| Announcement |
|---|
| Version 12.0.0 is now released, read the ANNOUNCEMENT |
A realtime Database for JavaScript Applications
RxDB (short for Reactive Database) is a NoSQL-database for JavaScript Applications like Websites, hybrid Apps, Electron-Apps, Progressive Web Apps and Node.js.
Reactive means that you can not only query the current state, but subscribe to all state changes like the result of a query or even a single field of a document.
This is great for UI-based realtime applications in way that makes it easy to develop and also has great performance benefits.
To replicate data between your clients and server, RxDB provides modules for realtime replication with any CouchDB compliant endpoint and also with custom GraphQL endpoints. Also you can use the replication primitives plugin to create custom replications over any protocol like REST, Websocket or p2p.
| Features | |
|---|---|
| 💻📱 | Multiplatform support for browsers, nodejs, electron, cordova, react-native and every other javascript-runtime |
| 📨 | Reactive data-handling based on RxJS |
| 🚣 | Offline first let your app still work when users have no internet |
| 🔄 | Replication between client and server-data, compatible with |
| 📄 | Schema-based with the easy-to-learn standard of json-schema |
| 🍊 | Mango-Query exactly like you know from mongoDB and mongoose |
| 🔐 | Encryption of single data-fields to protect your users data |
| 📤📥 | Import/Export of the database-state (json), awesome for coding with TDD |
| 📡 | Multi-Window to synchronise data between different browser-windows or nodejs-processes |
| 💅 | ORM-capabilities to easily handle data-code-relations and customize functions of documents and collections |
| 🔷 | Full TypeScript support for fast and secure coding (Requires Typescript v3.8 or higher) |
RxDB is based on the RxStorage layer, so that you can use reuse the same code at different JavaScript runtimes like:





![]() NodeJS,
NodeJS,
![]() Electron,
Electron,
![]() React-Native,
React-Native,
![]() Cordova / Phonegap
or Capacitor
Cordova / Phonegap
or Capacitor
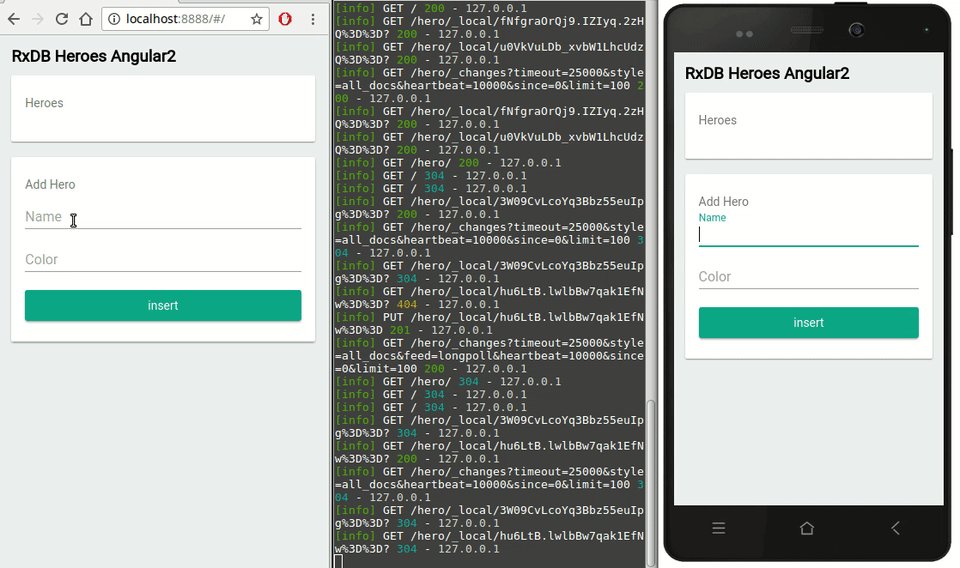
We optimized, double-checked and made boilerplates so you can directly start to use RxDB with frameworks like
![]() Angular,
Angular,
![]() Vuejs,
Vuejs,
![]() React,
React,
![]() Ionic2 and all other modern JavaScript frameworks.
Ionic2 and all other modern JavaScript frameworks.
npm install rxdb --save
# peerDependencies
npm install rxjs --saveimport {
createRxDatabase,
getRxStoragePouch
} from 'rxdb';
/**
* For browsers, we use the dexie.js based storage
* which stores data in IndexedDB.
* In other JavaScript runtimes, we can use different storages.
