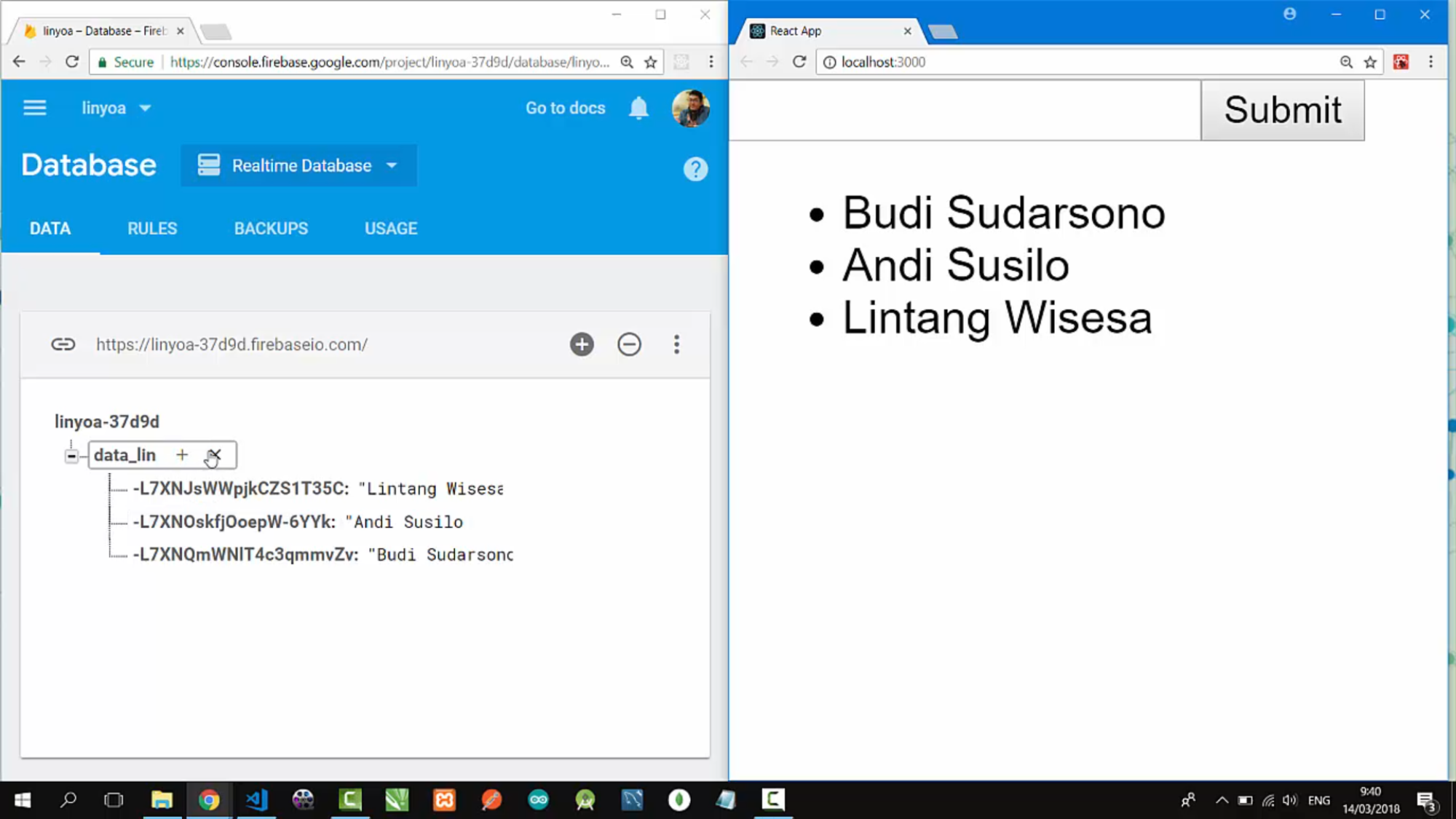
In this project, you will have a input text & a button to post user input to Firebase Realtime Database. First, create a project on Firebase, then clone this repo:
$ git clone https://github.com/LintangWisesa/React_Firebase_Database.git
$ cd React_Firebase_Database
$ npm installOpen fire.js then edit it with your own Firebase snippets. Get your Firebase snippets from your_Firebase_project > Project Overview > Add to Web App. Then simply run this React project locally:
$ npm startNote: In this project, you need a global package: firebase-tools & a local packages: firebase.
Done! 👍
Lintang Wisesa 💌 lintangwisesa@ymail.com
Facebook | Twitter | Google+ | Youtube | :octocat: GitHub | Hackster