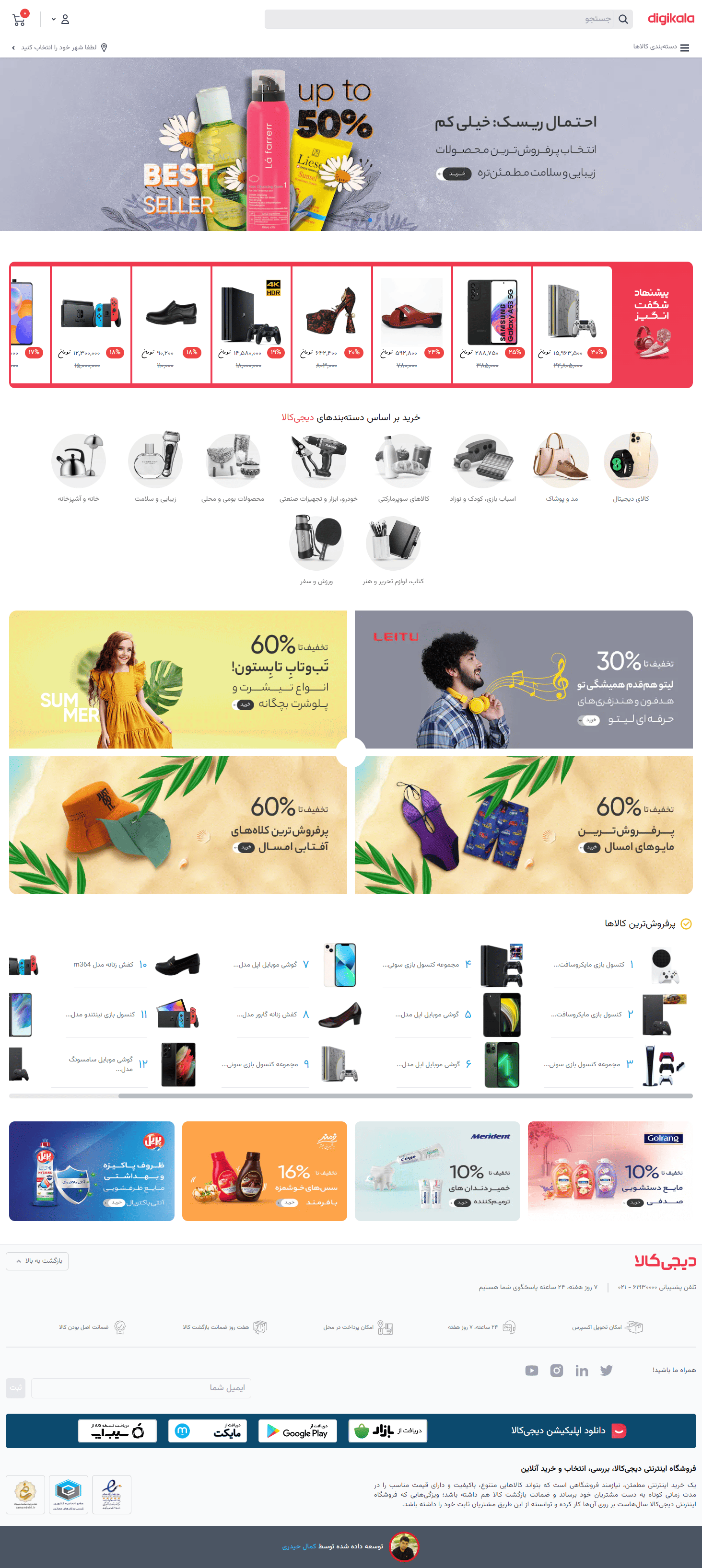
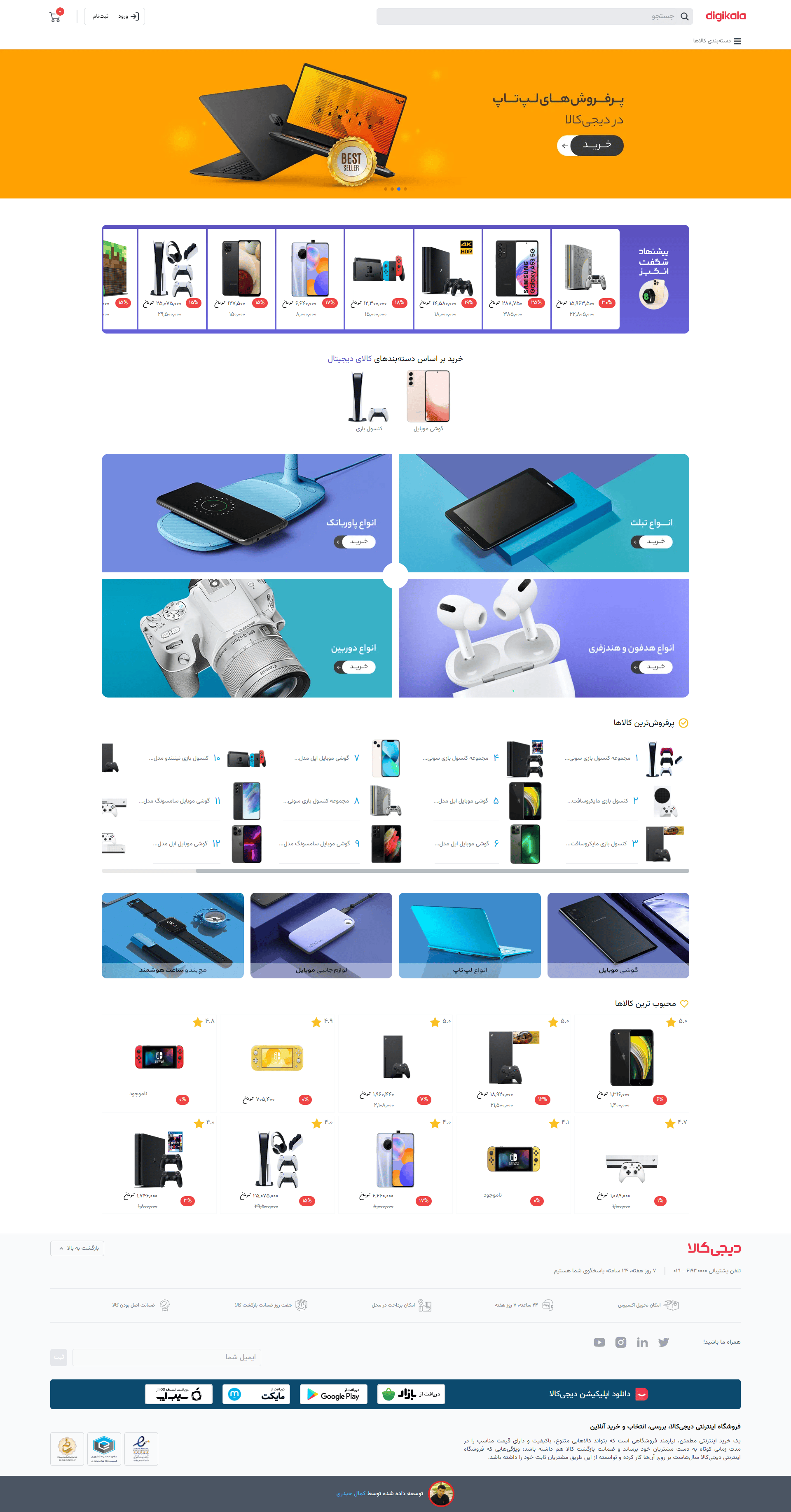
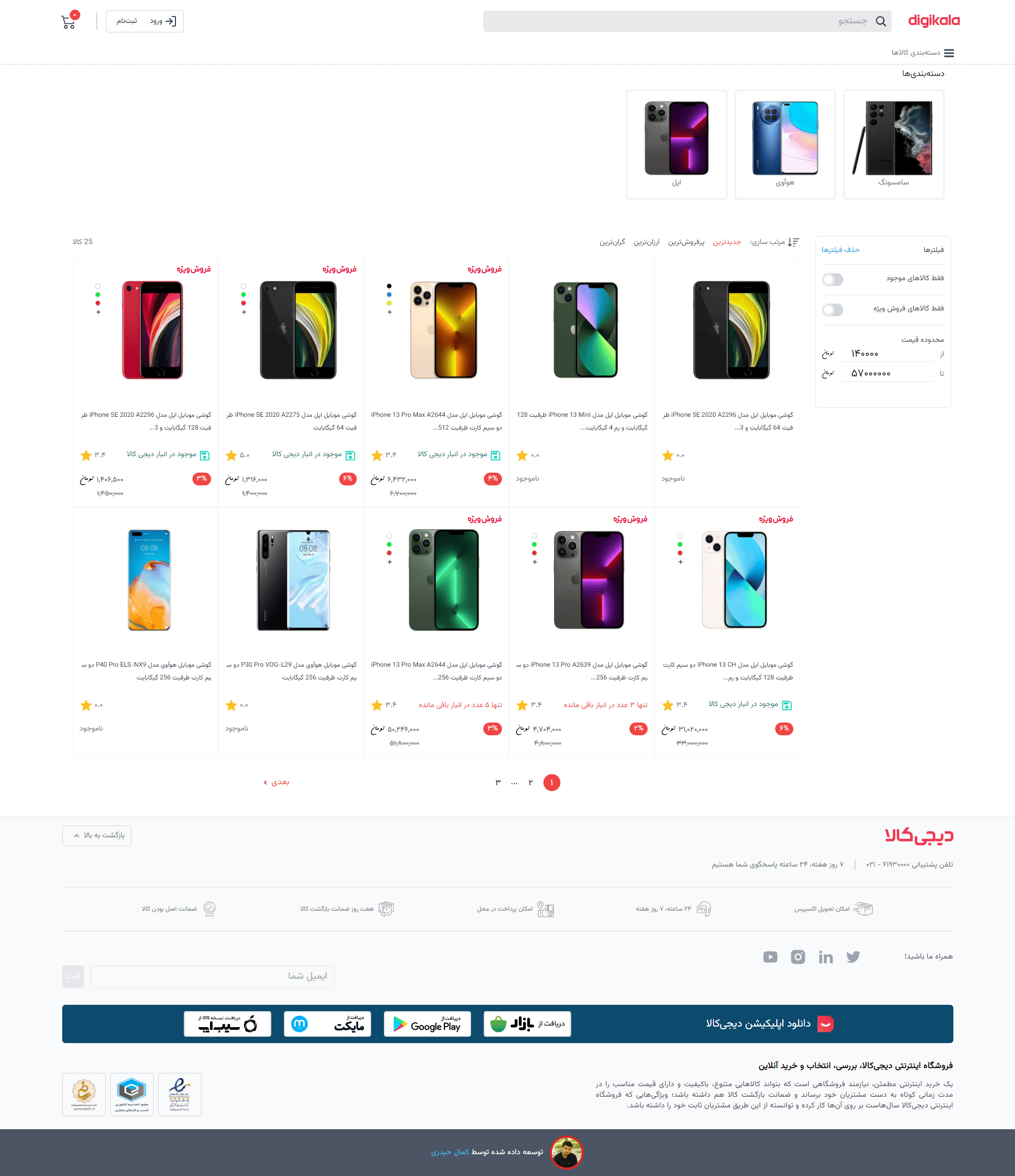
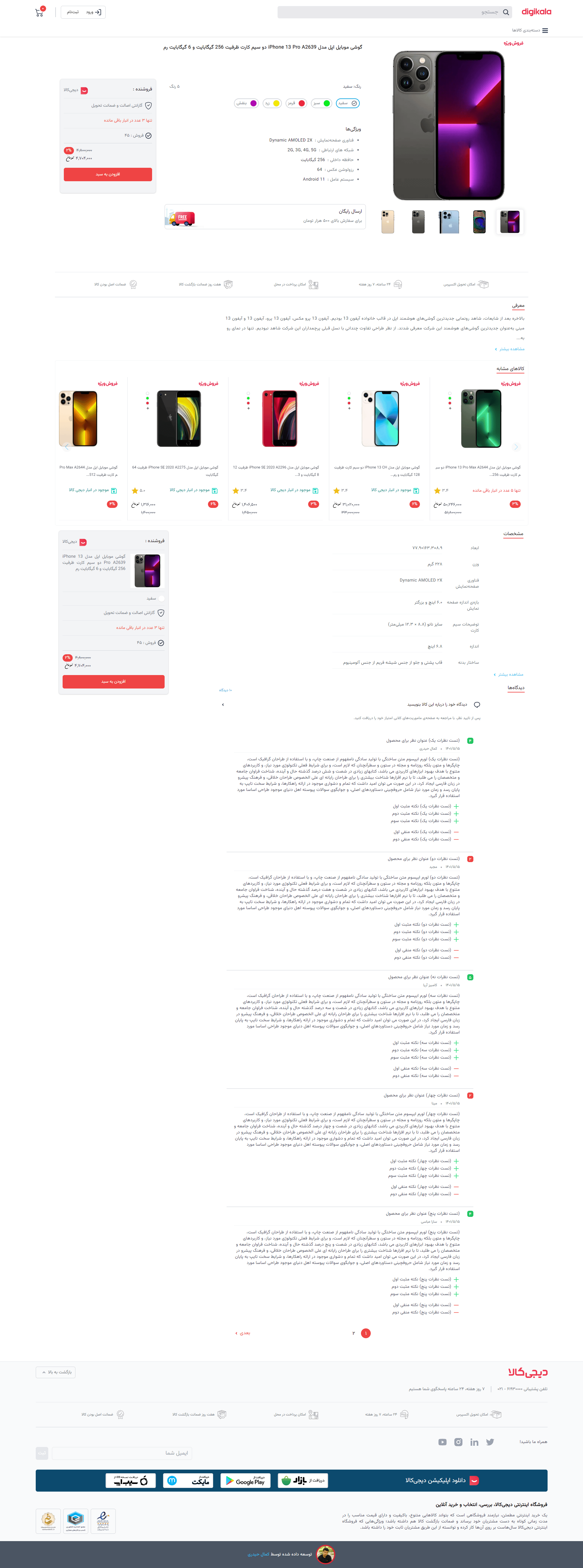
A advance clone of digikala includes products page, single product page, category, sorting, filtering, JWT authentication, login page, register page, edit user information, order cart, review and admin dashbord to add new product, accept reviews, add category, details and specification for category and more...