* @link https://rxdb.info/rx-storage.html
*/
import { getRxStorageDexie } from 'rxdb/plugins/dexie';
// create a database
const db = await createRxDatabase({
// the name of the database
name: 'heroesdb',
storage: getRxStorageDexie(),
// optional password, used to encrypt fields when defined in the schema
password: 'myLongAndStupidPassword'
});
// create collections
await db.addCollections({
heroes: {
schema: mySchema
}
});
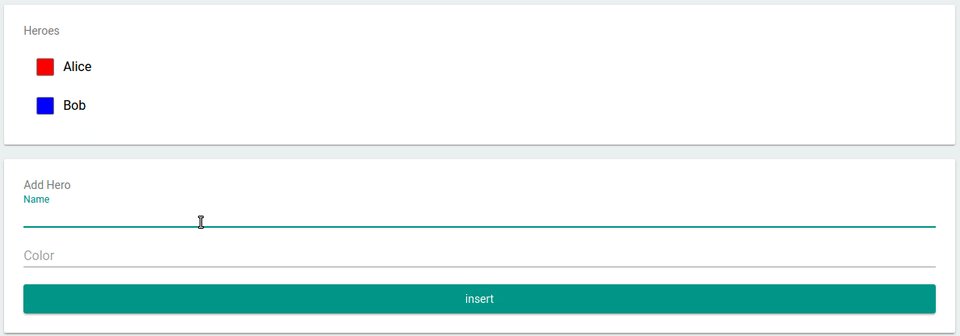
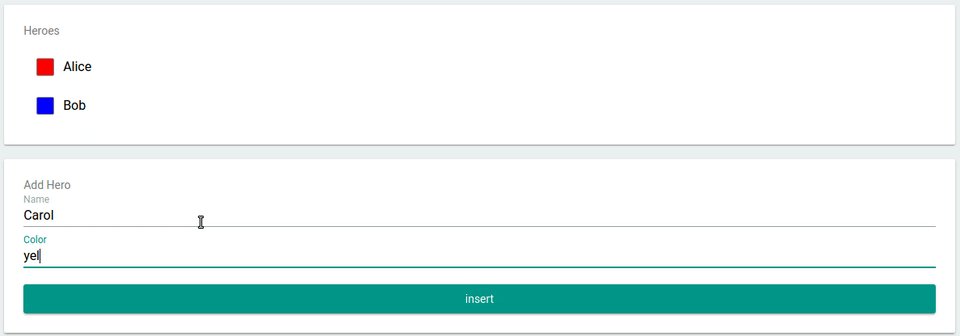
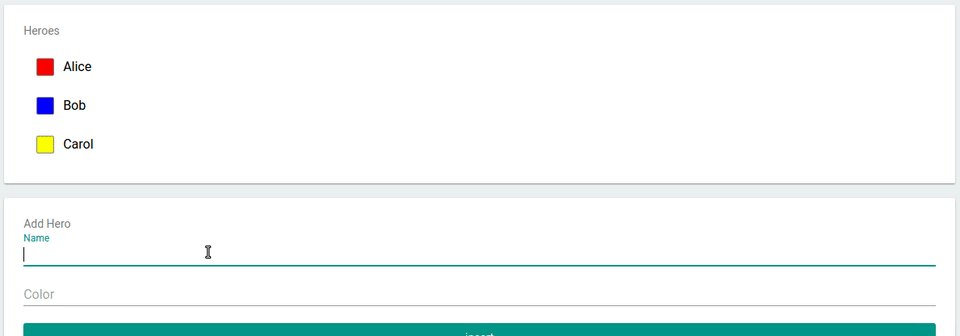
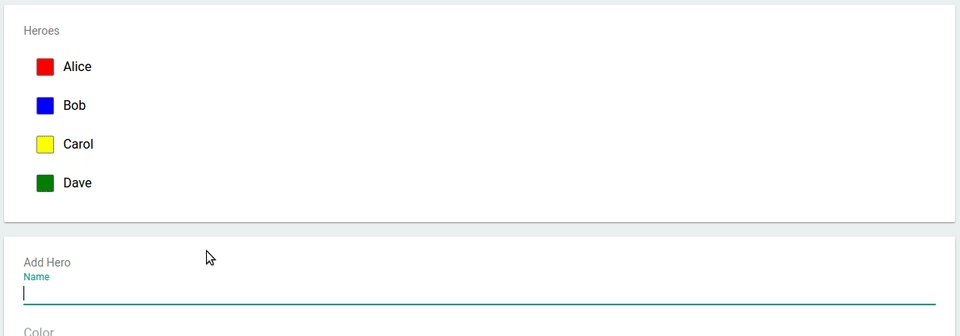
// insert a document
db.heroes.insert({ name: 'Bob' }); You can continue with the quickstart here.
