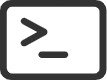
在终端轻松浏览 HelloGitHub 的命令行工具。
快速上手指南:
- 安装后启动的命令:hg-tui
- 进入程序后,默认展示最新一期月刊
- 可通过
k(Up)/j(Down)上下移动光标,按下o查看详细介绍 - 同时按下
Ctrl+k(Up)进入搜索模式,输入关键字即可搜索项目 - 遇到问题,同时按下
Ctrl+h获取帮助 - 按下
q或Ctrl+c键退出程序
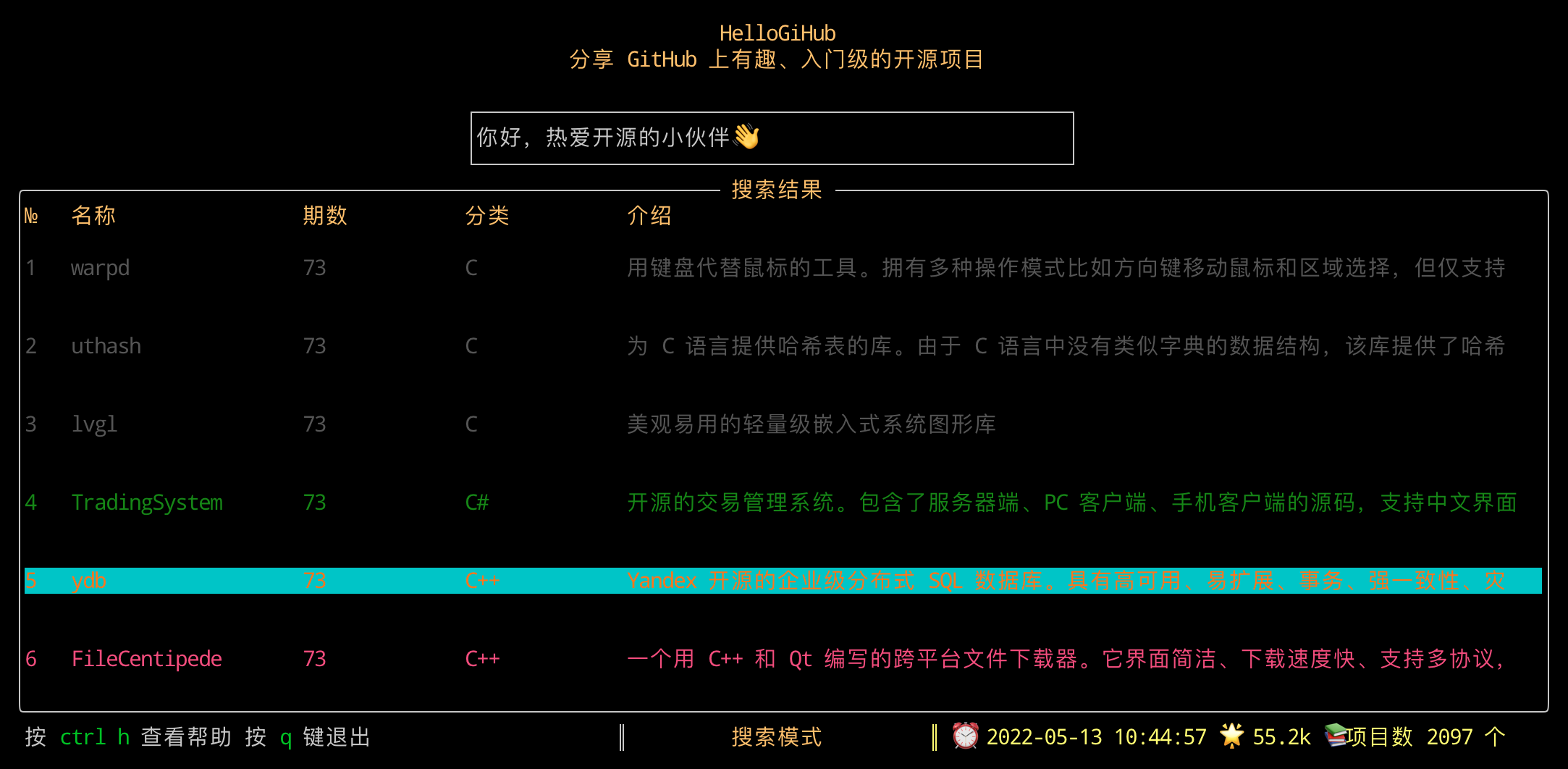
第一种:直接下载使用
下载就能用!Windows、Linux、macOS 系统对应的可执行文件,点击下载
第二种:通过源码安装
$ git clone https://github.com/kaixinbaba/hg-tui.git
$ cd hg-tui
$ cargo install --path .