- NextJs
- Typescript
- TailwindCss
- MongoDB
- Redux - Toolkit - RTK Query
- JWT
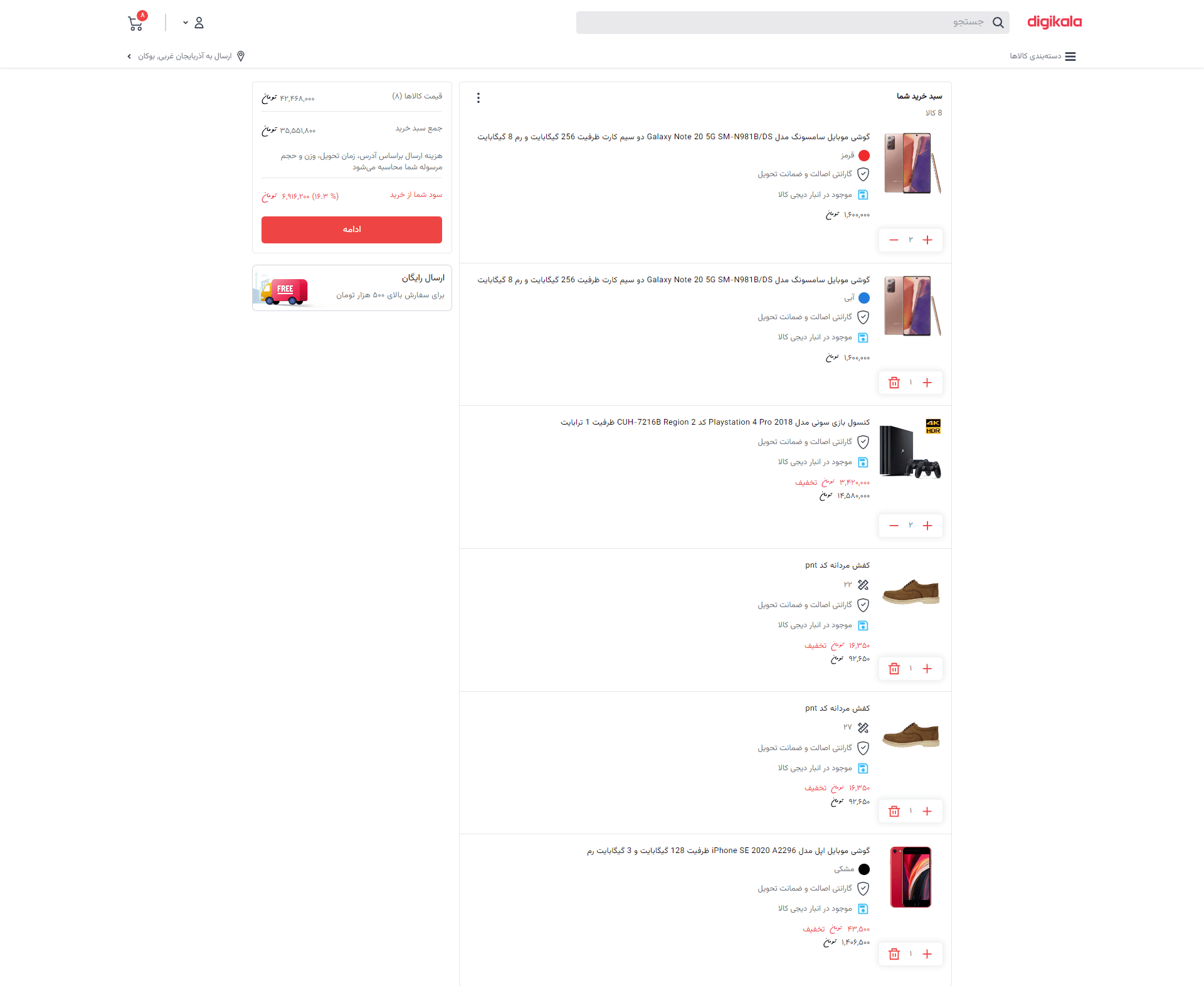
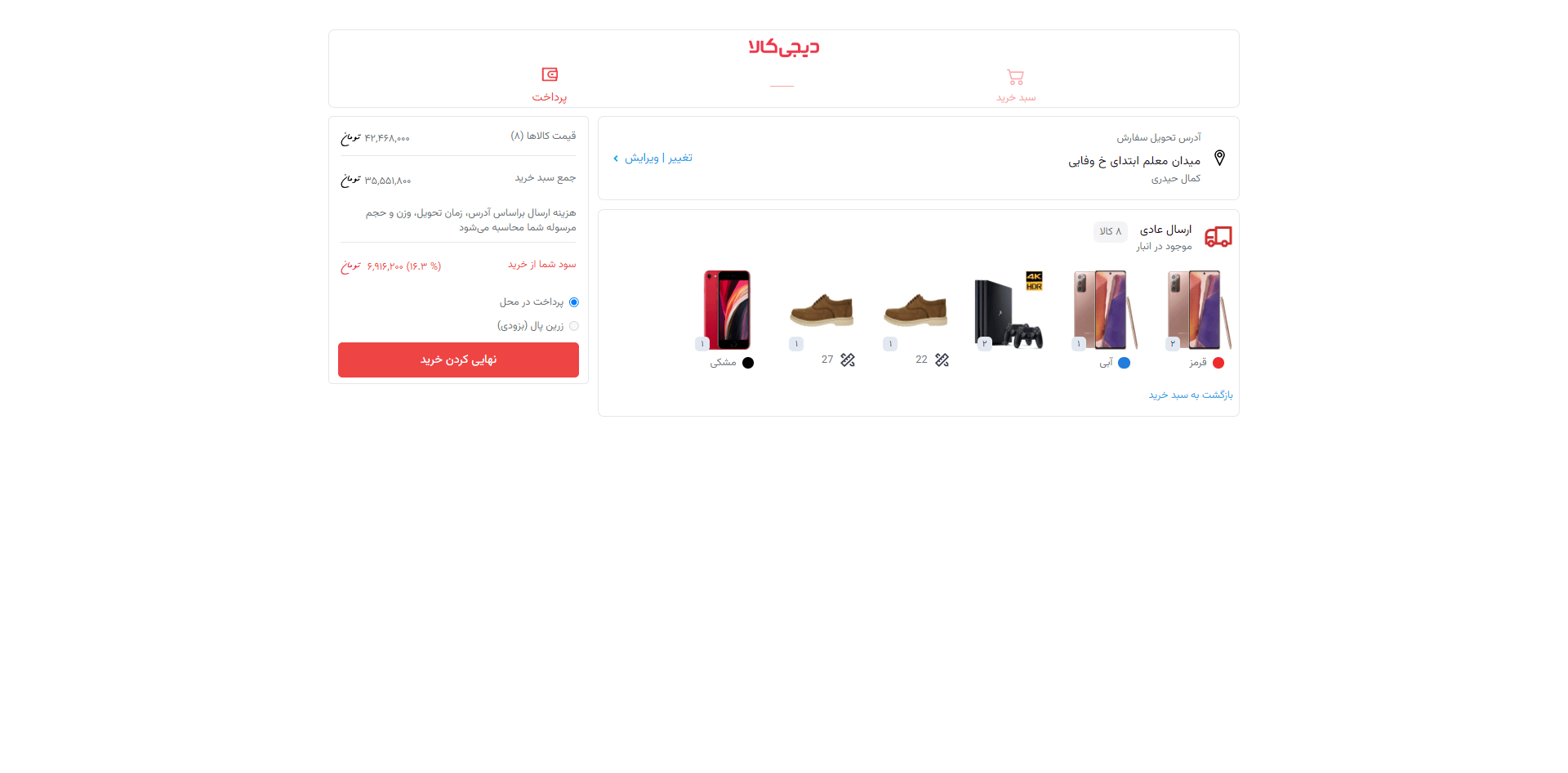
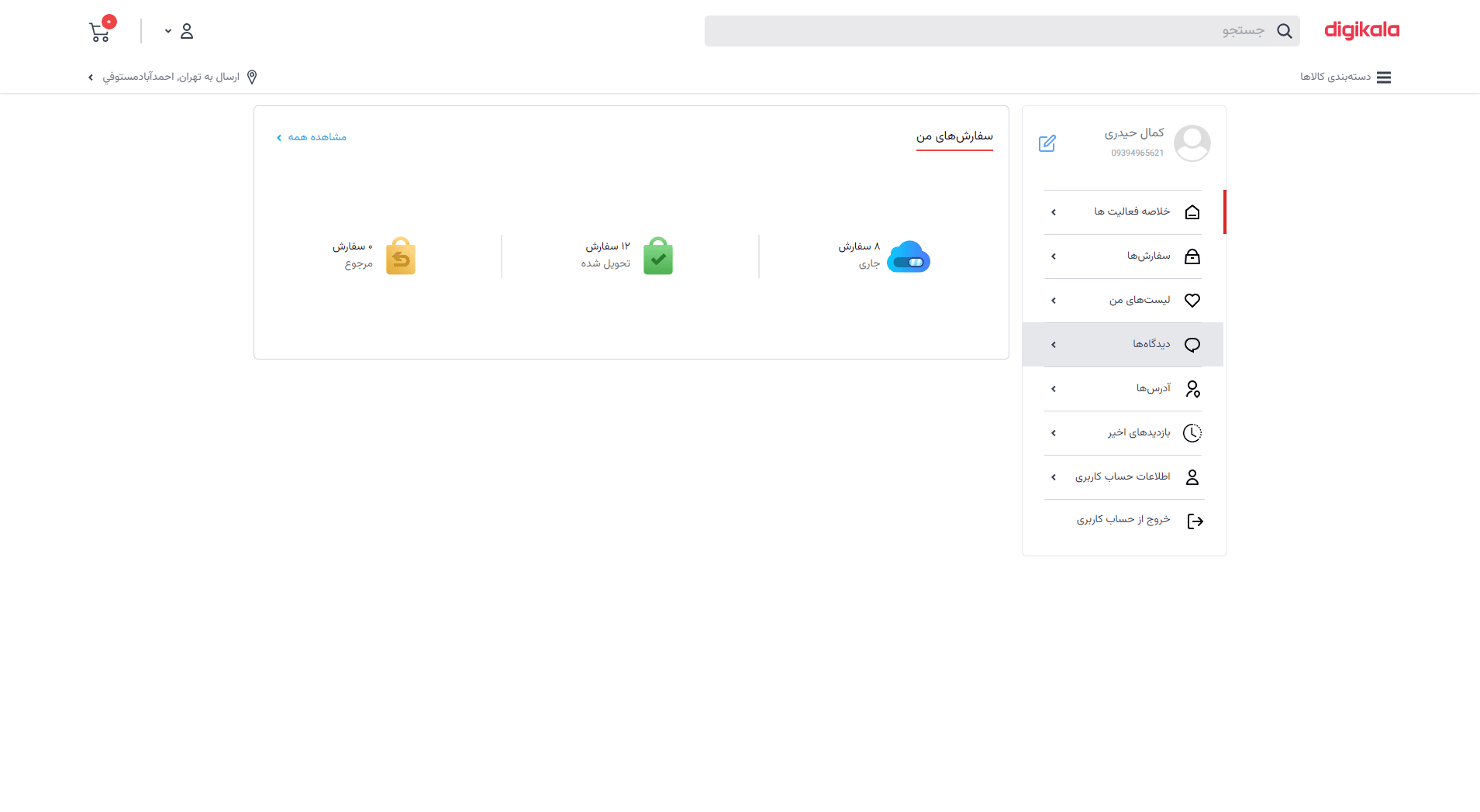
