🦷🪥 AppointDent is a full-stack web application that allows residents of Sweden manage their dentist appointments, as well as a tool for dentists to organize their work. The system, internally, relies on a distributed system infrastructure that combines various architectural styles, namely microservices, publish-subscribe and client-server.
Table of Contents
- Introduction
- Tech-stack
- Pre-Requirements
- Architecture
- System's Overview
- Continuous Integration
- Development team
AppointDent is a system that allows residents of Sweden to book dentist appointments. A user can find available times and see the dentist on an integrated map.
AppointDent allows users to book appointments, cancel them, as well as receive notifications about their bookings. The dentists in our system make use of a calendar to navigate their appointments and manage their availability.
The solution is based on a distributed system infrastructure that combines various architectural styles, namely microservices, publish-subscribe and client-server.
- TypeScript (client, server, services)
- Node.js (client, server, services)
- Vite.js (client)
- Express.js (server, services)
- Solid.js (client)
- Sqlite3 (
nodewrapper: better-sqlite3) [services] - Tailwind CSS (client)
The only technology that is utilized in building and running all services, APIGateway (server), the client, and stress-testing is Node.js. Our project makes use of version 18.x.x. Ensure that you have a compatible version installed on your machine (we recommend 18.12.2). Read more about Node.js (and npm) here.
For the Solid.js framework, we recommend using npm as the package manager and installing the version from the package.json file with Vite.js as the build tool.
Alternatively, install ^1.7.8 version of Solid.js (+^4.4.5 of Vite.js) with the help of your preferred package manager/environment utility.
In terms of stress-testing the system, we recommend using the latest version of k6. Navigate to stress-testing for more information.
This repository utilizes a monorepo structure, where the individual sub-folders represent a particular component of the system, wherein each component has its own README.md file.
The file contains the instructions on how to install all dependencies, it explains the structure of the directory, and it lists all the available scripts (with possible clarifications).
The following is a list of the available sub-folders:
- client: the client-side application.
- server: the server-side application (informally, the
APIGateway/Proxy). - services/admin-service: the additional service that adds an abstraction of an admin to observe the system's state and trends.
- services/appointment-service: the service that handles all the appointment-related operations.
- services/dentist-service: the service that handles all the dentist-related operations.
- services/notification-service: the service that enables the system to send notifications to the users upon certain events.
- services/patient-service: the service that handles all the patient-related operations.
- services/session-service: a central service that handles all sessions of the users to enforce authentication and authorization.
- stress-testing: a folder that contains the scripts that are used to stress-test the system at a high load.
Note: the services are not meant to be run individually, but rather as a part of the server application. They can be run individually for testing purposes or for the ease of development.
Our system is a distributed one and we have therefore decided to use a
Microservices-based architecture. This means that different services are to
be installed on different computers and are completely independent. The MQTT
(Message Queue Telemetry Transport) protocol is implemented as the primary
communication utility between the individual services of our system.
