- React
- Reactstrap
- Styled Components 💄
- Eslint (Standard + Prettier) 📐
- Testes funcionais com react-testing-library
- Webpack Bundle Analyzer
src/: Raíz do projetosrc/components/: Pasta com os componentes compartilhados em toda a aplicaçãosrc/__tests__: Pasta com os testes funcionais
- Baixar dependências:
npm installouyarn - Definir a URL base da API no arquivo
.env - Para executar em modo de desenvolvimento:
npm startouyarn start - Para gerar o bundle de produção:
npm buildouyarn build - Para executar os testes:
npm run testouyarn test - Para criar visualização do bundle de produção com webpack-bundle-analyzer:
npm run analyzeouyarn analyze
Visando diminuir o tamanho da aplicação final e entregar uma melhor experiência para o cliente, utilizar uma biblioteca com tamanho menor (~3KB) que tem compatibilidade com a API do React agregará bastante neste objetivo.
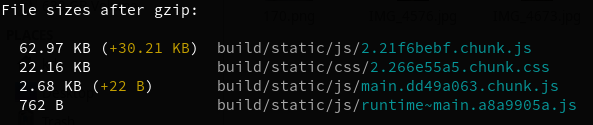
Os valores entre parênteses representam a diferença sem o uso do Preact.