$ hgtui查看帮助
$ hgtui --help查看内置配色方案 预览,如果你有更好的配色方案或想法可以给我提 issue 噢
$ hgtui --show-themes基本:
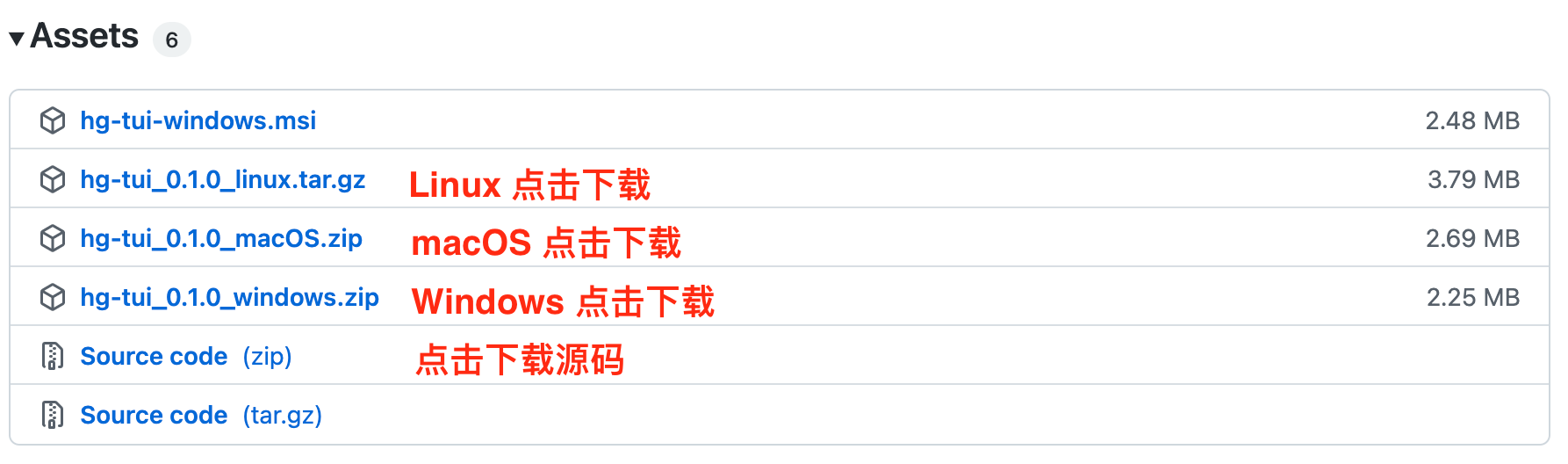
k(Up)/j(Down):移动(上/下)h(Left)/l(Right):翻页(上/下)gg:移动至首行G:移动至末行o:查看/关闭详细介绍回车:访问开源项目页s:打开 HelloGitHub 首页,顺便点个✨吧q:退出
组合快捷键:
Ctrl+h:获得帮助Ctrl+k(Up)/j(Down):切换到搜索/浏览模式
高级搜索:
#{数字}:按期搜索${类别}:按类搜索
项目中使用到的技术:
- 基础设施:
anyhow、thiserror、lazy_static、better-panic - 绘制 UI:
tui、crossterm - HTTP client:
reqwest - 缓存:
cached - HTML 解析:
nipper - 工具:
regex、crossbeam-channel - 命令行:
clap
目录结构:
src
├── app.rs // 统一管理整个应用的状态
├── cli.rs // 命令行解析
├── draw.rs // 绘制 UI
├── events.rs // UI 事件、输入事件、通知
├── fetch.rs // HTTP 请求
├── main.rs // 入口
├── parse.rs // HTML 解析
├── utils.rs // 工具
└── widget // 自定义组件
├── ...
欢迎加入我们一起贡献。
- 本地加速 GitHub 访问
- 支持本地配置
- 快捷键增加 上下左右 支持
- 内置多种配色方案
- 移除彩色显示开关(由配色方案替代)
- 增加彩色显示开关快捷键(参数)
- 修复搜索期数 1 时报错
- 修复文档错误
- 修复翻页期数突破最大期数
- 关键词搜索
- 按期数搜索
- 按类别搜索
- 通过浏览器打开项目地址
- 🔭 热爱开源,方向是 Java、Python、Rust
- 🌱 微信公众号: 代码科学家
- 💬 bilibili: 老荀
- 点击给我发邮件