swgg-facebook-all
this zero-dependency package will provide a swagger-client for facebook-all's web-apis, with a working web-demo
live web demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |
 |
 |
| test-server-heroku : |  |
 |
 |
| test-report : | |||
| coverage : | |||
| build-artifacts : |
table of contents
- cdn download
- documentation
- quickstart standalone app
- quickstart example.js
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
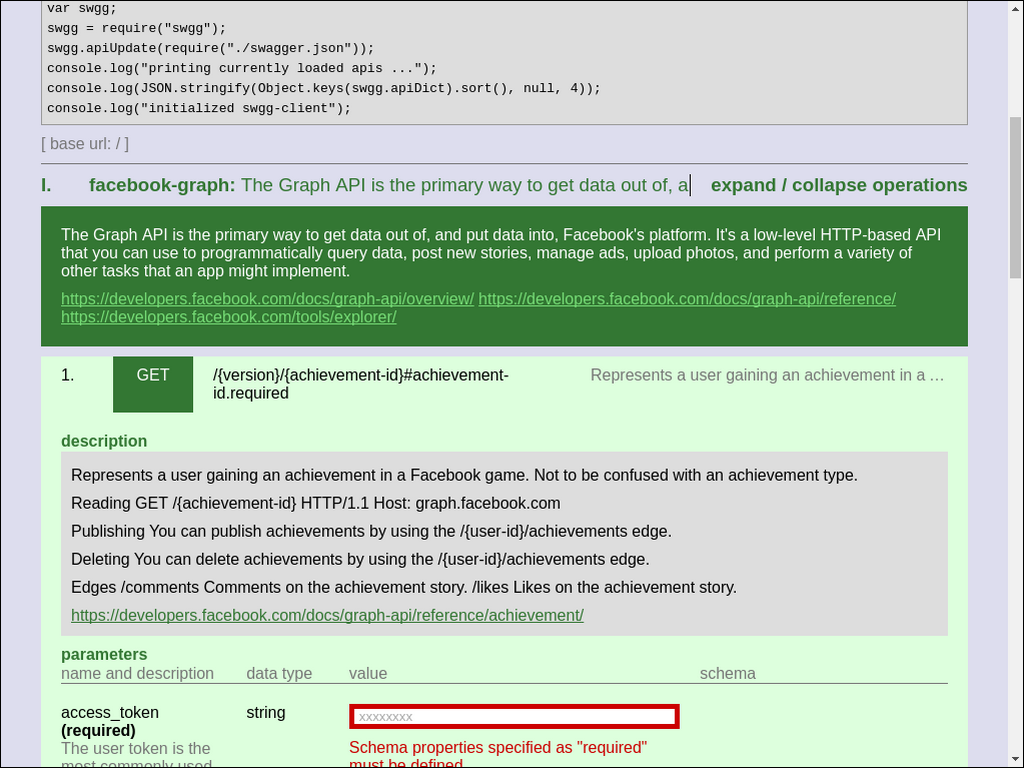
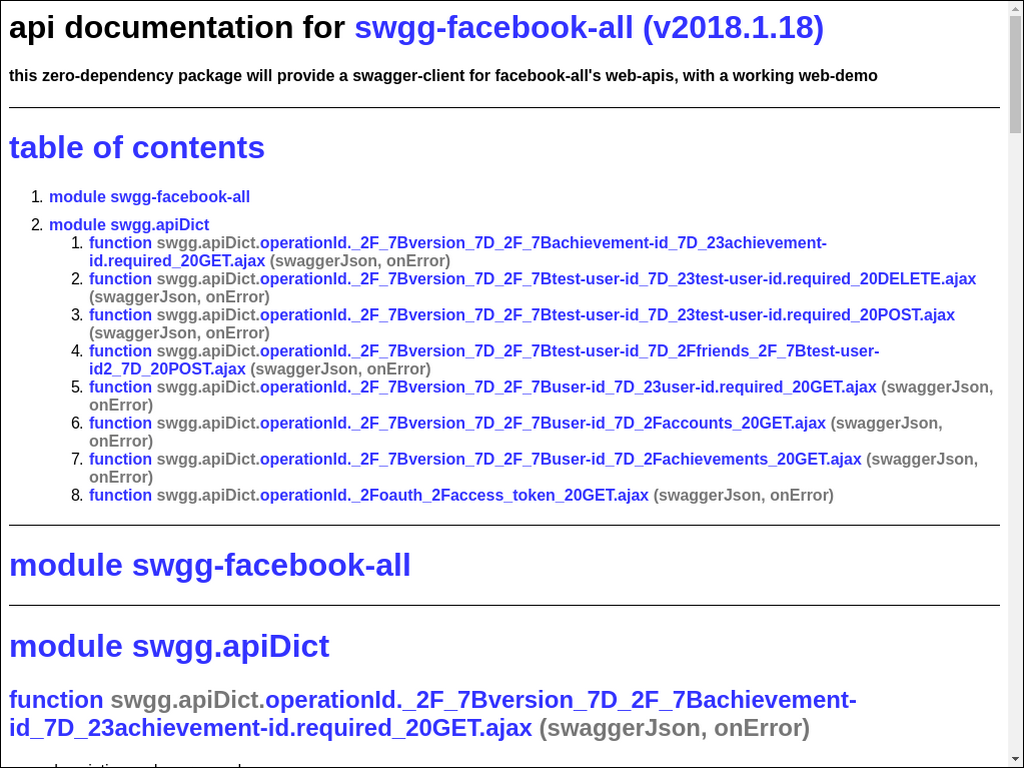
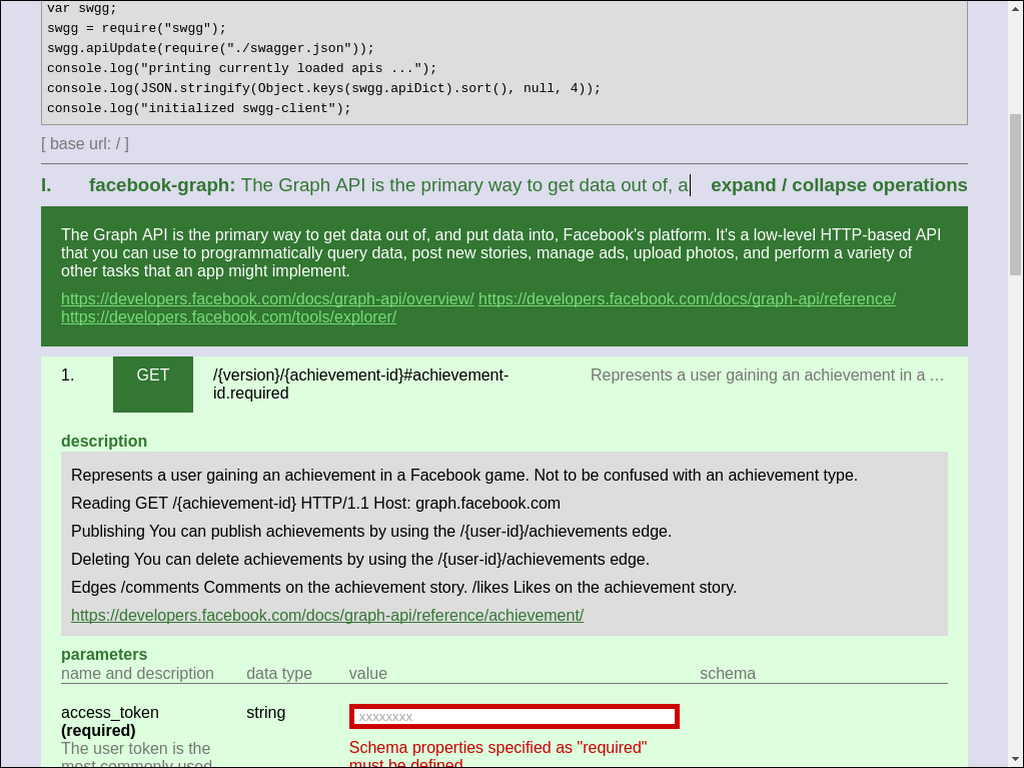
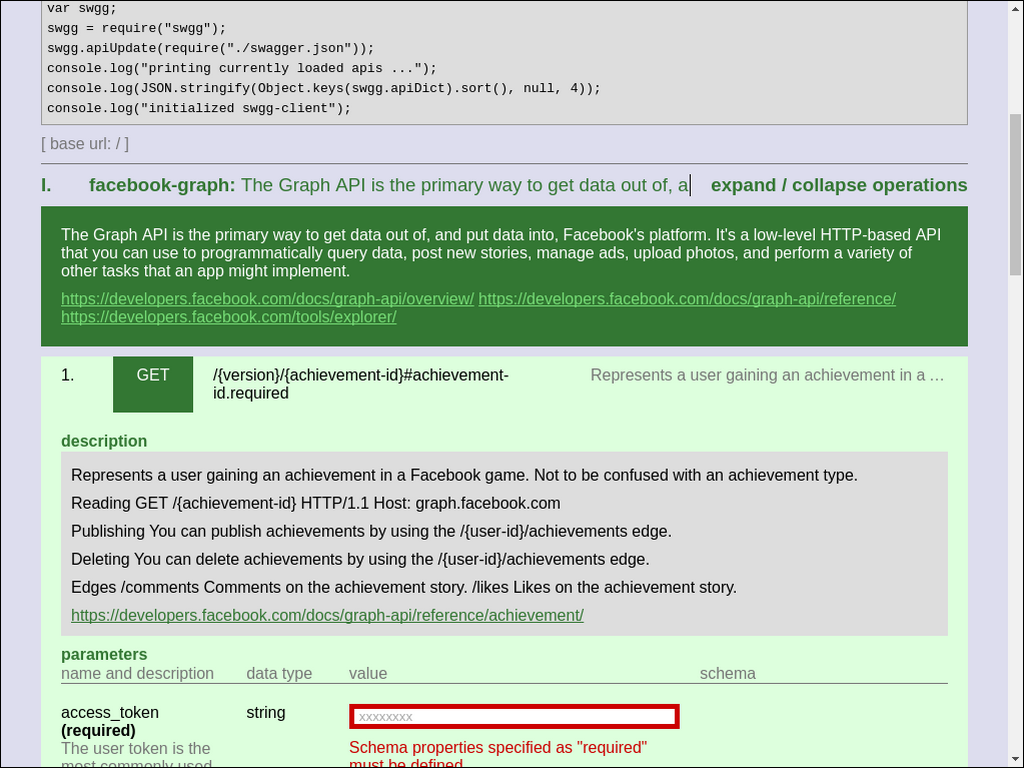
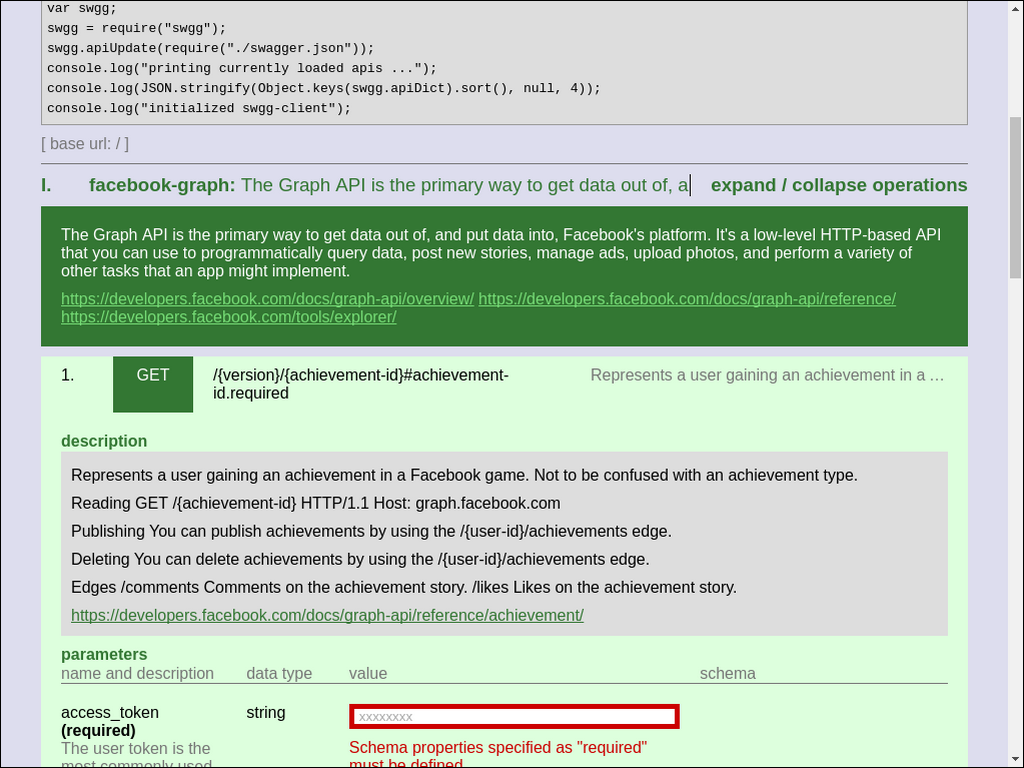
documentation
cli help
api doc
todo
- npm publish v2018.1.16
- continue adding extra facebook-all web-apis
- none
changelog for v2018.1.18
- auto-sync master swagger.json from ../swgg-$npm_package_swggAll/assets.swgg.swagger.json
- fix failed semanticRequired validation-error in ui
- ignore env var $npm_package_swggAll and $npm_package_swggTags0 if package-name has -all sufix
- rename package-name swgg-facebook -> swgg-facebook-all
- remove unused datatable link
- none
