👷 Developed by Matheus Ramalho de Oliveira
🔨 Brazilian Software Engineer
🏡 Goiânia, Goiás, Brasil
✉️ kastorcode@gmail.com
👍 instagram.com/kastorcode
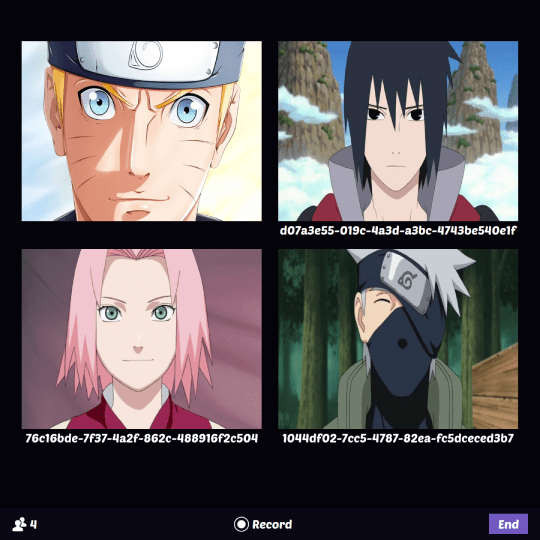
Full-stack project that allows the user to create video call rooms in real time, as well as record and download the generated videos. Communication with the server is in real time through the Socket.IO library, and video conferences are peer-to-peer through the PeerJS library. All responsibilities are very well distributed, in addition to the use of the Builder pattern.
This project uses SSL, you need to have the cert.pem and key.pem files inside the ~/.ssl folder.
PeerServer
- Make a clone of this repository;
- Open the 1-peer folder in a terminal;
- Run
yarnto install dependencies; - Run
yarn devto launch PeerServer at port9000.
Backend
- Open the 2-backend folder in a terminal;
- Run
yarnto install dependencies; - Run
yarn devto launch it at port3000.
Frontend
- Open the 3-frontend folder in a terminal;
- Run
yarnto install dependencies; - Run
yarn startto launch http-server athttps://localhost:8080.
<kastor.code/>