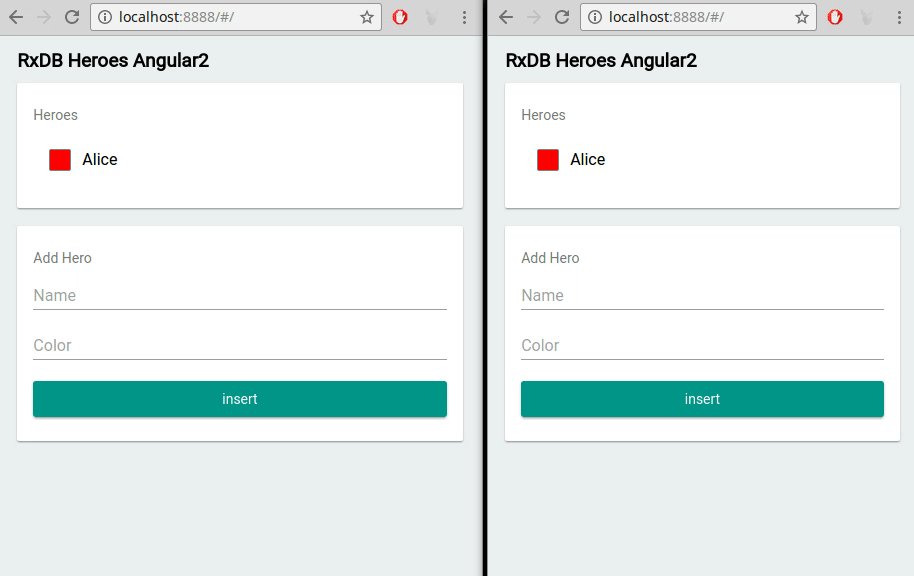
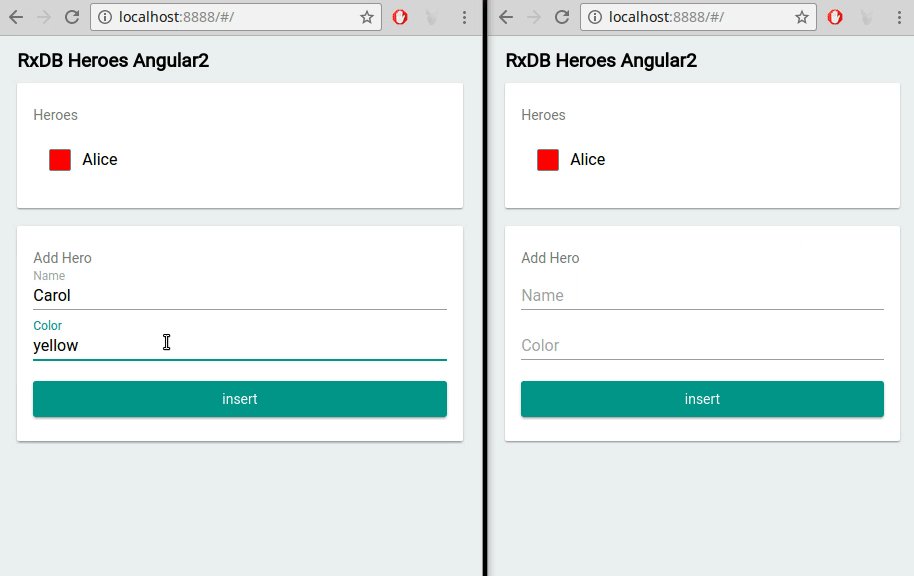
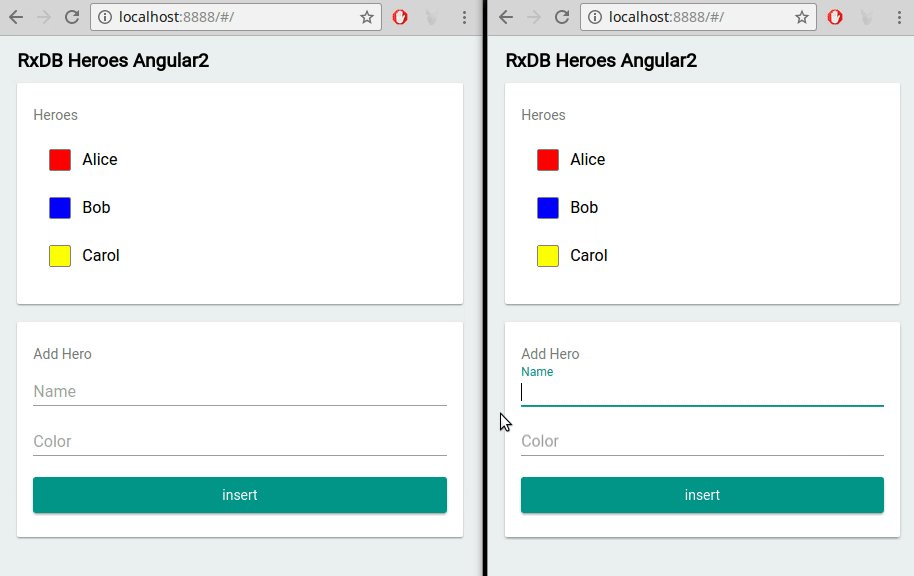
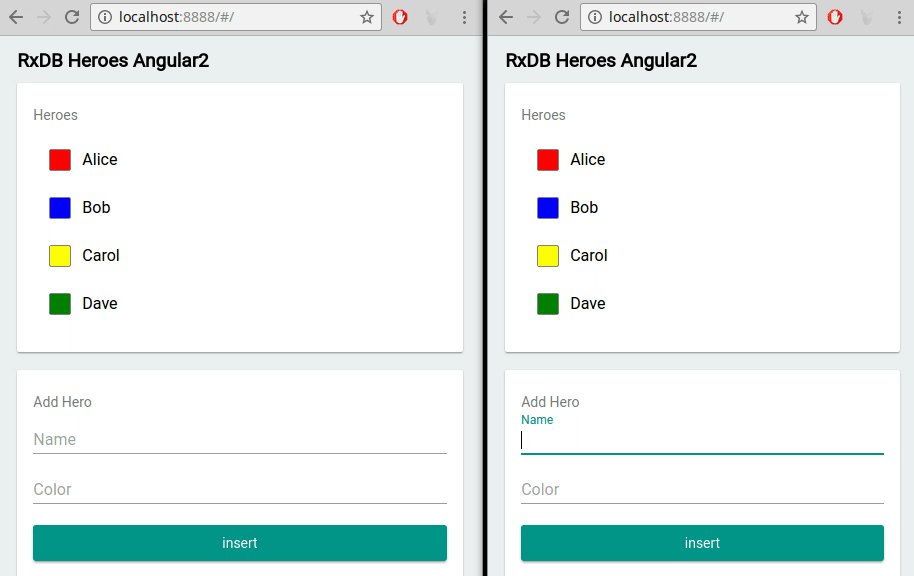
