- Objective - To create a personalized online resume detailing your career profile (or professional summary), experience, and education.
- Purpose - To establish familiarity with CSS and HTML.
- Description
- You are provided with an
index.htmldocument at the root of this project, and astyle.cssin thecssfolder. - Edit the document by adding information about yourself to it.
- This will be accomplished over the course of several days.
- Use the skills learned in the HTML and CSS lessons to complete this project.
- "Ask three before me"
- We are here to help, but please check web resources or consult with peers prior to asking Instructor/TAs. This helps build your "search muscles" which are very important to your future roles as Developers.
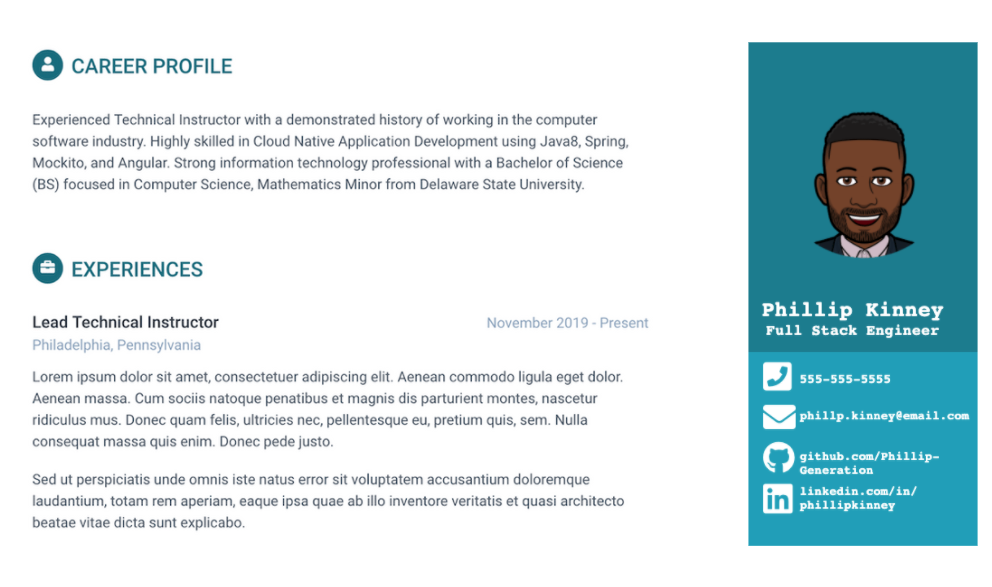
- The objective is to achieve a portfolio with comparable quality to the image below.
- You are provided with an
- Begin by forking this project into a personal repository.
- To do this, click the
Forkbutton located at the top right of this page.
- To do this, click the
- Navigate to your github profile to find the newly forked repository.
- Clone the repository from your account into the directory on your computer that you use to keep your projects (ex.
devdirectory). - Open the newly cloned project in a code editor (ex. Visual Studio Code).
- from a text editor (i.e. - Visual Studio Code), select:
File>Add Folder to WorkSpace- Select the directory you use to store your projects (ex.
devdirectory) - From the text editor,in the directory you use to store your projects (ex.
devdirectory), locate the newly cloned project - Expand the project from the project explorer (may just be called
explorer) - Modify the
index.htmlandstyle.cssby adding code and data to fit your persona.
- Select the directory you use to store your projects (ex.
- From a terminal navigate to the root directory of the cloned project.
- From the root directory of the project, execute the following commands:
git add .- Add all files in current directory to the staging area
git commit -m 'I have made an edit to a file!'- Save all staged changes to local repository
git push -u origin main- Push changes from local repository to remote repository
- From the browser, navigate to the forked project from your Github account.
- Click the
Pull Requeststab. - Select
New Pull Request
Adapted from Leon Hunter.