this package requires
- darwin or linux os
quickstart standalone app
to run this example, follow the instruction in the script below
# example.sh
# this shell script will download and run a web-demo of swgg-facebook-all as a standalone app
# 1. download standalone app
curl -O https://kaizhu256.github.io/node-swgg-facebook-all/build..beta..travis-ci.org/app/assets.app.js
# 2. run standalone app
PORT=8081 node ./assets.app.js
# 3. open a browser to http://127.0.0.1:8081 and play with the web-demo
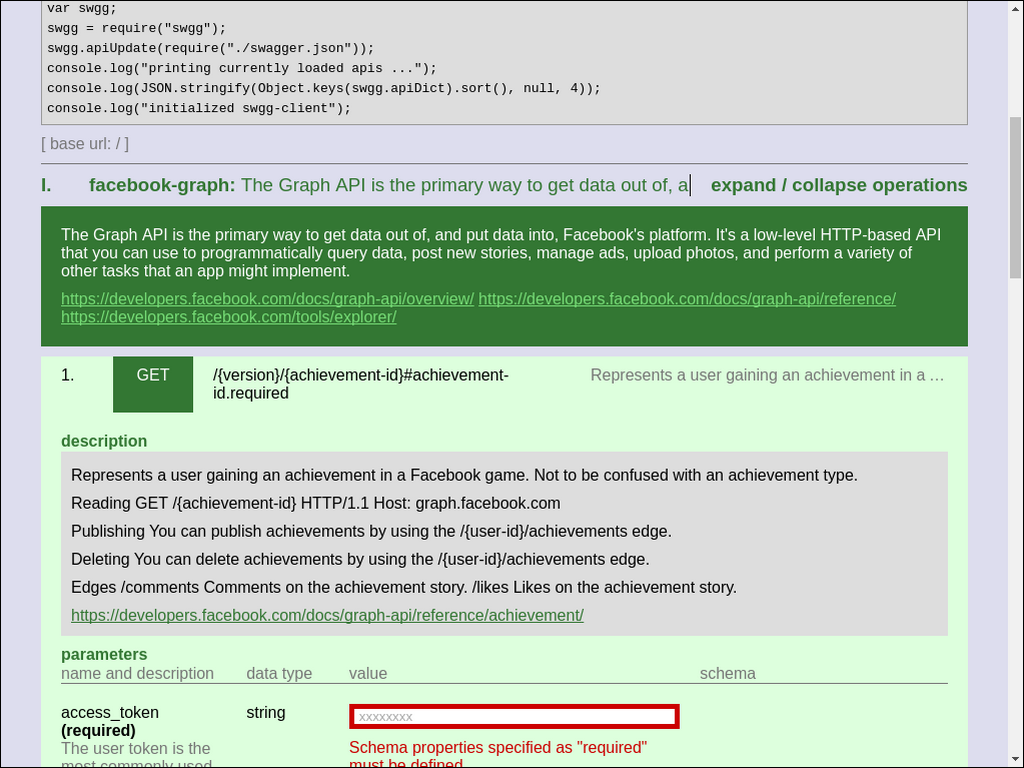
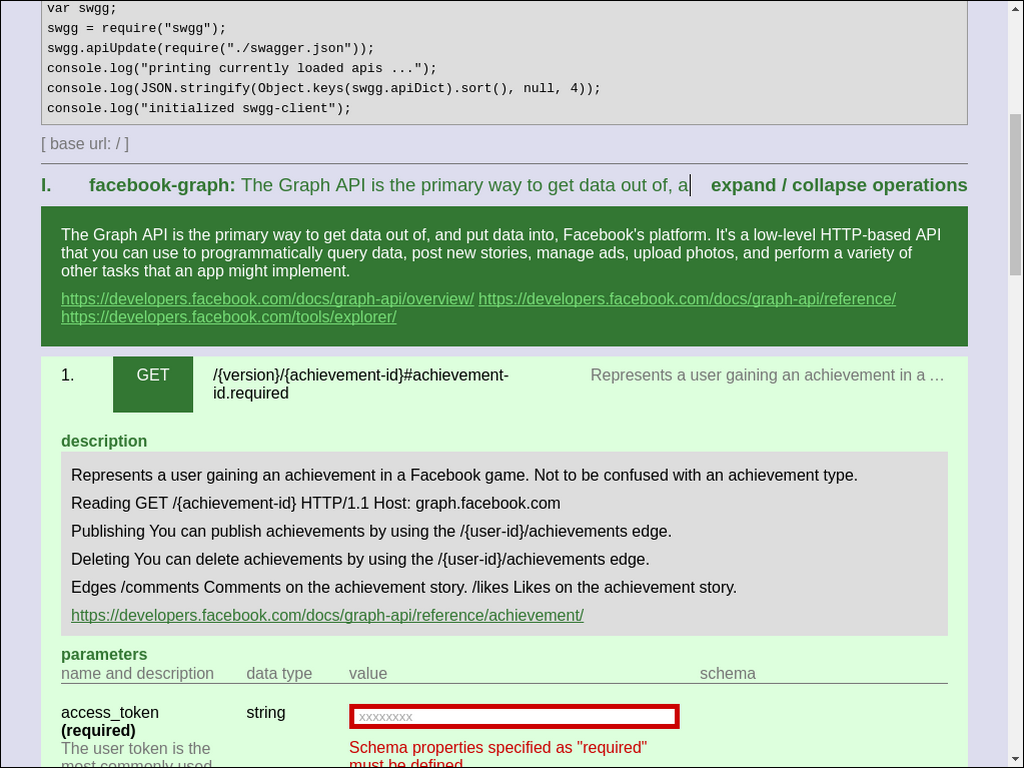
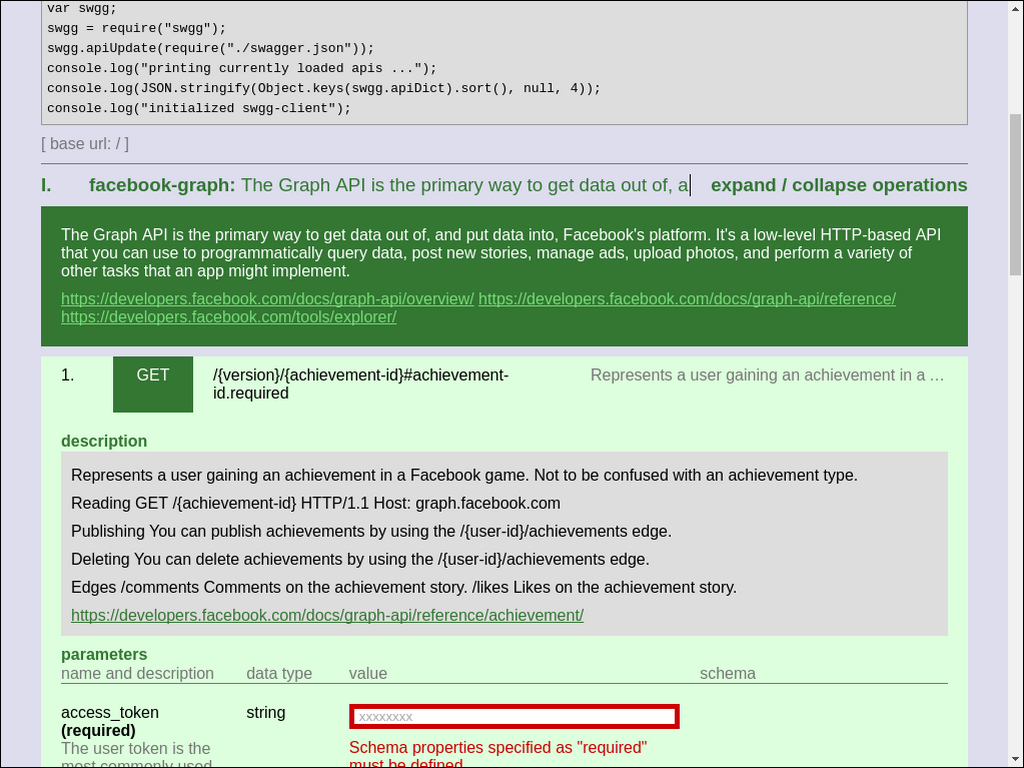
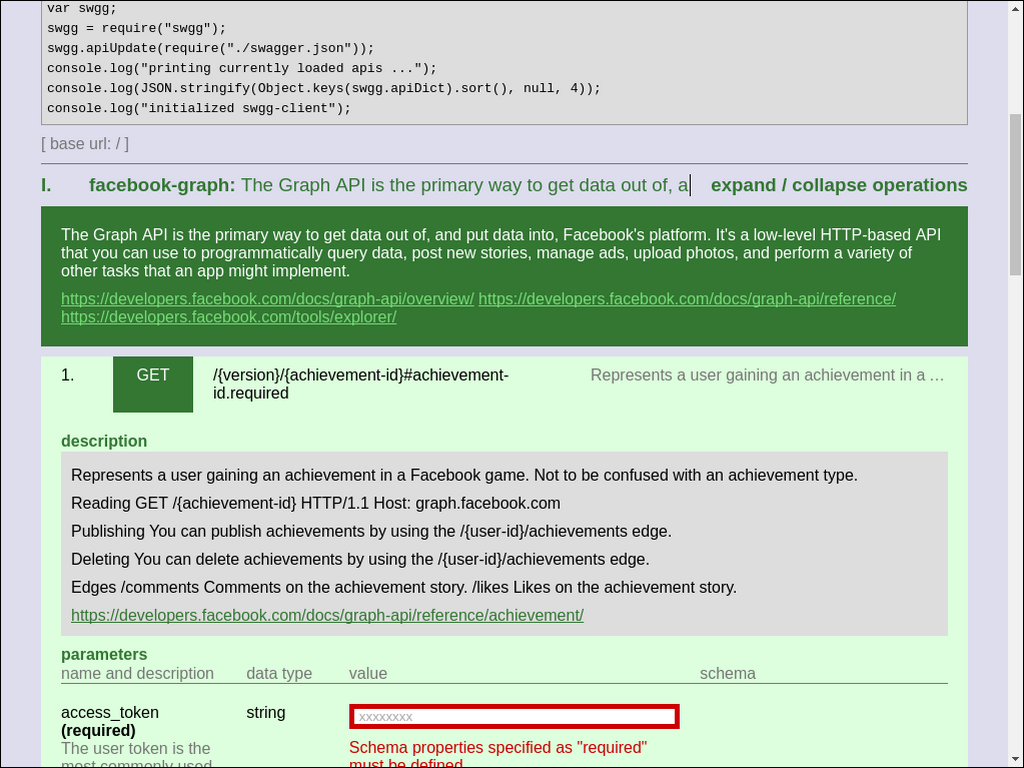
# 4. edit file assets.app.js to suit your needsoutput from browser
output from shell
quickstart example.js
to run this example, follow the instruction in the script below
/*
example.js
this script will run a web-demo of swgg-facebook-all
instruction
1. save this script as example.js
2. run the shell command:
$ npm install swgg-facebook-all && PORT=8081 node example.js
3. open a browser to http://127.0.0.1:8081 and play with the web-demo
4. edit this script to suit your needs