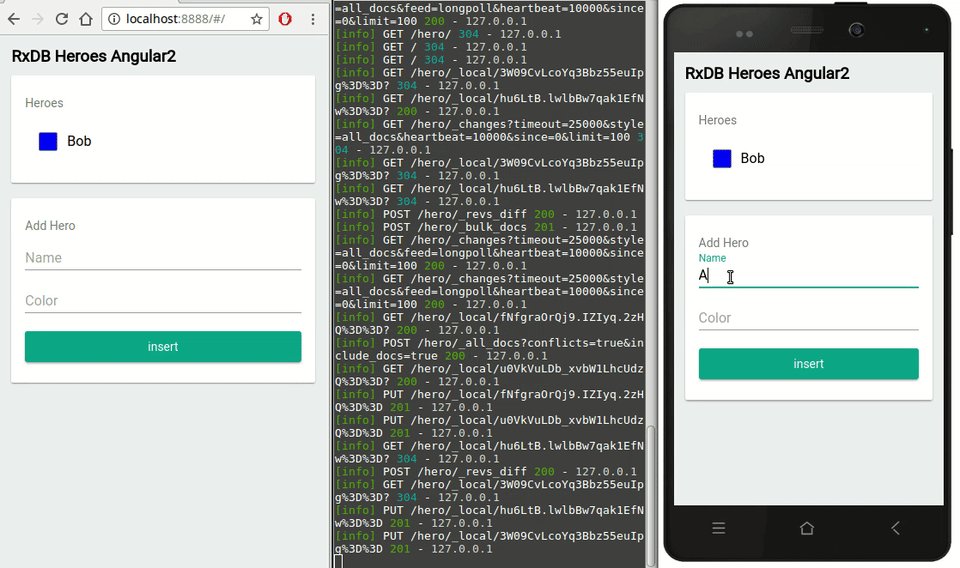
Subscribe to events, query results, documents and event single fields of a document
RxDB implements rxjs to make your data reactive.