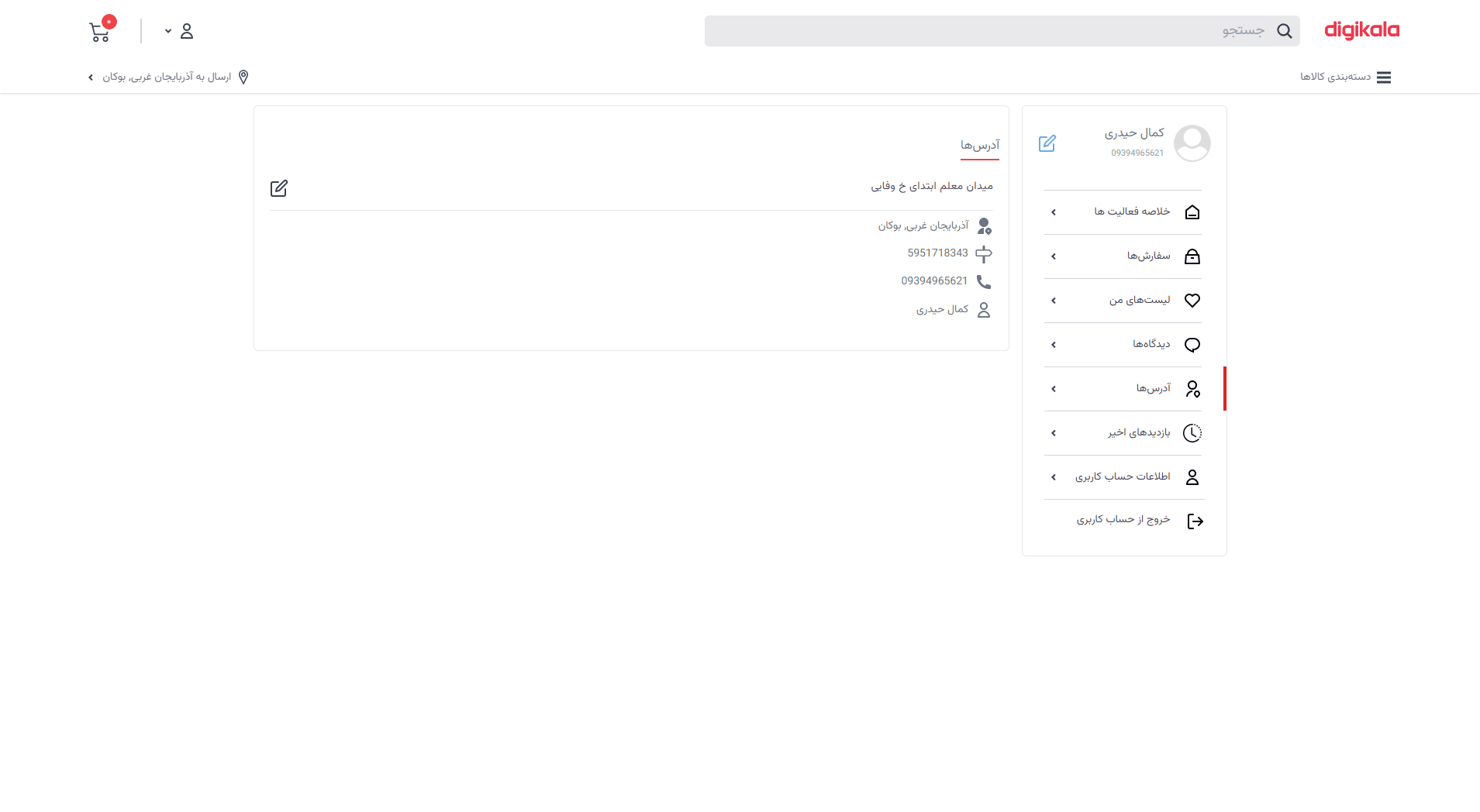
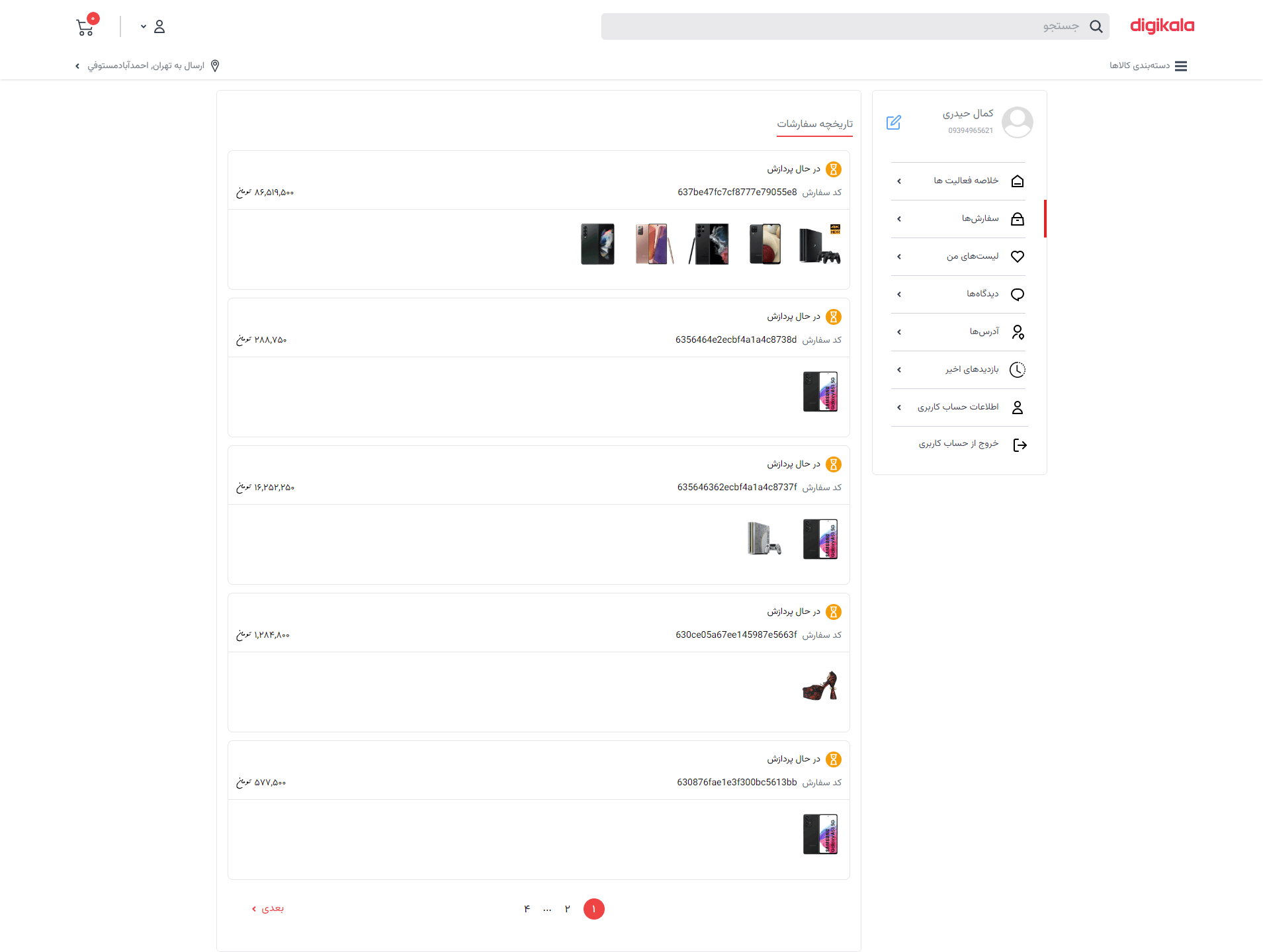
Full-stack e-commerce website
- Allows registered users to place orders, write product reviews, and update their account information.
