The goal is to create a complete React project.
The project could have been anything: an online store, a cafe, an application with your favorite films, sites for friends, acquaintances.
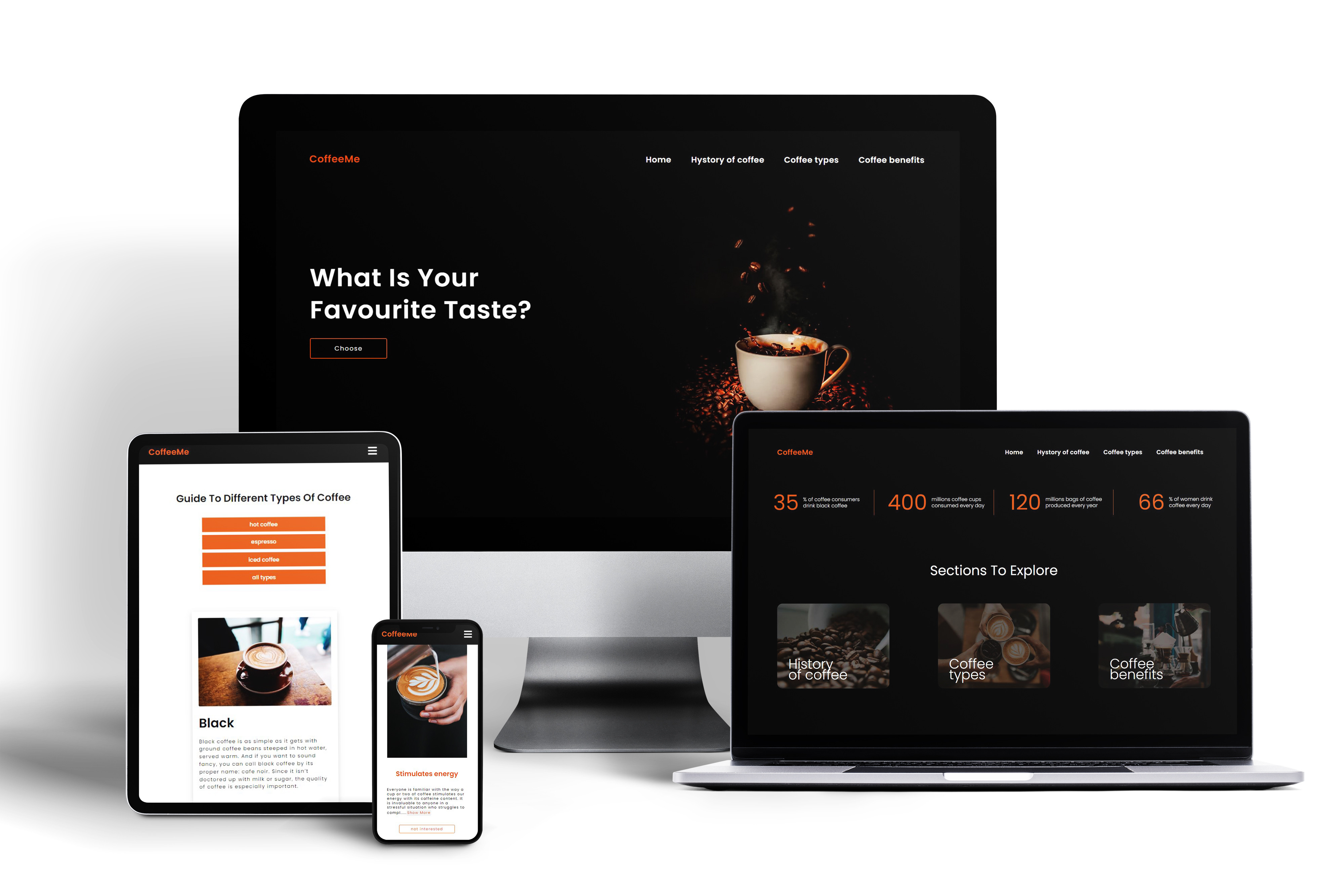
I created a multi-page information site about coffee built on React.
Because I really love coffee and drink it every day )))
When creating this application, the following conditions were met:
- use navbar and React Router
- make at least 3 working sections of the site with beautifully designed pages
- apply knowledge on filtering elements filter()
- integrate data.js files
- integrate a description of something (goods, services, and so on) and show only the first 170 characters (substring().
If we click on "Show more", show all the characters. - integrate slides on one of the pages
- adapt the project for mobile devices
- integrate other React components as desired
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
This project was bootstrapped with Create React App.
The following technologies and components were used in this project:
npx create-react-app my-app
cd my-app
npm start
npm i react-router-dom
npm install react-icons --save
npm i react-countup
npm i react-visibility-sensor