This makes it easy to always show the real-time database-state in the dom without manually re-submitting your queries.
db.heroes
.find()
.sort('name')
.$ // <- returns observable of query
.subscribe( docs => {
myDomElement.innerHTML = docs
.map(doc => '<li>' + doc.name + '</li>')
.join();
});
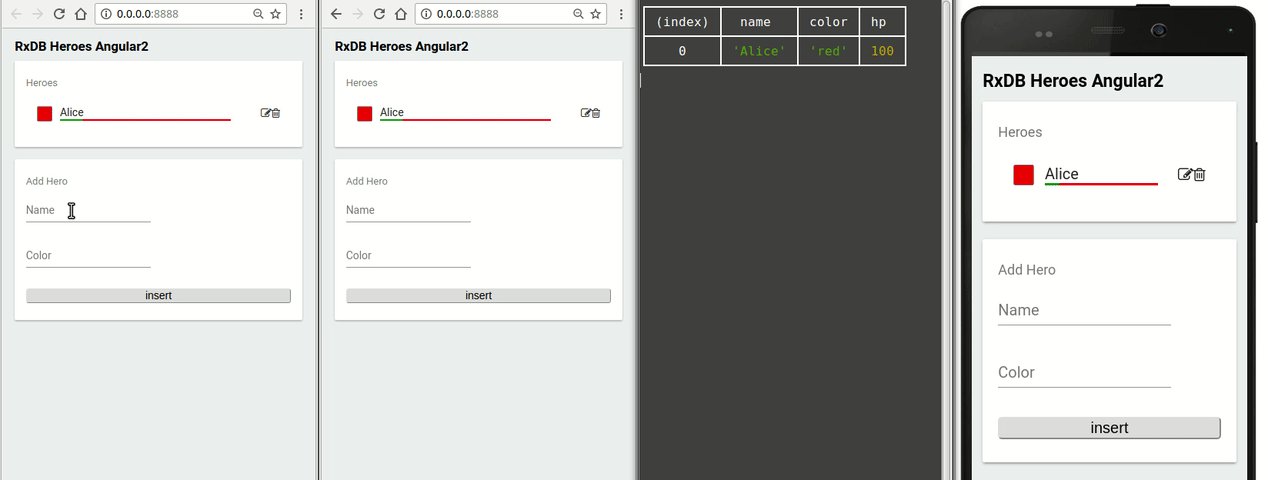
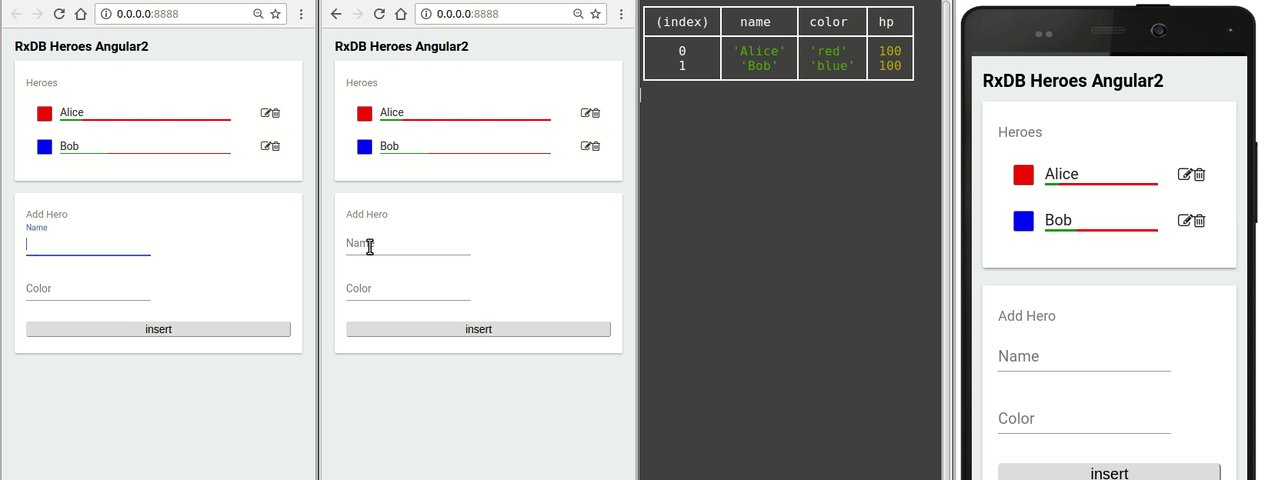
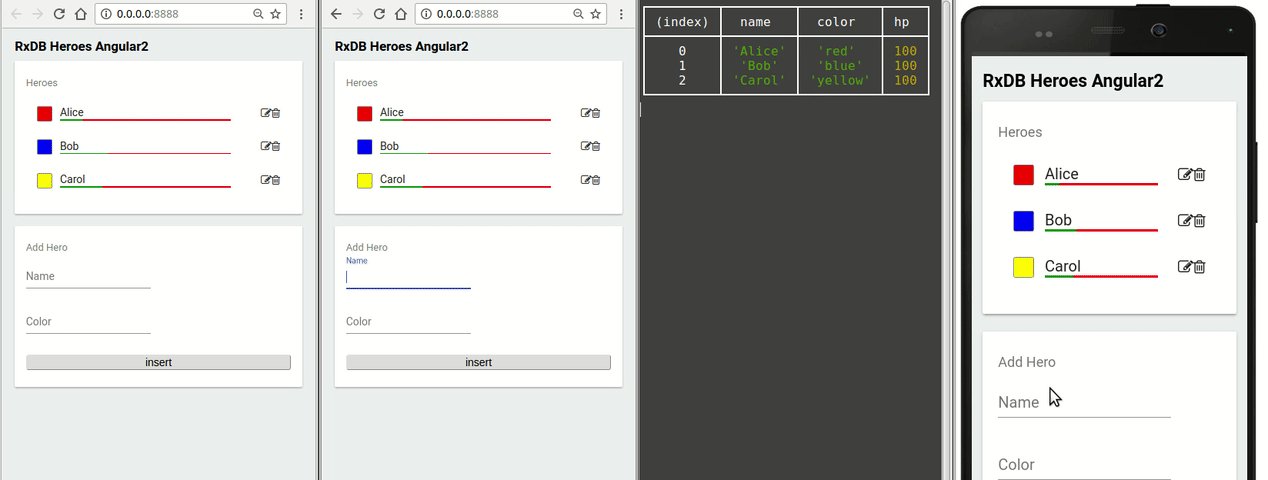
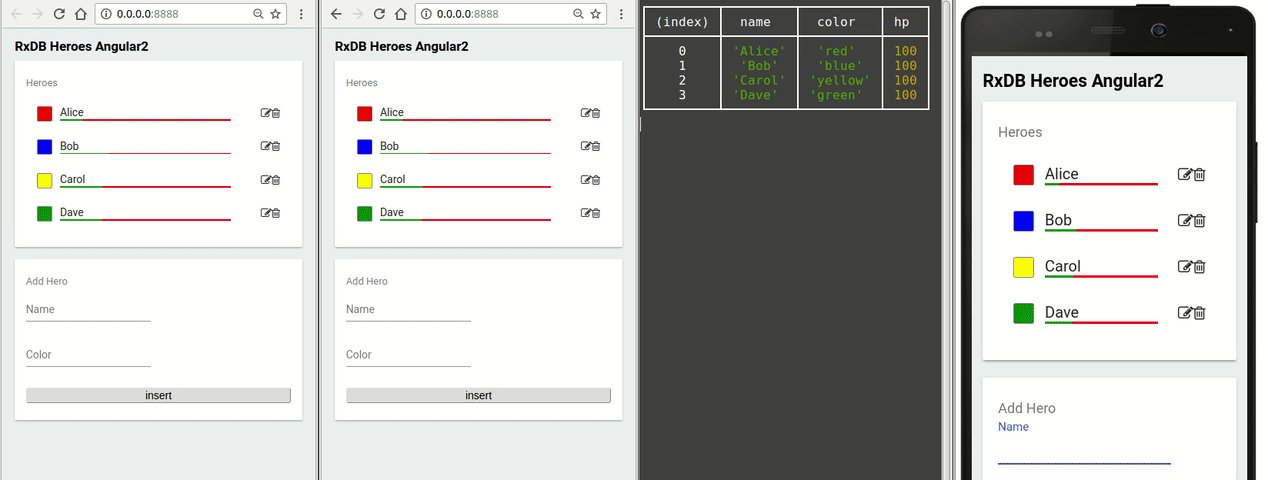
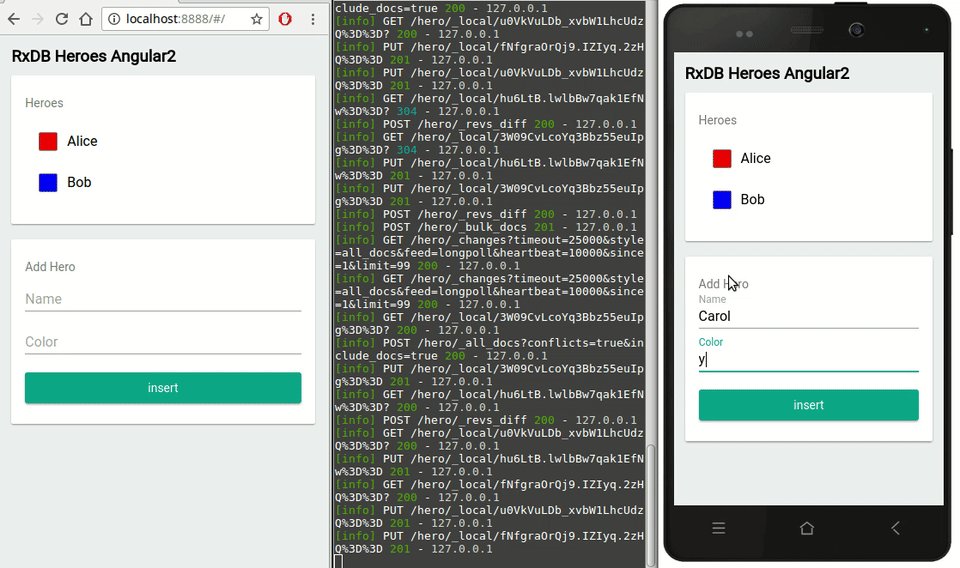
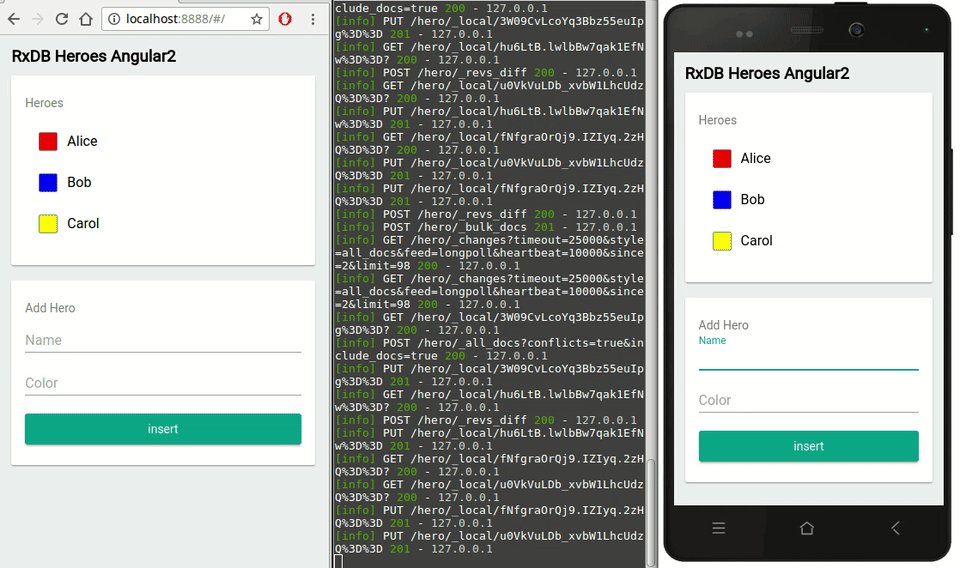
MultiWindow/Tab
RxDB supports multi tab/window usage out of the box. When data is changed at one browser tab/window or Node.js process, the change will automatically be broadcasted to all other tabs so that they can update the UI properly.
Replication
