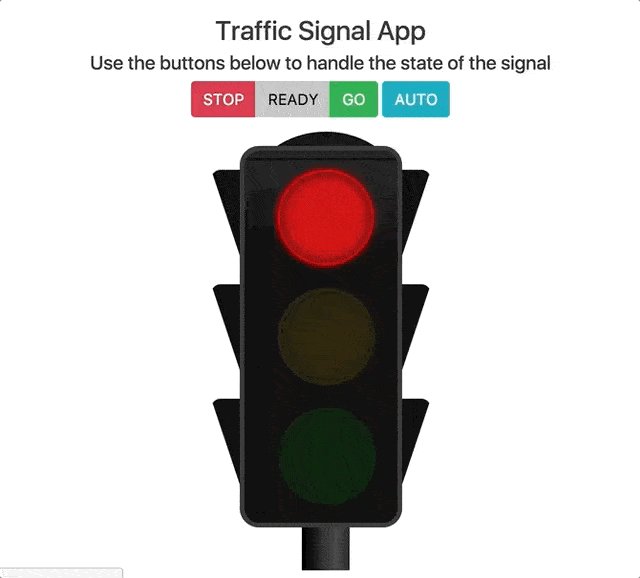
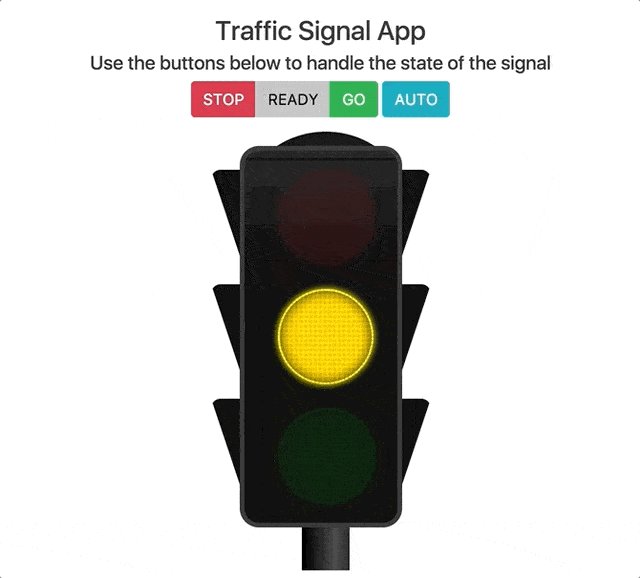
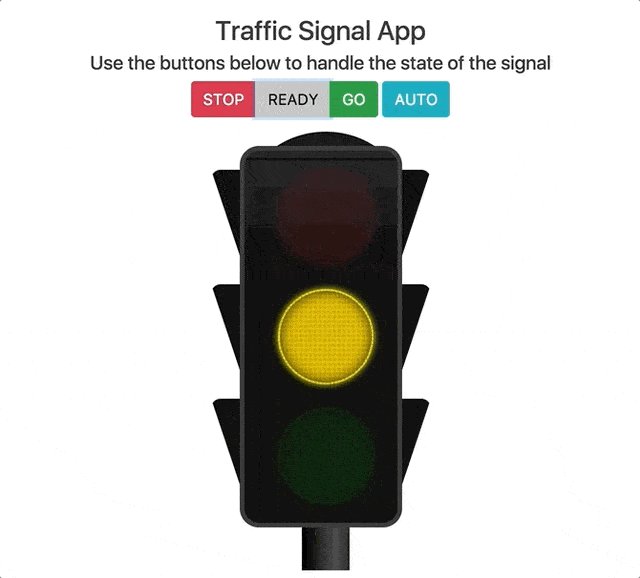
The project demonstrate Continuous Integration with TravisCI and Github with Angular project.
Built the app on top of this amazing codepen by samarkandiy.
This project was generated with Angular CLI version 1.4.1.
The demo is live HERE
Here's a sneak peak
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build. test.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.