This is a decentralized marketplace built for EVM compatible blockchains, it enables sellers and buyers from all around the world to buy and sell their products in secure and trustless manner, and even thought products are listed in $ (to avoid the volatility of the crypto market) all the payment are done using cryptocurrencies (ETH, MATIC,...) and all the purchase steps are controled by the MarketPlace smart contract logic.
Table of Contents
Please install or have installed the following:
- nodejs and npm
- python
- MetaMask Chrome extension installed in your browser
-
Installing Brownie: Brownie is a python framework for smart contracts development,testing and deployments. It's quit like HardHat but it uses python for writing test and deployements scripts instead of javascript. Here is a simple way to install brownie.
pip install --user pipx pipx ensurepath # restart your terminal pipx install eth-brownieOr if you can't get pipx to work, via pip (it's recommended to use pipx)
pip install eth-brownieInstall ganache-cli:
npm install -g ganache-cli
-
Clone the repo:
git clone https://github.com/kaymen99/MarketPlace-dapp.git cd MarketPlace-dapp -
Install Ganache: Ganache is a local blockchain that run on your machine, it's used during development stages because it allows quick smart contract testing and avoids all real Testnets problems. You can install ganache from this link : https://trufflesuite.com/ganache/
Next, you need to setup the ganache network with brownie :
brownie networks add Ethereum ganache-local host=http://127.0.0.1:7545 chainid=5777
-
Set your environment variables To be able to deploy to real testnets you need to add your PRIVATE_KEY (You can find your PRIVATE_KEY from your ethereum wallet like metamask) and the infura project Id (just create an infura account it's free) to the .env file:
PRIVATE_KEY=<PRIVATE_KEY> WEB3_INFURA_PROJECT_ID=<< YOUR INFURA PROJECT ID >>You'll also need some eth in the testnet, you can get it into your wallet by using a public faucet.
Decentralized marketplaces are one of the best use cases of blockchains technologies. They allow people to interact and transact on a global, permission-less, and self-executing platform. Houses, hot sauce, and t-shirts can all be bought and sold without needing to trust a middleman and with smaller fees.
The application allow any user to add a product by providing the product name, description, price in $ and image.
The platform ensures a good interaction between the seller and the buyer by deviding the purchase process (product state) into 4 steps:
- In Sale: The first step when a seller list it's product on the market
- Pending: When a product is bought the amount paid is locked in the smart contract and buyer waits for seller to sent the product
- Sent: The seller sends the product and waits for the buyer confirmation