RxDB supports realtime replication with CouchDB compatible endpoints, or via GraphQL with custom endpoints. Also there is the replication primitives plugin that lets you implement replication via REST, Websockets, P2P or any other layer that can transmit data.
EventReduce
One big benefit of having a realtime database is that big performance optimizations can be done when the database knows a query is observed and the updated results are needed continuously. RxDB internally uses the Event-Reduce algorithm. This makes sure that when you update/insert/remove documents,
the query does not have to re-run over the whole database but the new results will be calculated from the events. This creates a huge performance-gain
with zero cost.
Imagine you have a very big collection with many user-documents. At your page you want to display a toplist with users which have the most points and are currently logged in.
You create a query and subscribe to it.
const query = usersCollection.find().where('loggedIn').eq(true).sort('points');
query.$.subscribe(users => {
document.querySelector('body').innerHTML = users
.reduce((prev, cur) => prev + cur.username+ '<br/>', '');
});As you may detect, the query can take very long time to run, because you have thousands of users in the collection. When a user now logs off, the whole query will re-run over the database which takes again very long.
anyUser.loggedIn = false;
await anyUser.save();But not with the EventReduce.
Now, when one user logs off, it will calculate the new results from the current results plus the RxChangeEvent. This often can be done in-memory without making IO-requests to the storage-engine. EventReduce not only works on subscribed queries, but also when you do multiple .exec()'s on the same query.
