Дипломный проект представляет собой интернет-магазин обуви. Задача заключается в создании работающего приложения, всеми основными функциями которого можно пользоваться.
Приложение содержит следующие самостоятельные экраны (страницы):
- Главная страница;
- Каталог товаров;
- Избранное;
- Страница товара;
- Оформление заказа.
И встроенные (являющиеся частью самостоятельных) экраны:
- Товар;
- Корзина покупок;
- Поиск;
- Подписка.
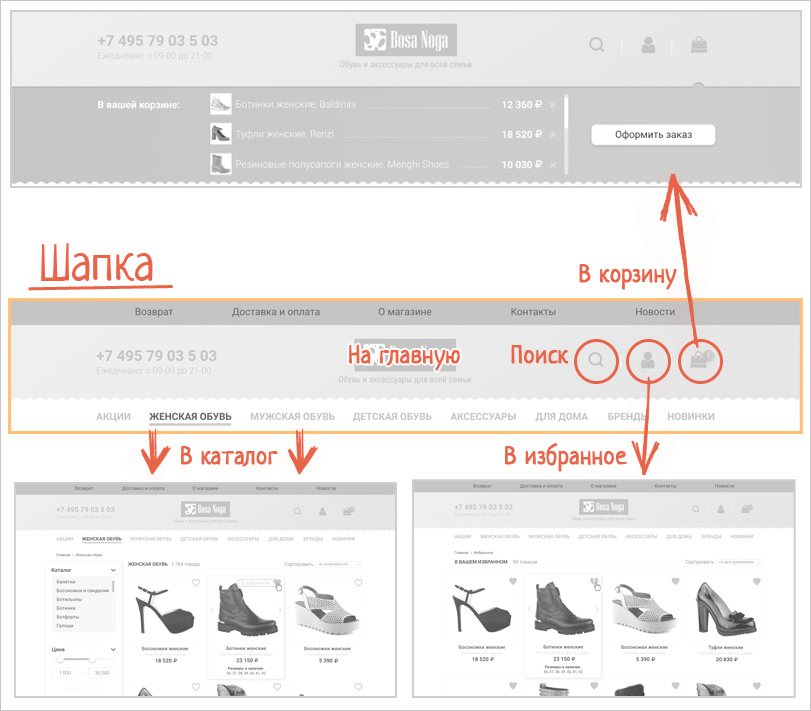