- Sold: The buyer confirms the recieval and the funds are transfered to the seller
All this steps can be performed on the product page:
Seller point of view:
Buyer point of view:
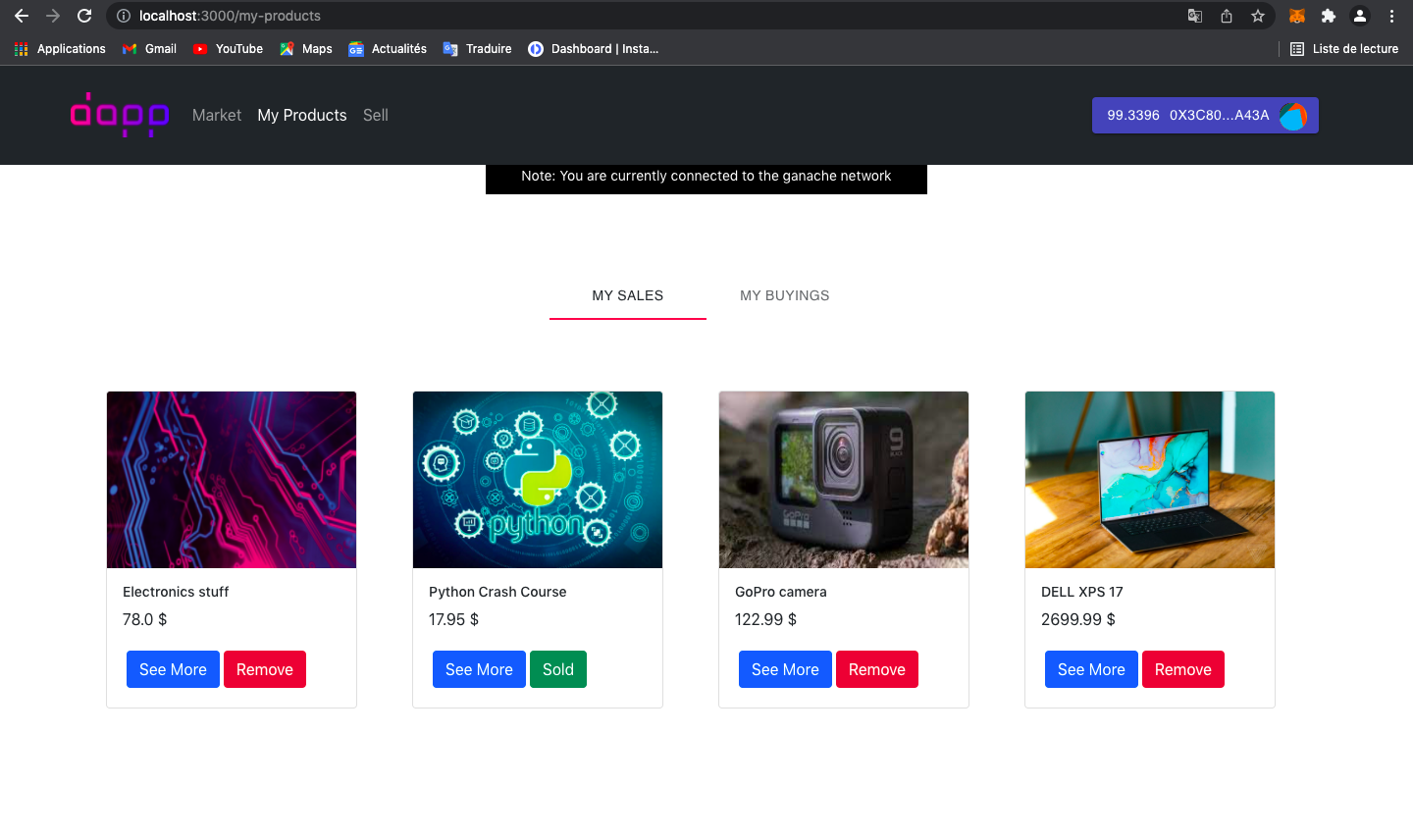
The user can find the list of products he is selling and that he is buying on the My product page:
The app is based on a single global contract called MarketPlace, it contains the following functions :
- Admin functions: Allow admin to change the fee charged for selling a product
- Seller functions: Allow a seller to add it's product, change it's price and sent it to the buyer
- Buyers functions: Allow buyer to purchase and confirm the recieval of any product
- Chainlink Price Feed: the contract uses the price feed provided by chainlink oracle for converting the products prices from $ to ETH
In the MarketPlace-dapp folder you'll find a directory scripts, it contain all the python code for deploying your contracts and also some useful functions
The reset.py file is used to remove all previous contracts deployments from build directory:
brownie run scripts/reset.pyThe deploy.py file allow the deployment to the testnet/local-network:
brownie run scripts/deploy.py --network=ganache-localThe update_front_end.py is used to transfer all the smart contracts data (abi,...) and addresses to the front end in the artifacts directory:
brownie run scripts/update_front_end.pyAfter running this 3 cammands, the MarketPlace contract is now deployed and is integrated with the front end
In the MarketPlace-dapp folder you'll find a directory tests, it contain all the python code used for testing the smart contract functionalities
You can run all the tests by :
brownie testOr you can test each function individualy:
brownie test -k <function name>The user interface of this application is build using React JS, it can be started by running:
cd front-end
yarn
yarn startIt uses the following libraries:
- Ethers.js: used as interface between the UI and the deployed smart contract
- Web3modal: for conecting to Metamask
- ipfs-http-client: for connecting and uploading files to IPFS
- @reduxjs/toolkit & redux-persist: for managing the app states (account, balance, blockchain)
- Material UI: used for react components and styles
The files are structured as follows:
- pages: Contains all the app views (MarketPage, ProductPage,...)
- Components: Contains all the app component(main, navbar, Account,...)
- features: contains the redux toolkit reducer and actions
- artifacts: contains all the smart contract data and addresses transfered earlier
- NetworksMap: a json file for some known blockchains names & chain id
If you have any question or problem running this project just contact me: aymenMir1001@gmail.com
Distributed under the MIT License. See LICENSE.txt for more information.