*/
/* istanbul instrument in package swgg_facebook_all */
/*jslint
bitwise: true,
browser: true,
maxerr: 8,
maxlen: 100,
node: true,
nomen: true,
regexp: true,
stupid: true
*/
(function () {
'use strict';
var local;
// run shared js-env code - init-before
(function () {
// init local
local = {};
// init modeJs
local.modeJs = (function () {
try {
return typeof navigator.userAgent === 'string' &&
typeof document.querySelector('body') === 'object' &&
typeof XMLHttpRequest.prototype.open === 'function' &&
'browser';
} catch (errorCaughtBrowser) {
return module.exports &&
typeof process.versions.node === 'string' &&
typeof require('http').createServer === 'function' &&
'node';
}
}());
// init global
local.global = local.modeJs === 'browser'
? window
: global;
// init utility2_rollup
local = local.global.utility2_rollup || (local.modeJs === 'browser'
? local.global.utility2_swgg_facebook_all
: require('swgg-facebook-all'));
// init exports
local.global.local = local;
// init assets
local.assetsDict['/assets.index.template.html'] = local.assetsDict['/assets.swgg.html'];
}());
switch (local.modeJs) {
// run browser js-env code - init-test
/* istanbul ignore next */
case 'browser':
break;
// run node js-env code - init-test
/* istanbul ignore next */
case 'node':
// init exports
module.exports = local;
// require builtins
Object.keys(process.binding('natives')).forEach(function (key) {
if (!local[key] && !(/\/|^_|^sys$/).test(key)) {
local[key] = require(key);
}
});
// init assets
local.assetsDict = local.assetsDict || {};
[
'assets.index.css',
'assets.index.template.html',
'assets.swgg.swagger.json',
'assets.swgg.swagger.server.json'
].forEach(function (file) {
file = '/' + file;
local.assetsDict[file] = local.assetsDict[file] || '';
if (local.fs.existsSync(local.__dirname + file)) {
local.assetsDict[file] = local.fs.readFileSync(
local.__dirname + file,
'utf8'
);
}
});
local.assetsDict['/'] =
local.assetsDict['/assets.example.html'] =
local.assetsDict['/assets.index.template.html']
.replace((/\{\{env\.(\w+?)\}\}/g), function (match0, match1) {
// jslint-hack
String(match0);
switch (match1) {
case 'npm_package_description':
return 'the greatest app in the world!';
case 'npm_package_name':
return 'swgg-facebook-all';
case 'npm_package_nameLib':