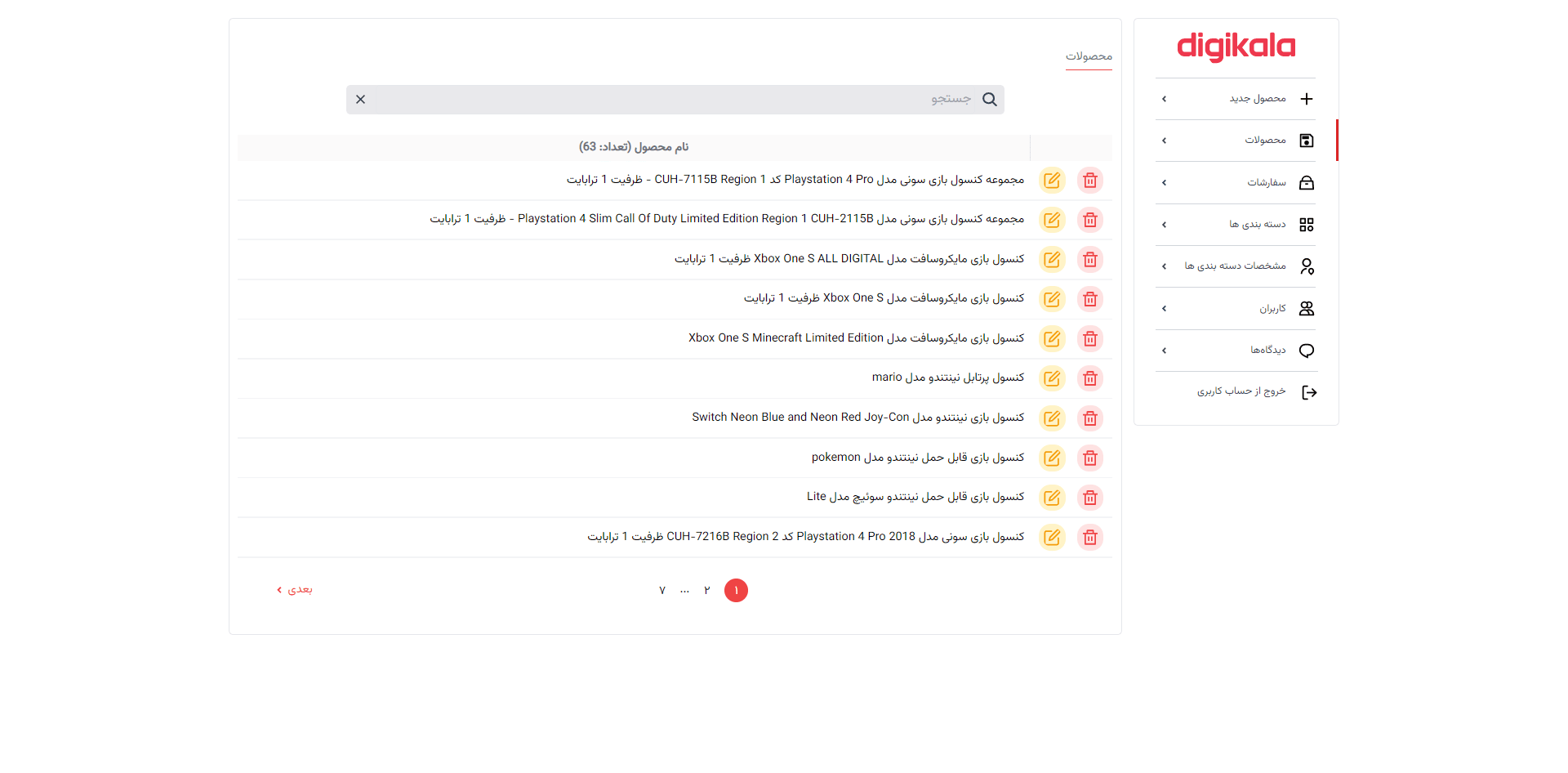
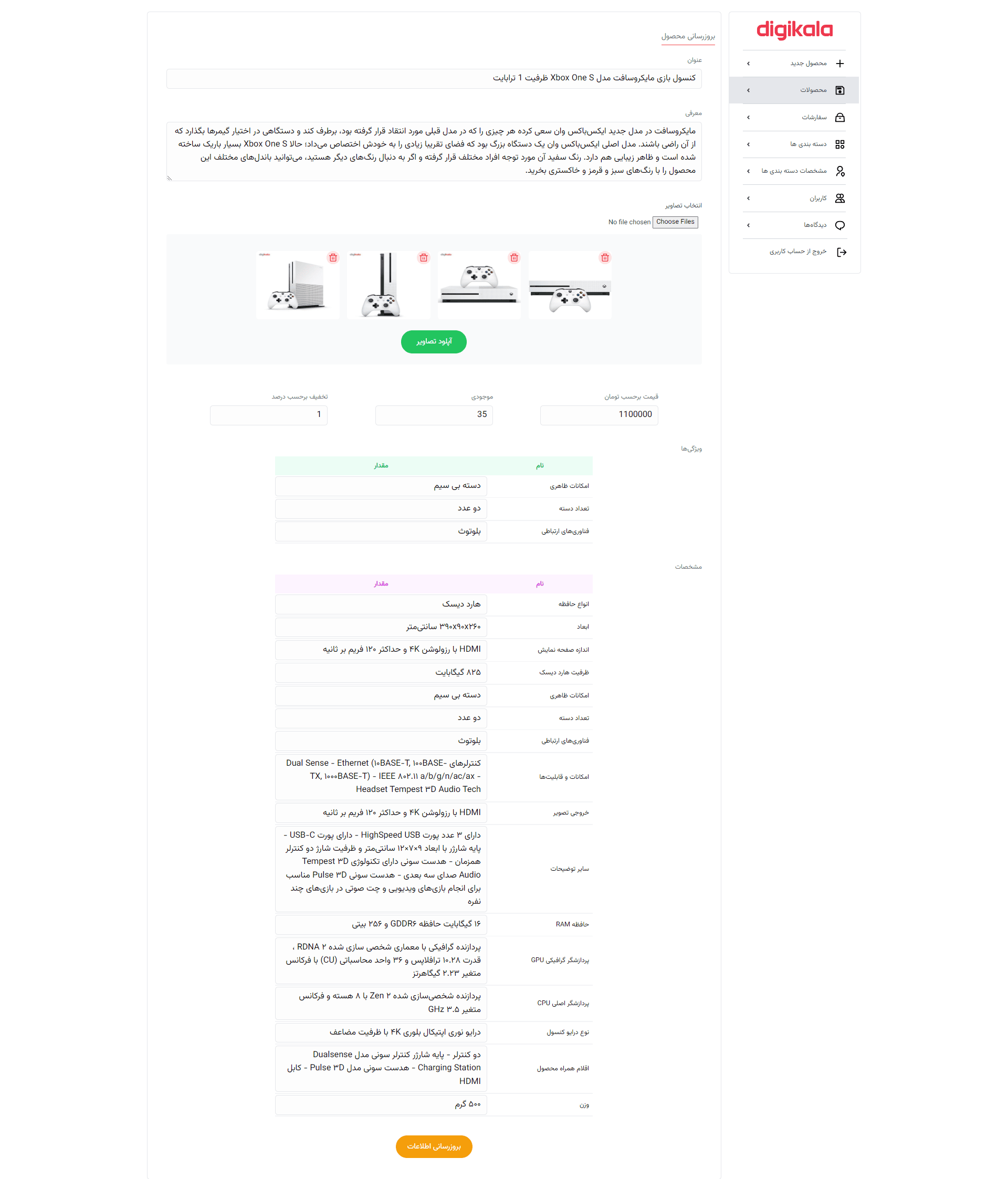
Admin privileges
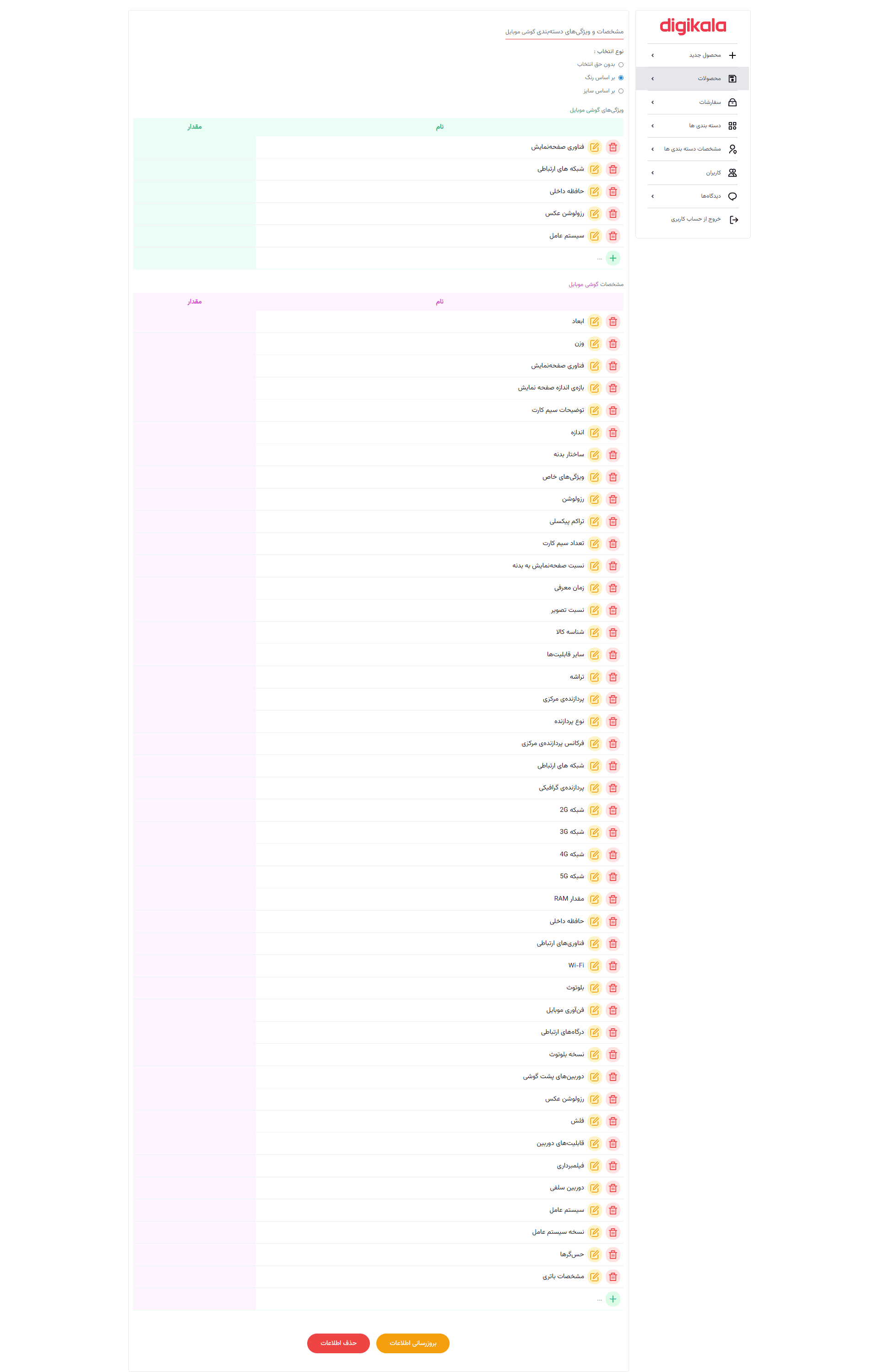
