A Figma plugin that allows you to convert VS Code themes to Figma color libraries, swap and relink themes, and create new VS Code themes from scratch

Features
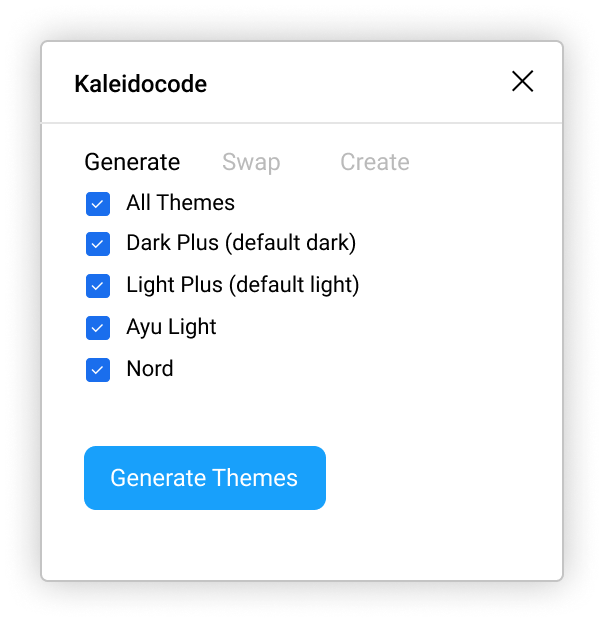
Generate Themes
Create color guides and color styles based off of a selection of pre-loaded VS Code color themes (Default Dark, Default Light, Ayu Light, Dracula, and Nord).
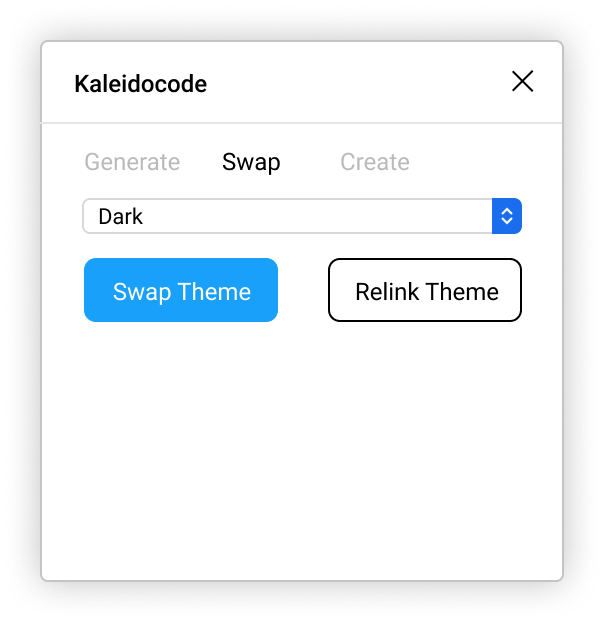
Swap Themes
Easily swap components between color themes and relink color styles if they have become detached.
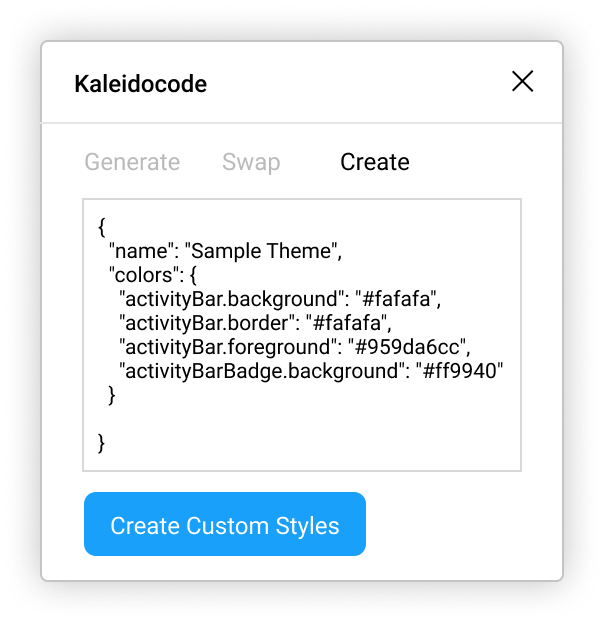
Create Custom Themes
Paste in a JSON file for your custom VS Code theme or other VS Code themes not currently in the plugin.
How to use
1. Generate color styles
First, you'll need to generate color guides and styles in your new file. In the "Generate" tab, select the themes you'd like to create or Select All themes.
2. Create a custom theme
To create a custom theme, paste in the JSON for your theme into the text box. Note, this should match the formatting for all other VS Code color themes, where the colors are defined "activityBar.background": "#fafafa"
3. Swap themes
To swap themes, simply select the frame with all the components you'd like to swap, select the theme you'd like to switch to in the Swap tab, and click Swap Theme. The themes must be present in the file to switch themes.
You can also relink color styles by having the layers name the same name as their desired color and appending three dashes (---). For example, the side bar background layer would need to be named ---sideBar.background. This is what enables Kaleidocode to go find the color style for the desired theme and relink it.
Building the source code
This plugin template uses Typescript. If you are familiar with Javascript, Typescript will look very familiar. In fact, valid Javascript code is already valid Typescript code.
Typescript adds type annotations to variables. This allows code editors such as Visual Studio Code to provide information about the Figma API while you are writing code, as well as help catch bugs you previously didn't notice.
For more information, visit https://www.typescriptlang.org/
Using Typescript requires a compiler to convert Typescript (code.ts) into Javascript (code.js) for the browser to run.
To get the TypeScript compiler working:
- Download Visual Studio Code if you haven't already: https://code.visualstudio.com/.
- Install the TypeScript compiler globally:
sudo npm install -g typescript. - Open this directory in Visual Studio Code.
- Compile TypeScript to JavaScript: Run the "Terminal > Run Build Task..." menu item, then select "tsc: watch - tsconfig.json". You will have to do this again every time you reopen Visual Studio Code.
That's it! Visual Studio Code will regenerate the JavaScript file every time you save.