return 'swgg_facebook_all';
case 'npm_package_version':
return '0.0.1';
default:
return match0;
}
});
// init cli
if (module !== require.main || local.global.utility2_rollup) {
break;
}
local.assetsDict['/assets.example.js'] =
local.assetsDict['/assets.example.js'] ||
local.fs.readFileSync(__filename, 'utf8');
// bug-workaround - long $npm_package_buildCustomOrg
/* jslint-ignore-begin */
local.assetsDict['/assets.swgg_facebook_all.js'] =
local.assetsDict['/assets.swgg_facebook_all.js'] ||
local.fs.readFileSync(
local.__dirname + '/lib.swgg_facebook_all.js',
'utf8'
).replace((/^#!/), '//');
/* jslint-ignore-end */
local.assetsDict['/favicon.ico'] = local.assetsDict['/favicon.ico'] || '';
// if $npm_config_timeout_exit exists,
// then exit this process after $npm_config_timeout_exit ms
if (Number(process.env.npm_config_timeout_exit)) {
setTimeout(process.exit, Number(process.env.npm_config_timeout_exit));
}
// start server
if (local.global.utility2_serverHttp1) {
break;
}
process.env.PORT = process.env.PORT || '8081';
console.error('server starting on port ' + process.env.PORT);
local.http.createServer(function (request, response) {
