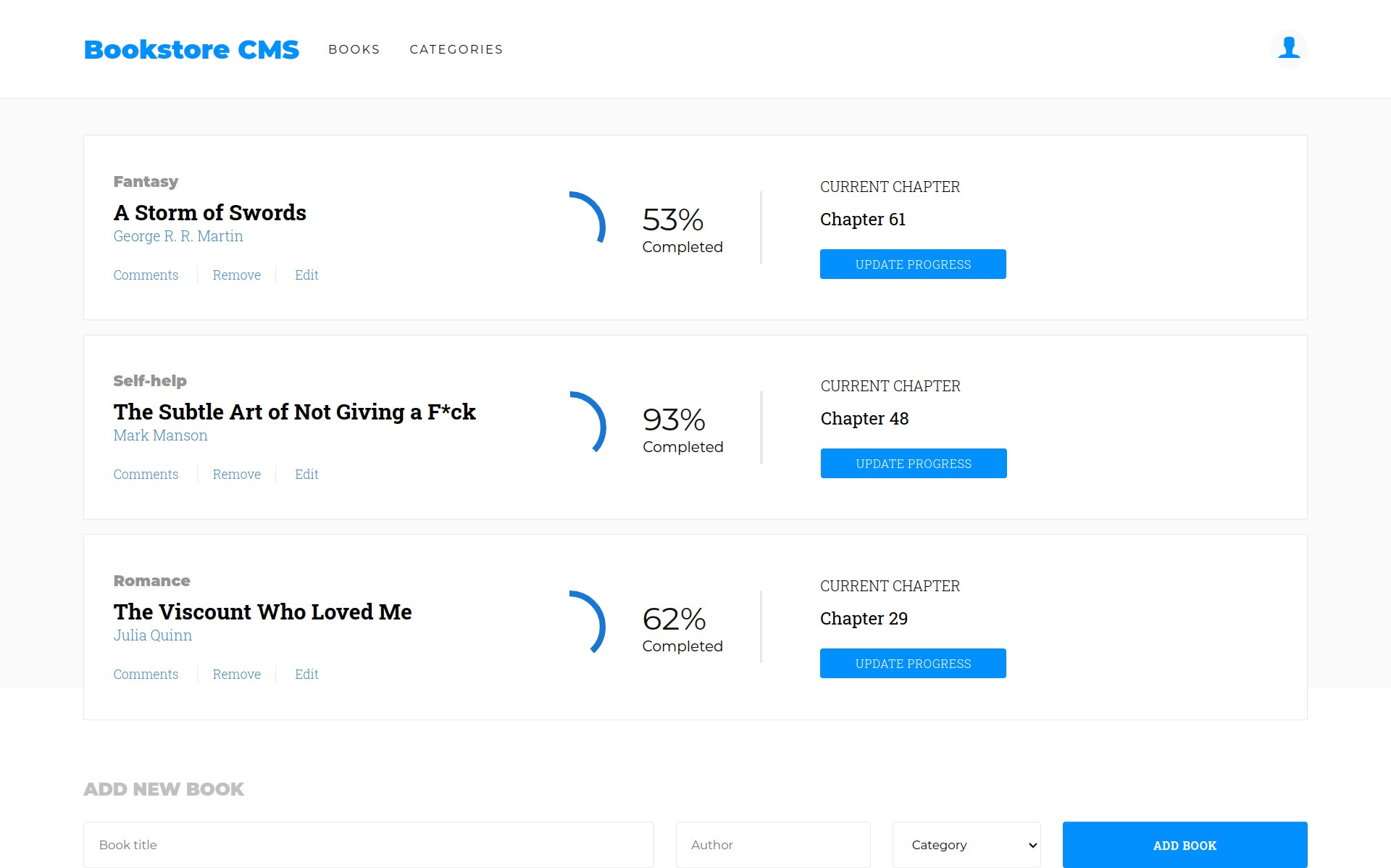
A Website App built with React and Redux that allows users to store/add and remove books and also keep track of their reading progress.
- HTML/CSS & JS best practices: Correct use of tags, elements, properties and syntax.
- GitHub flow: Correct use of Branches for deployment and features development.
- Linters Check: Local and Pull Request check for errors, bugs and stylistic errors in code.
- Webpack: Bundler form JavaScript files for usage in a browser.
- REACT JS: JS library used for the basic structure.
-
Use the following link for "$ git clone" the repo and cd bookstare-app
-
"npm install" to install all the dependencies
-
"npm start" to run the live version locally
-
"code ." To open the project on your local editor
-
Please click on the "access link" so you can check the live demo
-
You can use the bookstore to add and store your favourite books, and also keep track of your reading.
👩💻 Karla Delgado ✍️
- GitHub: @karlavdelgadof
- Twitter: @karlavdelgadof
- LinkedIn: Karla Delgado
- Milestone 1: Initialize project with components (React only). ✔️
- Milestone 2: Add reducers and actions. ✔️
- Milestone 3: Use Redux in React components. :heavy_check_mark:
- Milestone 4: Connect to API. ✔️
- Milestone 5: Styling. ⚙️
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
- Hat tip to anyone whose code was used
- Inspiration
- etc
Give a ⭐️ if you like this project!
This project is MIT licensed.