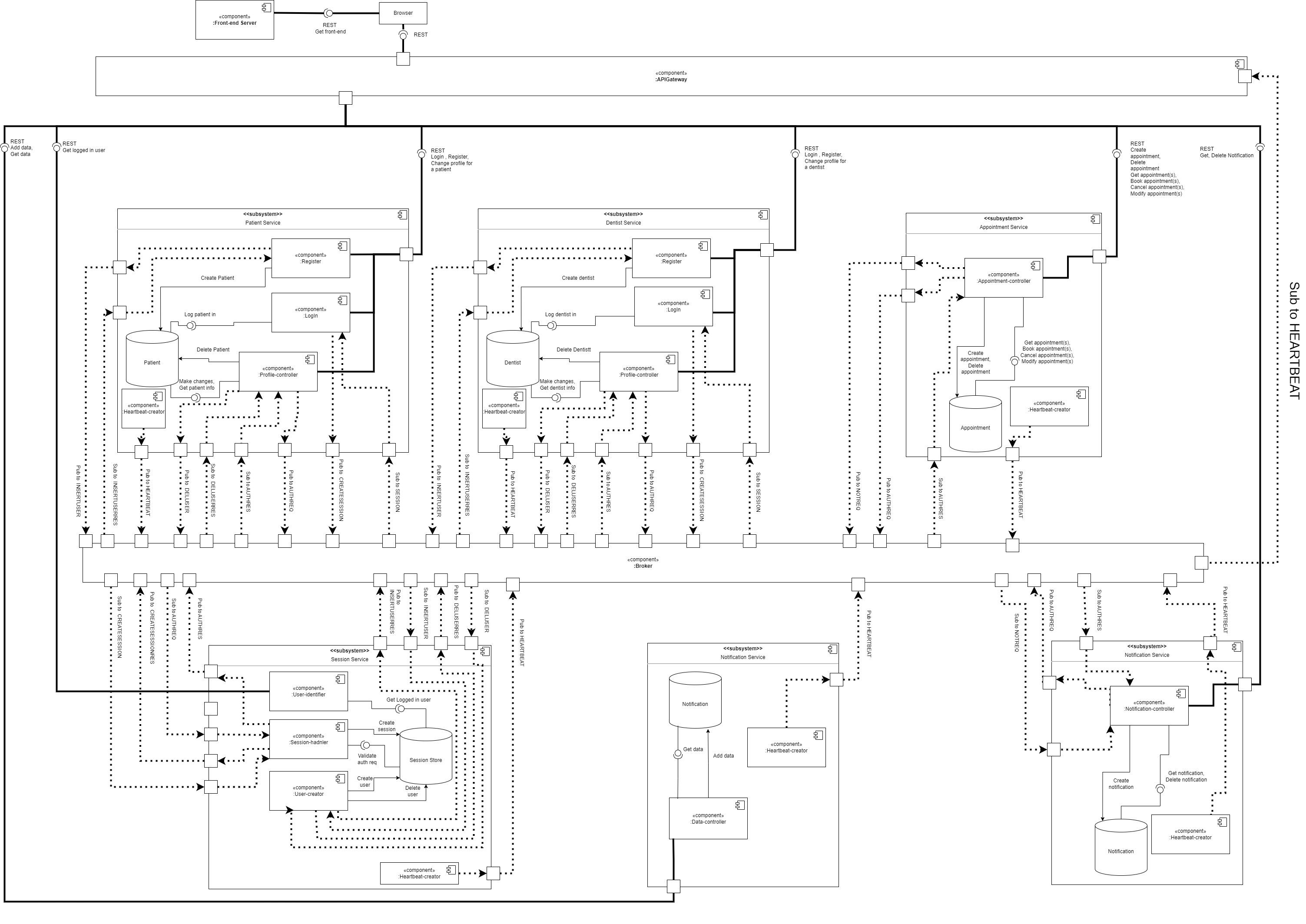
See our Component Diagram for a detailed overview of the
architecture in use.
Furthermore, several other decisions that have a substantial impact on the architecture that the team members dealt with during the project's development may be traced with the ADRs.