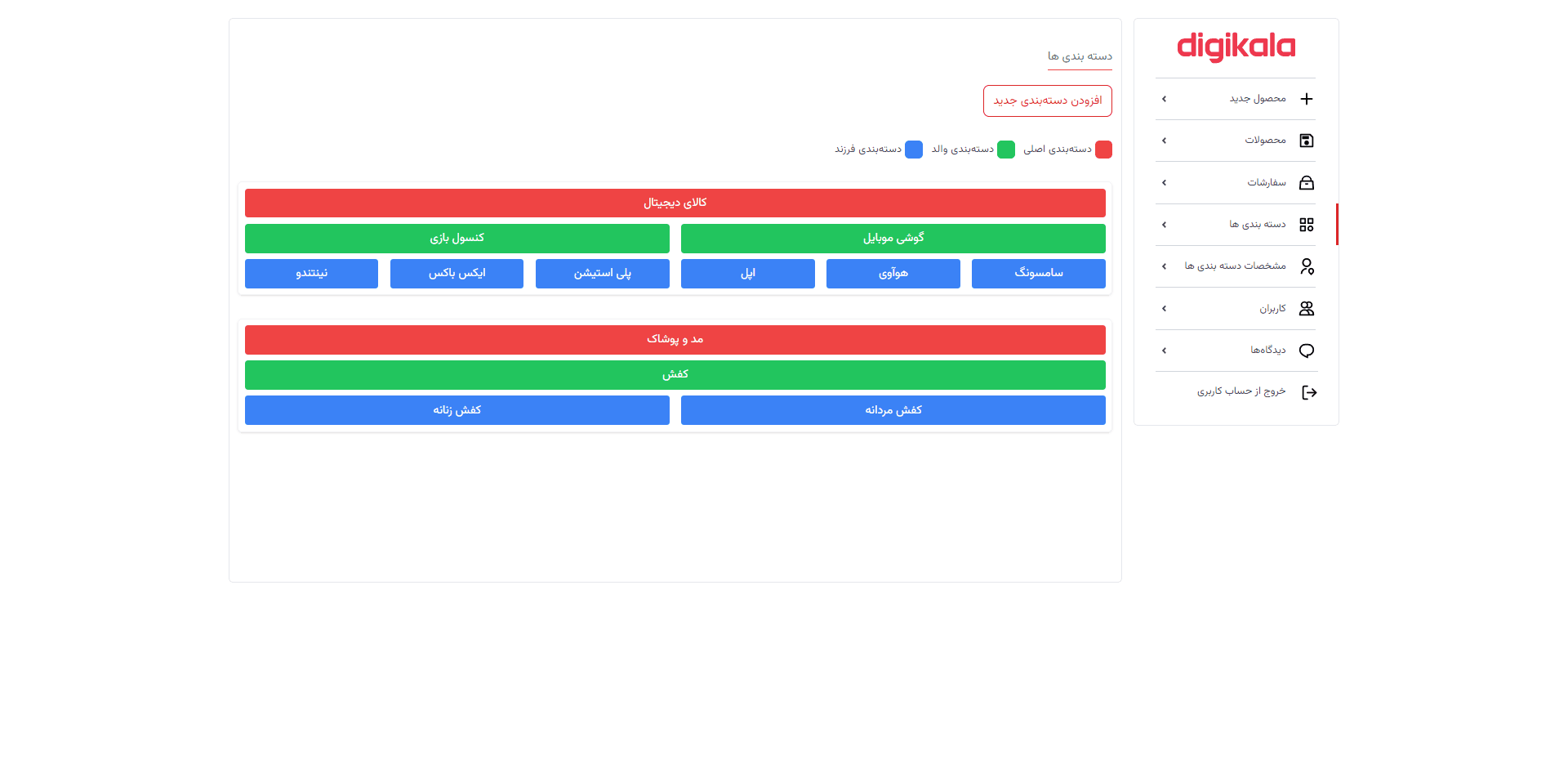
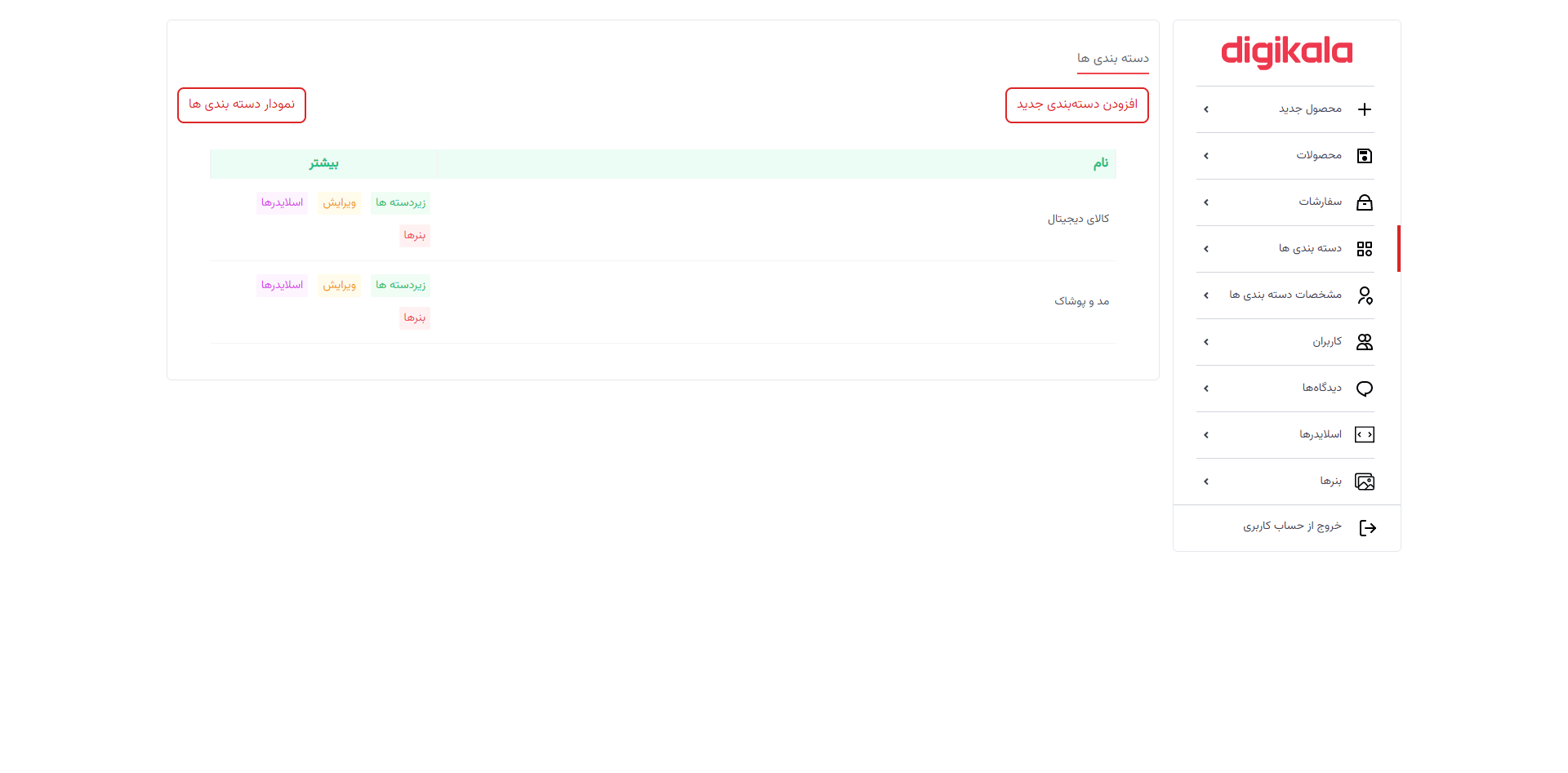
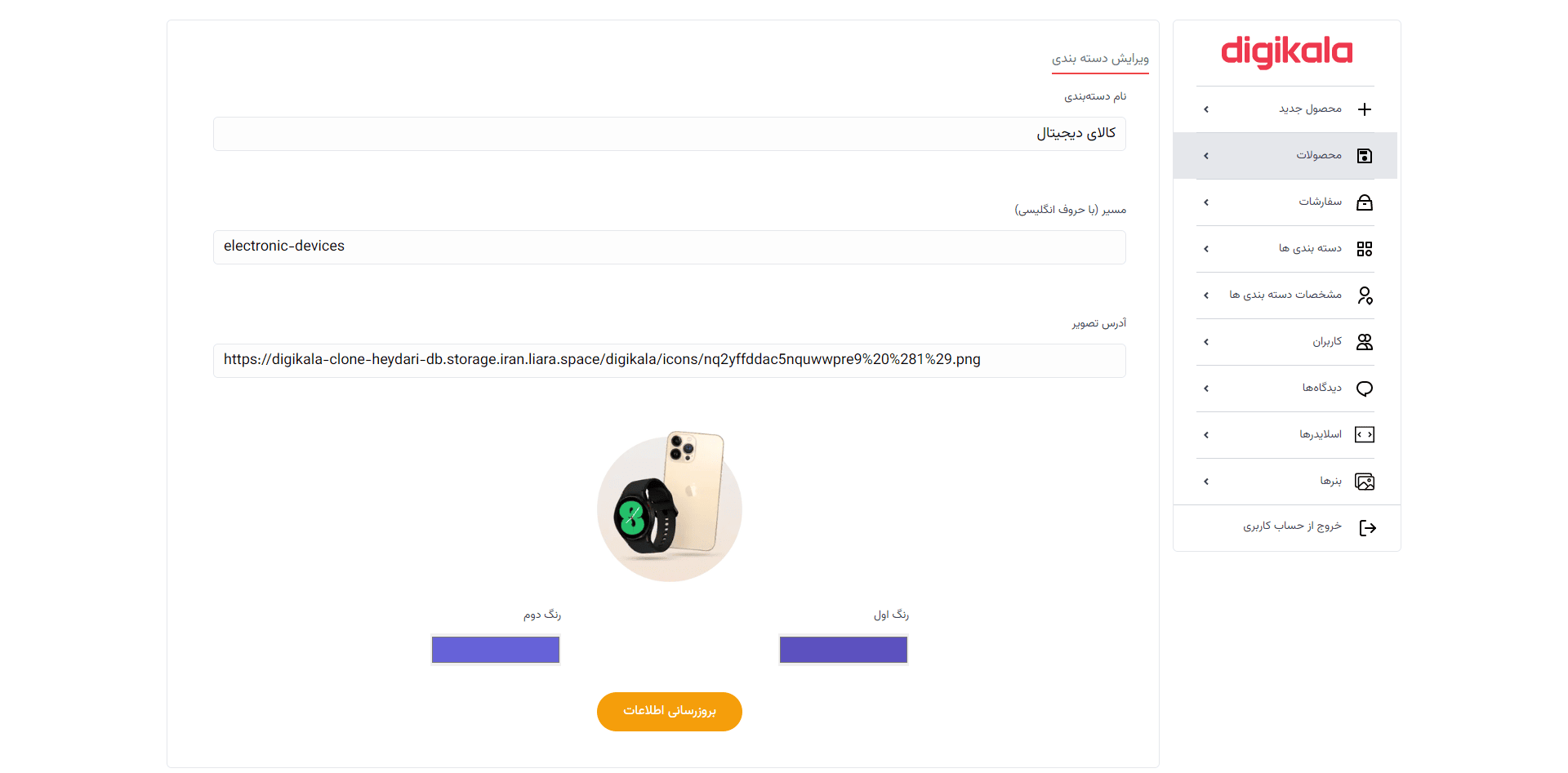
- Enables creation of new product categories.
- Allows definition of unique specifications and features for each category.