request.urlParsed = local.url.parse(request.url);
if (local.assetsDict[request.urlParsed.pathname] !== undefined) {
response.end(local.assetsDict[request.urlParsed.pathname]);
return;
}
response.statusCode = 404;
response.end();
}).listen(process.env.PORT);
break;
}
}());output from browser
output from shell
extra screenshots
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png
-
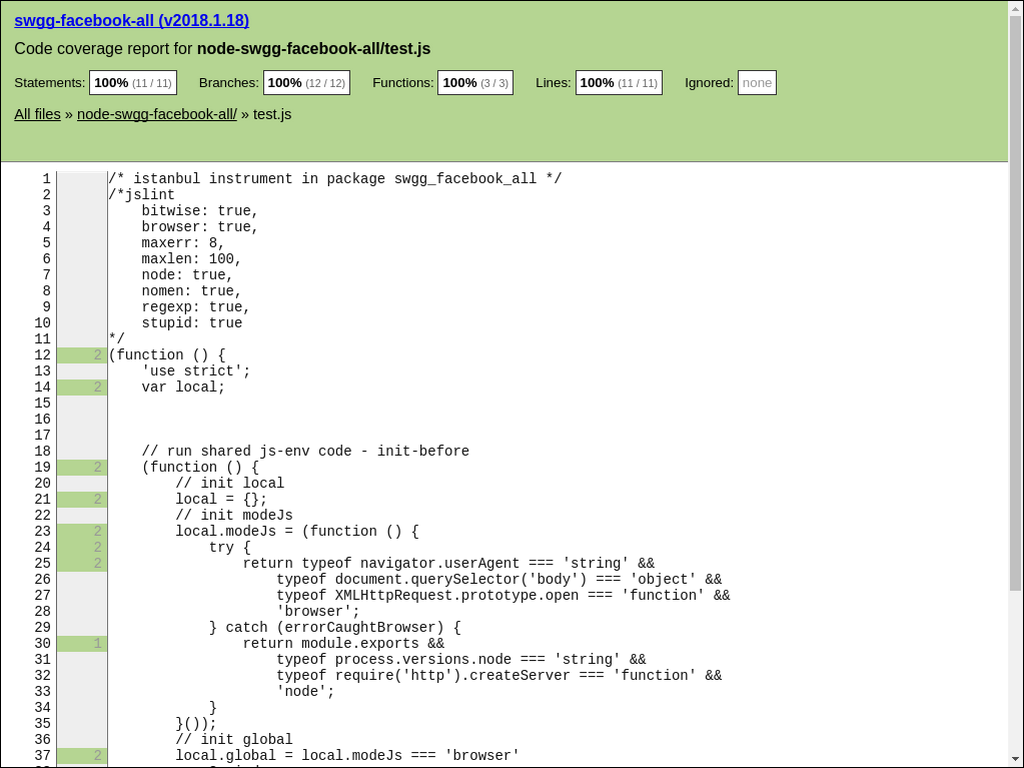
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png
-
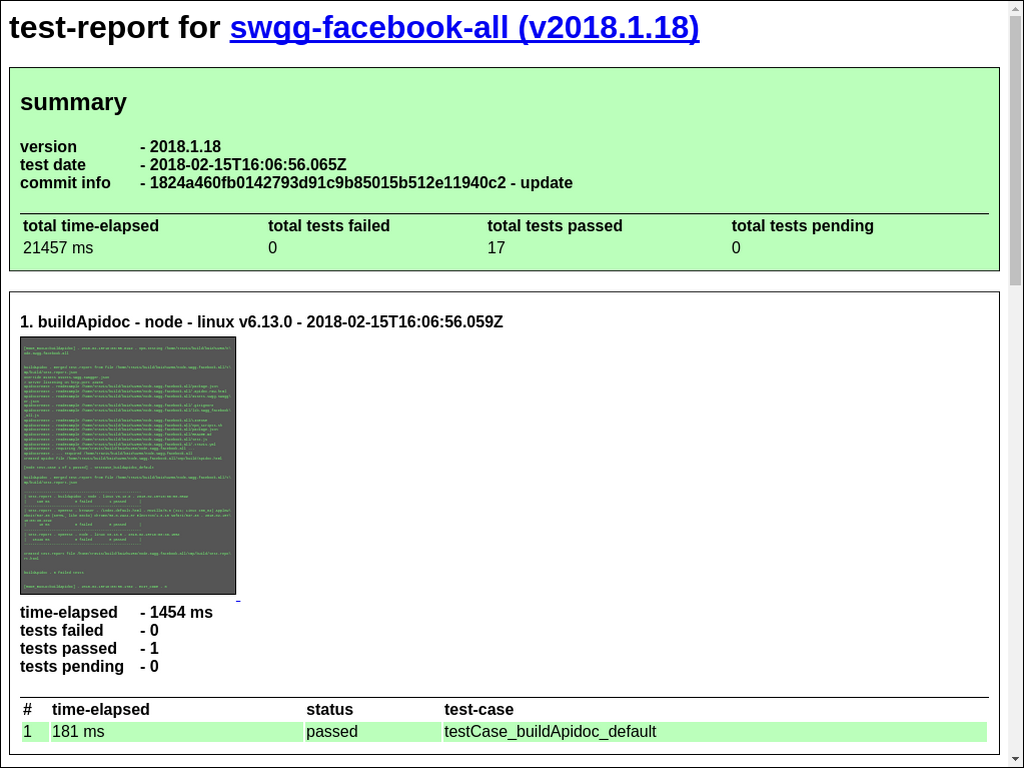
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.deployGithub.browser.%252Fnode-swgg-facebook-all%252Fbuild%252Fapp%252Fassets.swgg.html.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.deployGithub.browser.%252Fnode-swgg-facebook-all%252Fbuild%252Fapp.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.deployGithubTest.browser.%252Fnode-swgg-facebook-all%252Fbuild%252Fapp.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.deployHeroku.browser.%252Fassets.swgg.html.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.deployHeroku.browser.%252F.