React & Firebase Storage
A simple React app to upload files to Firebase Storage.
❄️ Follow these instructions:
In this project, you will have a file uploader button to select a file (in this case an image with any extension), that will be uploaded to Firebase Storage. First, create a project on Firebase, then clone this repo:
$ git clone https://github.com/LintangWisesa/React_Firebase_Storage.git
$ cd React_Firebase_Storage
$ npm installOpen fire.js then edit it with your own Firebase snippets. Get your Firebase snippets from your_Firebase_project > Project Overview > Add to Web App. Then simply run this React project locally:
$ npm startNote: In this project, you need a global package: firebase-tools & 2 local packages: firebase & react-firebase-file-uploader.
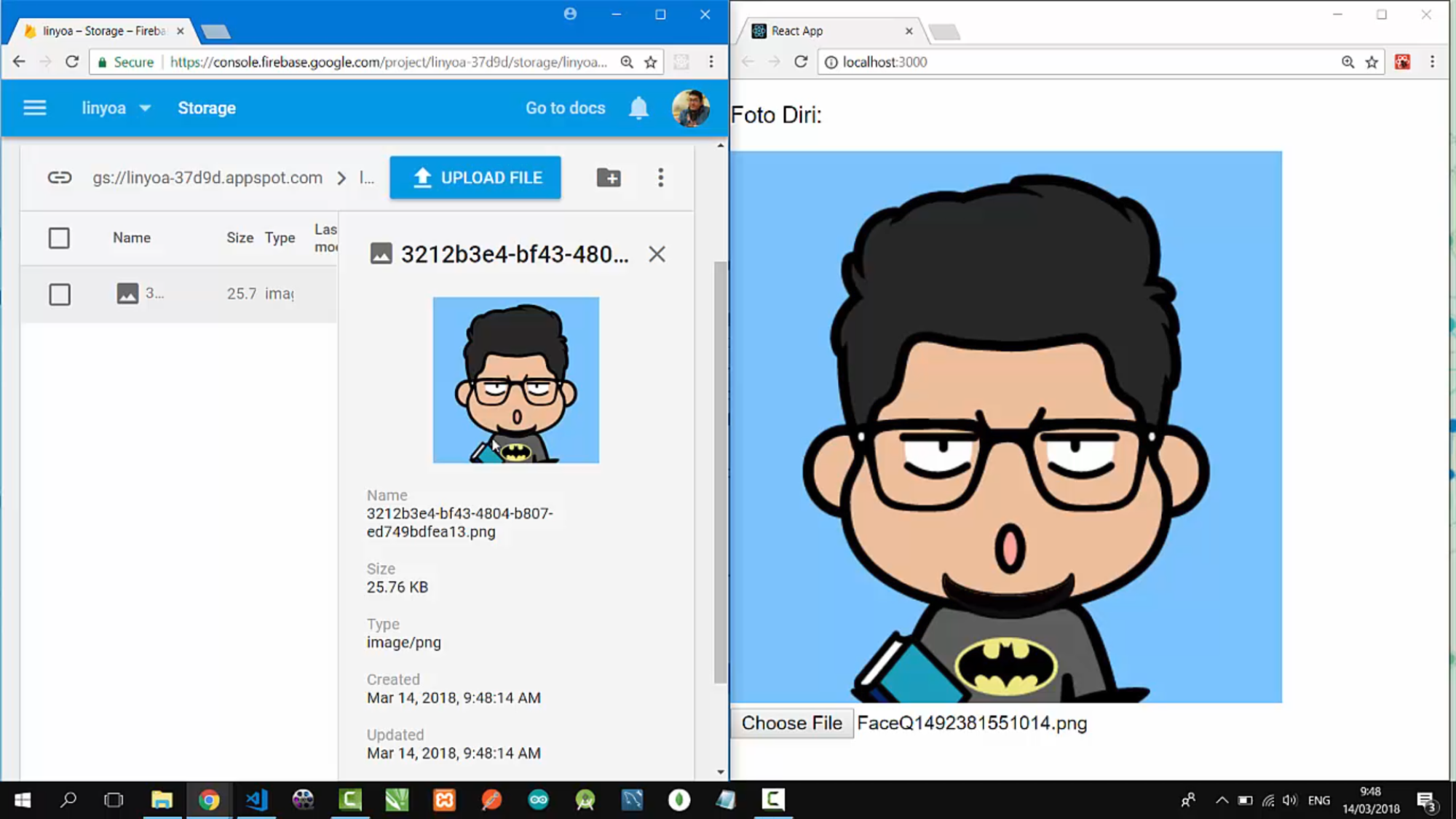
❄️ Screenshot:
Done!