Schema
Schemas are defined via jsonschema and are used to describe your data.
const mySchema = {
title: "hero schema",
version: 0, // <- incremental version-number
description: "describes a simple hero",
primaryKey: 'name', // <- 'name' is the primary key for the coollection, it must be unique, required and of the type string
type: "object",
properties: {
name: {
type: "string",
maxLength: 30
},
secret: {
type: "string",
},
skills: {
type: "array",
maxItems: 5,
uniqueItems: true,
item: {
type: "object",
properties: {
name: {
type: "string"
},
damage: {
type: "number"
}
}
}
}
},
required: ["color"],
encrypted: ["secret"] // <- this means that the value of this field is stored encrypted
};
Mango / Chained queries
RxDB can be queried by standard NoSQL mango queries, like you maybe know from other NoSQL Databases like mongoDB.
Also you can use the mquery api to create chained mango-queries.
// normal query
myCollection.find({
selector: {
name: {
$ne: 'Alice'
},
age: {
$gt: 67
}
},
sort: [{ age: 'desc' }],
limit: 10
})
// chained query
myCollection
.find()
.where('name').ne('Alice')
.where('age').gt(18).lt(67)
.limit(10)
.sort('-age')
.exec().then( docs => {
console.dir(docs);
});
Encryption
By setting a schema-field to encrypted, the value of this field will be stored in encryption-mode and can't be read without the password. Of course you can also encrypt nested objects. Example:
encrypted, the value of this field will be stored in encryption-mode and can't be read without the password. Of course you can also encrypt nested objects. Example:{
"title": "my schema",
"properties": {
"secret": {
"type": "string",
"encrypted": true
}
},
"encrypted": [
"secret"
]
}
Adapters and Storage
RxDB is not a self contained database. It is a wrapper arround another database that implements the `RxStorage` interface. At the moment you can either use PouchDB or Dexie.js or LokiJS as underlaying storage. Each of them respectively has it's own adapters that can be swapped out, depending on your needs. For example you can use and IndexedDB based storage in the browser, and an SQLite storage in your hybrid app.
import {
createRxDatabase
} from 'rxdb';
/**
* Create a PouchDB based RxDB instance
* that stores data in IndexedDB
*/
import {
addPouchPlugin,
getRxStoragePouch
} from 'rxdb/plugins/pouchdb';
addPouchPlugin(require('pouchdb-adapter-idb'));
const pouchBasedRxDB = await createRxDatabase({
name: 'mydatabase',
storage: getRxStoragePouch('idb')
});
/**
* Create a LokiJS based RxDB instance
* that stores data in IndexedDB
*/
import {
getRxStorageLoki
} from 'rxdb/plugins/lokijs';
const LokiIncrementalIndexedDBAdapter = require('lokijs/src/incremental-indexeddb-adapter');
const lokiBasedRxDB = await createRxDatabase({
name: 'mydatabase',
storage: getRxStorageLoki({
adapter: new LokiIncrementalIndexedDBAdapter(),
autoload: true,
autosave: true,
autosaveInterval: 500
})
});There is a big ecosystem of adapters you can use.
Import / Export
RxDB lets you import and export the whole database or single collections into json-objects. This is helpful to trace bugs in your application or to move to a given state in your tests.
// export a single collection
const jsonCol = await myCollection.dump();
// export the whole database
const jsonDB = await myDatabase.dump();
// import the dump to the collection
await emptyCollection.importDump(json);
// import the dump to the database
await emptyDatabase.importDump(json);
Leader-Election
Imagine your website needs to get a piece of data from the server once every minute. To accomplish this task
you create a websocket or pull-interval. If your user now opens the site in 5 tabs parallel, it will run the interval
or create the socket 5 times. This is a waste of resources which can be solved by RxDB's LeaderElection.
myRxDatabase.waitForLeadership()
.then(() => {
// this will only run when the instance becomes leader.
mySocket = createWebSocket();
});In this example the leader is marked with the crown ♛
Key-Compression
Depending on which adapter and in which environment you use RxDB, client-side storage is limited in some way or the other. To save disc-space, RxDB uses a schema based keycompression to minimize the size of saved documents. This saves about 40% of used storage.
Example:
// when you save an object with big keys
await myCollection.insert({
firstName: 'foo'
lastName: 'bar'
stupidLongKey: 5
});
// key compression will internally transform it to
{
'|a': 'foo'
'|b': 'bar'
'|c': 5
}
// so instead of 46 chars, the compressed-version has only 28
// the compression works internally, so you can of course still access values via the original key.names and run normal queries.
console.log(myDoc.firstName);
// 'foo'Get started now by reading the docs or exploring the example-projects.
Before you decide to use RxDB, or even before you decide to create an offline first application, read this:
- Check out how you can contribute to this project.
- Read this when you have found a bug
- Buy access to the premium plugins
- Follow RxDB on twitter to not miss the latest enhancements.
- Join the chat on gitter for discussion.
- Subscribe to the newsletter