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.deployHerokuTest.browser.%252F.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.npmTest.browser.%252F.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.testExampleJs.browser.%252F.png
-
https://kaizhu256.github.io/node-swgg-facebook-all/build/screenshot.testExampleSh.browser.%252F.png
package.json
{
"author": "kai zhu <kaizhu256@gmail.com>",
"description": "this zero-dependency package will provide a swagger-client for facebook-all's web-apis, with a working web-demo",
"devDependencies": {
"electron-lite": "kaizhu256/node-electron-lite#alpha",
"utility2": "kaizhu256/node-utility2#alpha"
},
"engines": {
"node": ">=4.0"
},
"githubRepoAlias": "swgg-io/node-swgg-facebook-all",
"homepage": "https://github.com/kaizhu256/node-swgg-facebook-all",
"keywords": [
"facebook-all",
"swagger-client"
],
"license": "MIT",
"main": "lib.swgg_facebook_all.js",
"name": "swgg-facebook-all",
"nameAliasPublish": "api-facebook swgg-facebook",
"nameLib": "swgg_facebook_all",
"nameOriginal": "swgg-facebook-all",
"os": [
"darwin",
"linux"
],
"repository": {
"type": "git",
"url": "https://github.com/kaizhu256/node-swgg-facebook-all.git"