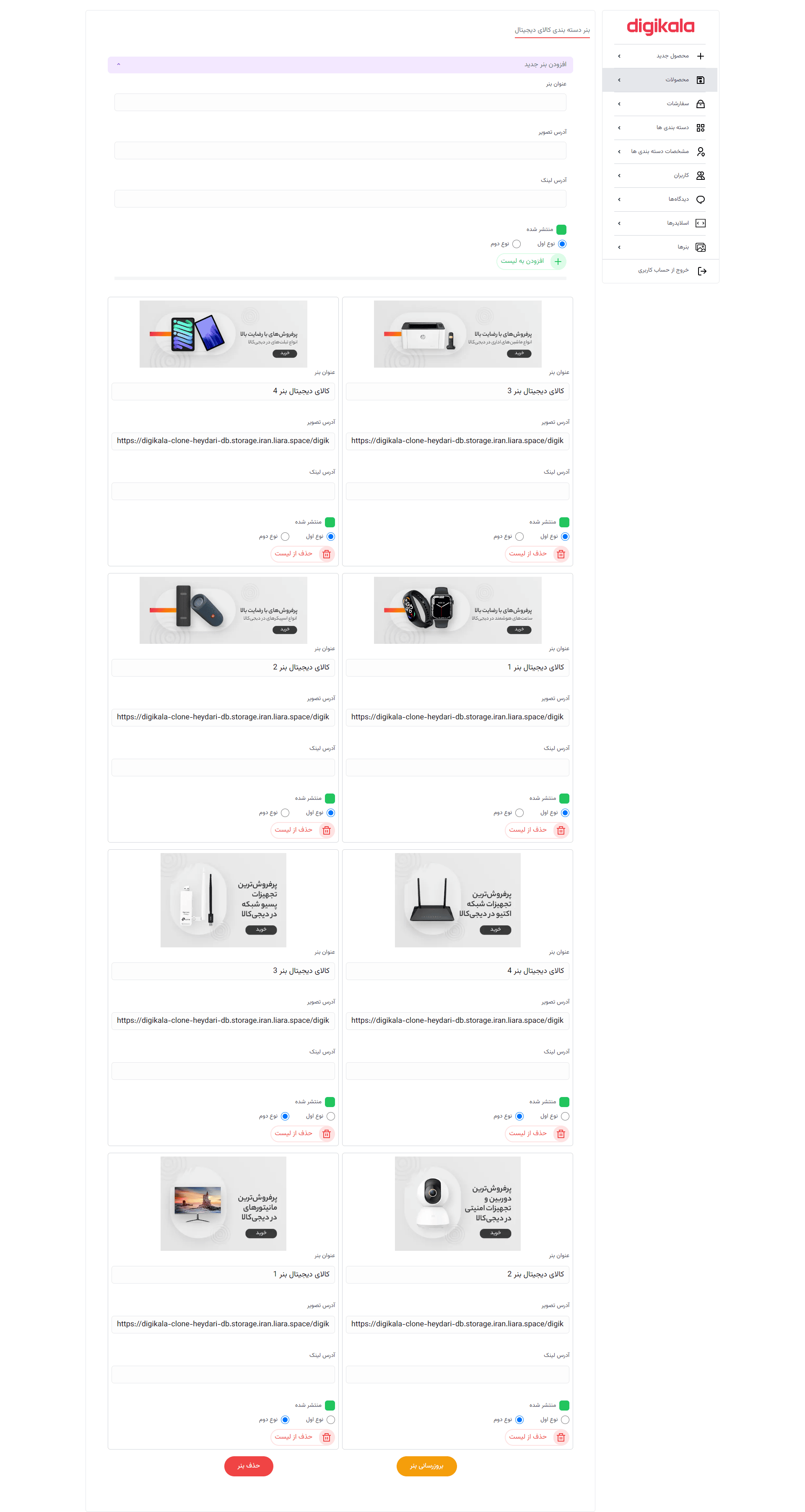
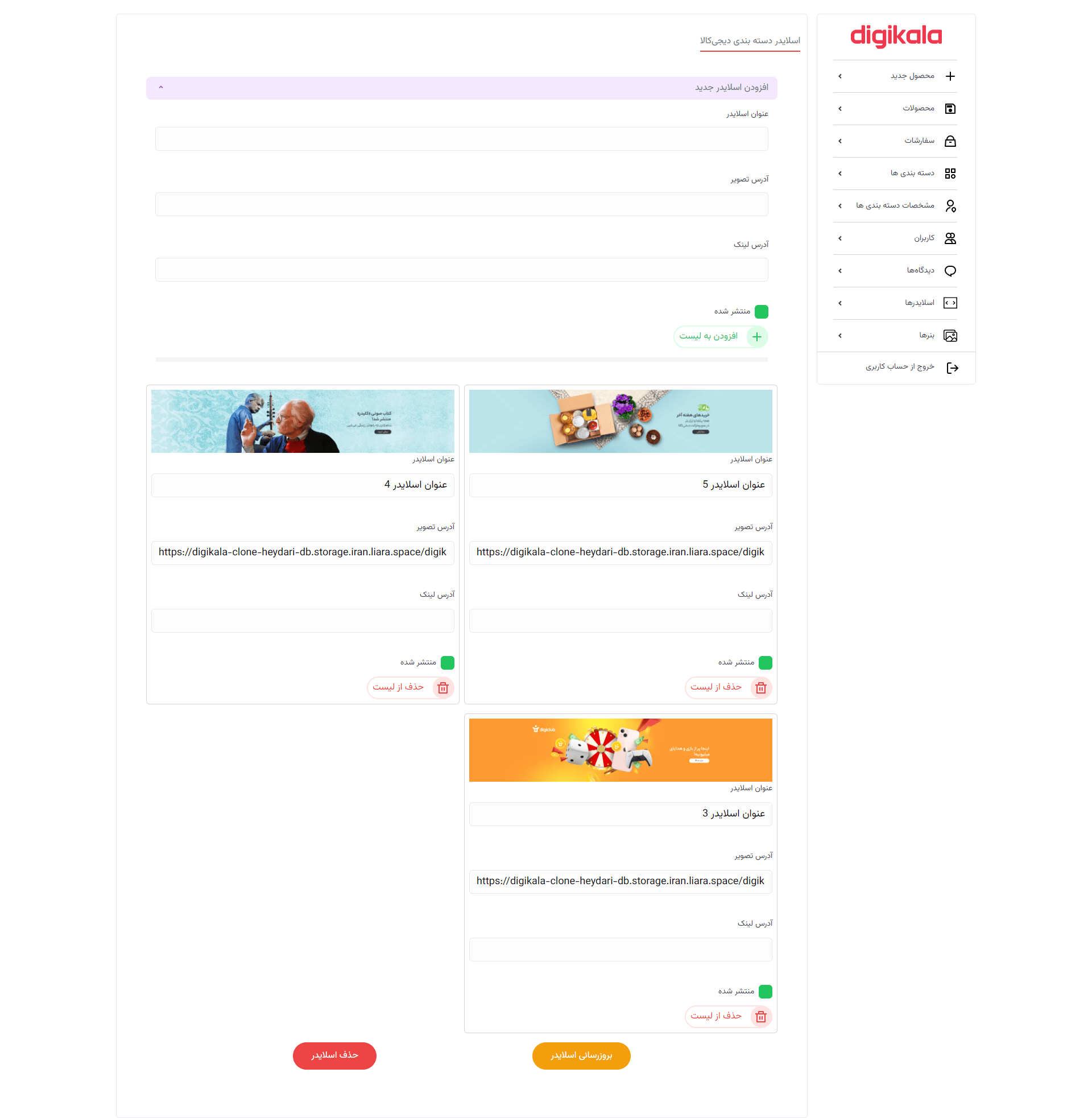
- Manages banners, sliders, and new product listings.
- Updates the status of orders and reviews.
User-friendly search, filter, and sort functions
- Enables easy product discovery and sorting based on user preferences.
- Displays top discount products, most favorited items, and best-selling products for each category.
- Clone or download the repository by running the following command in your terminal:
git clone https://github.com/kamalheydari/digikala-clone-nextjs.git- Install the project dependencies using either npm or yarn:
npm installor
yarn- Define the required environment variables in a file named .env.local located in the root directory of the project. The following variables are necessary:
MONGODB_URL=<your MongoDB connection URL>
JWT_SECRET_KEY=<your access token secret>
NEXT_PUBLIC_LIARA_ENDPOINT=<your Liara endpoint>
NEXT_PUBLIC_LIARA_BUCKET_NAME=<your Liara bucket name>
NEXT_PUBLIC_LIARA_ACCESS_KEY=<your Liara access key>
NEXT_PUBLIC_LIARA_SECRET_KEY=<your Liara secret key>
-
Install MongoDB and MongoDB Compass on your local machine. If you already have a MongoDB instance set up, skip this step.
-
Download the database from the following link:
https://drive.google.com/drive/folders/1tonl8z-LbPM_umavCs9DBVs4hc0CmwVd?usp=sharing-
Create a new database in MongoDB Compass and create the required collections with the same names as the downloaded JSON files. Then, import the data from the downloaded files into the corresponding collections.
-
Log in to Liara for free and create a new bucket (ذخیره سازی ابری). Then, set the last four environment variables listed above to the corresponding values provided by Liara. This will allow the application to use Liara for cloud storage.
-
Create an account by accessing the following URL in your web browser:
http://localhost:3000/authentication/login- After creating the account, find your account in the database and change the
rolefield toroot. This will grant you access to all the admin dashboard features.
See demo on vercel Nextjs Digikala Clone