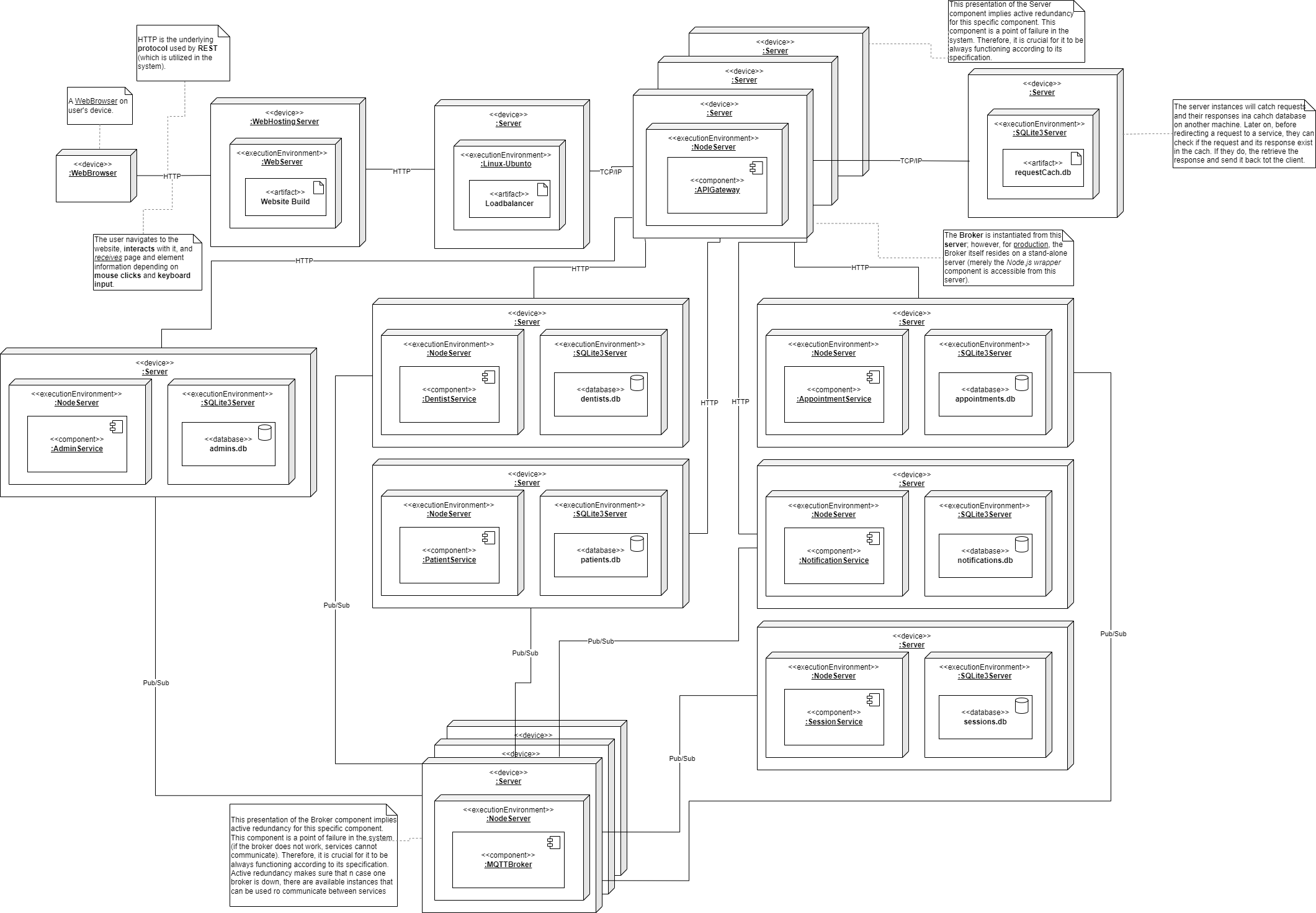
The following section aims to provide an overview of the system's architecture, as well as the deployment strategy. The individual diagrams can observed when clicking on the dropdowns.
The development team made use of the continuos integration (CI) testing
practice to improve the development process model (which was Scrum) that was
used in the development of the system. This allowed the team to continuously
build and test the code in order to prevent pushing defective code into the
main branch.
The team made use of Postman as means of integration testing of the backend
and the database of the system. Moreover, the team made use of static analysis
(ESLint) to make sure good quality and readable code with no syntax bug is
pushed into the main branch.
In order to make use of CI, the team made use of GitLab's CI/CD feature. The
gitlab-ci.yml
file contains the instructions that are used by GitLab to run
Postman tests, statically analyze code, and build the system.
The project has been developed over the course of 10 weeks by the following:
| Name | username (Chalmers GitLab) |
|---|---|
| Agrima Singh | @agrima |
| Mariia Zabolotnia | @mariiaz |
| Alexander Säfström | @alesaf |
| Michal Spano | @spano |
| Kaisa Arumeel | @arumeel |
| Omid Khodaparast | @omidk |