},
"scripts": {
"apidocRawCreate": "[ ! -f npm_scripts.sh ] || ./npm_scripts.sh shNpmScriptApidocRawCreate",
"apidocRawFetch": "[ ! -f npm_scripts.sh ] || ./npm_scripts.sh shNpmScriptApidocRawFetch",
"build-ci": "utility2 shReadmeTest build_ci.sh",
"env": "env",
"heroku-postbuild": "npm uninstall utility2 2>/dev/null; npm install kaizhu256/node-utility2#alpha && utility2 shDeployHeroku",
"nameAliasPublish": "",
"postinstall": "[ ! -f npm_scripts.sh ] || ./npm_scripts.sh shNpmScriptPostinstall",
"start": "PORT=${PORT:-8080} utility2 start test.js",
"test": "PORT=$(utility2 shServerPortRandom) utility2 test test.js"
},
"swggAll": "facebook-all",
"swggTags0": "facebook-all",
"version": "2018.1.18"
}changelog of last 50 commits
internal build script
- build_ci.sh
# build_ci.sh
# this shell script will run the build for this package
shBuildCiAfter() {(set -e
# shDeployCustom
shDeployGithub
shDeployHeroku
shReadmeTest example.sh
)}
shBuildCiBefore() {(set -e
shNpmTestPublished
shReadmeTest example.js
)}
# run shBuildCi
eval $(utility2 source)
shBuildCimisc
- this package was created with utility2