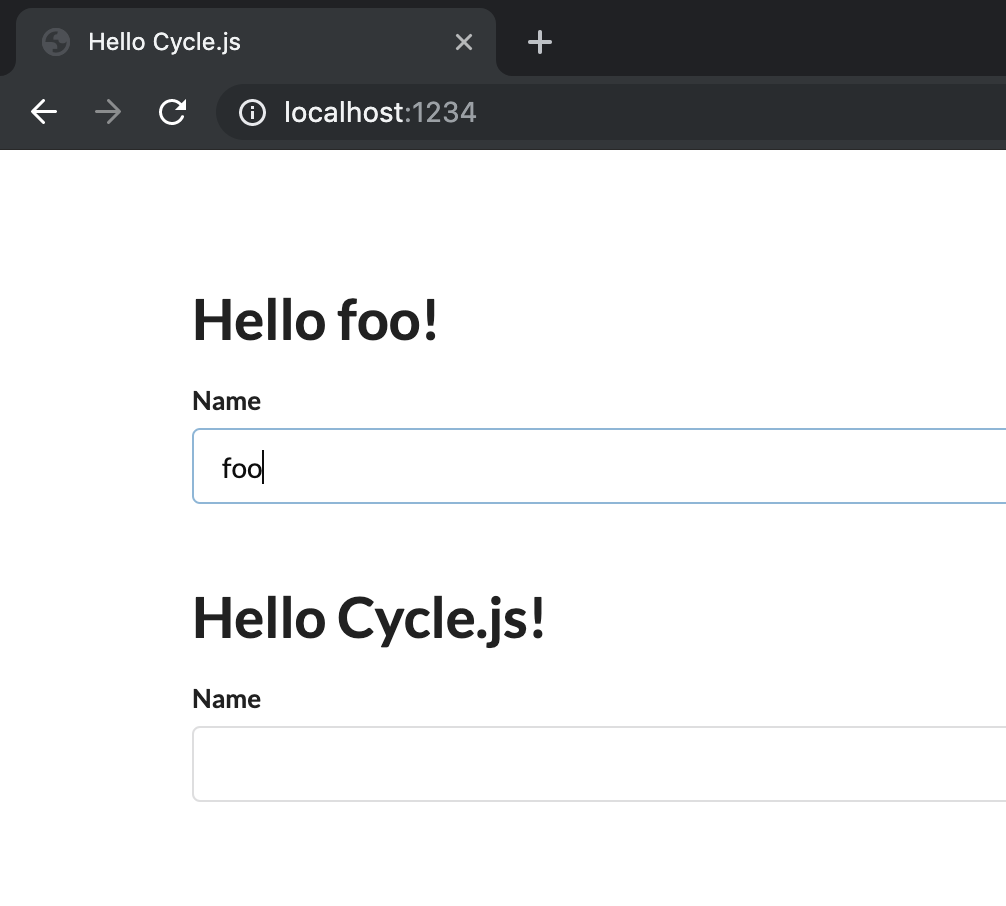
DOMSourceのスコープが広すぎ(#app以下の要素を全部参照できるっぽい?)て、複数あるinput要素の全イベントをストリームとして拾ってしまう、のが isolate しないと挙動が変になる理由(と思う) HelloInputコンポーネント内でユニークなクラス名をつけてコンポーネントを独立させるという書き方にしたが、そもそもコンポーネントに渡すDOMSourceをselect()によって絞ってあげるのでもよい。
むしろそちらの方が綺麗かも