Навигационным центром приложения является шапка каждого экрана (страницы). Из шапки можно попасть на все основные экраны:
- в Каталог товаров
Кликнув по любой из ссылок в нижней части шапки; - в Избранное
Кликнув по иконке профиля в шапке, затем по ссылке «Избранное»; - в Корзину покупок
Кликнув по иконке корзины; - на Главную страницу
Кликнув по логотипу.
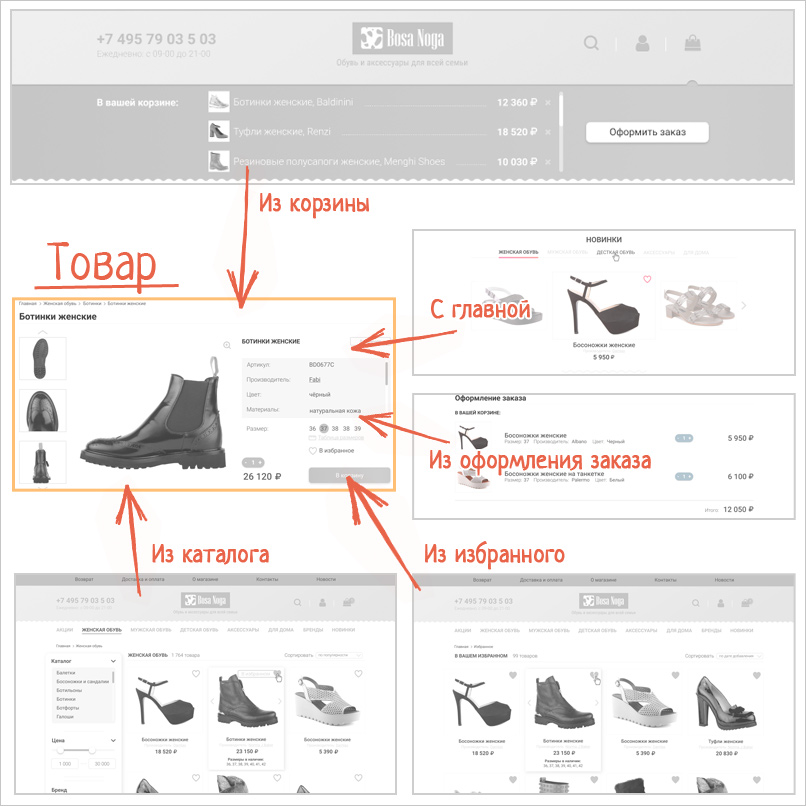
С большинства экранов можно попасть на экран «Страница товара», кликнув по названию или фотографии товара:
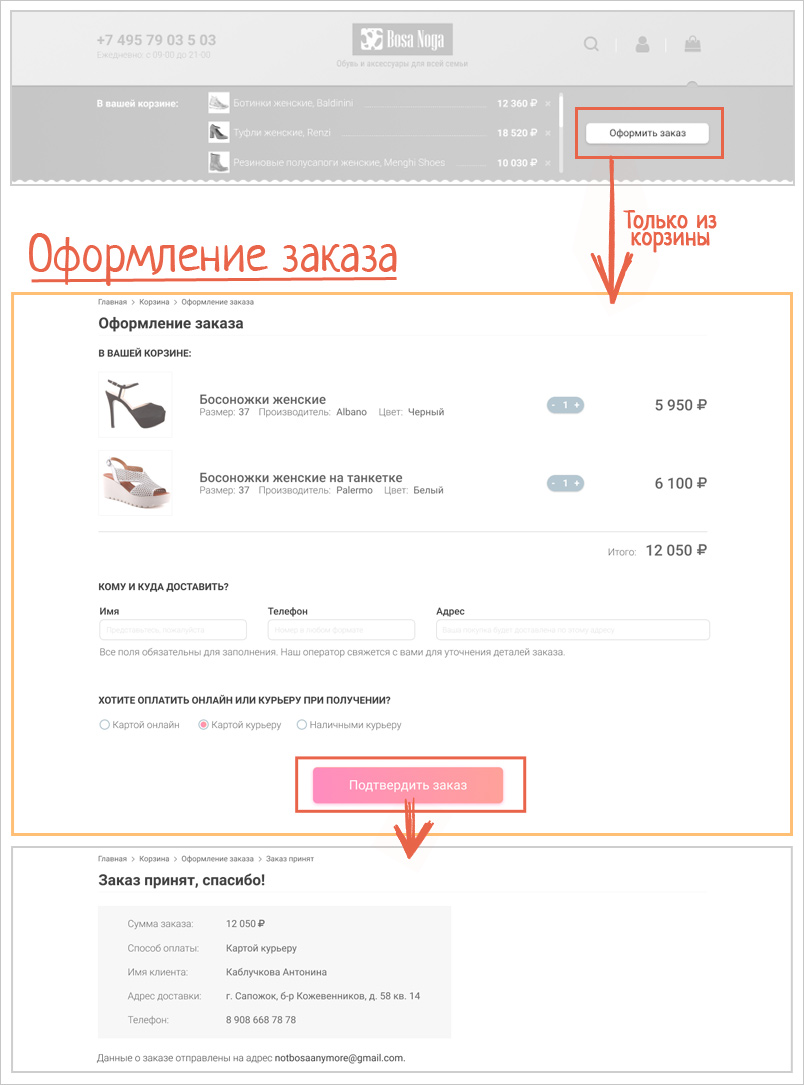
Единственным экраном, на который нельзя попасть откуда угодно, является экран «Оформление заказа». Перейти к этому экрану можно только из Корзины покупок, кликнув по кнопке «Оформить заказ»:
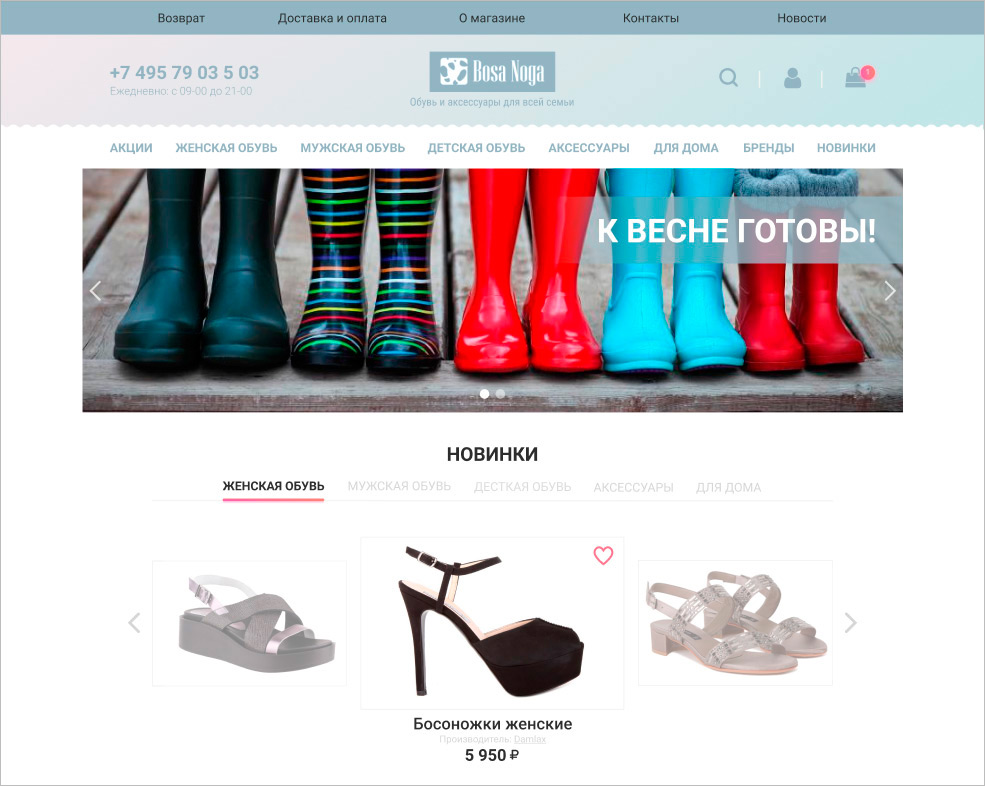
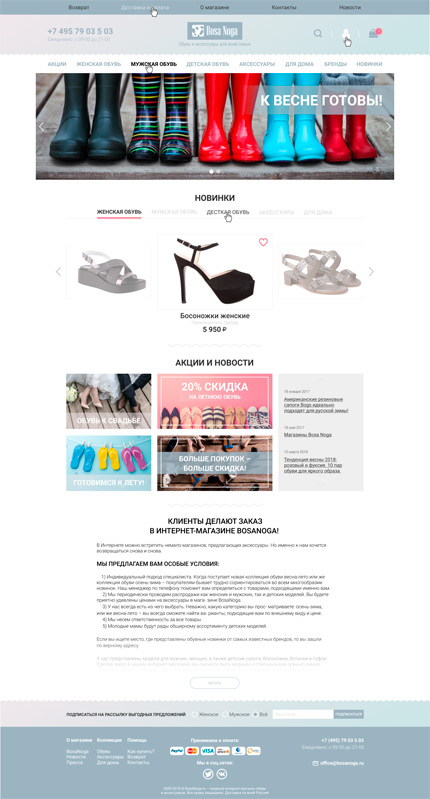
Экран «Главная страница» доступен по умолчанию при открытии приложения.
Этот экран содержит, в основном, описания акций и новостей, которые для нас не представляют особого интереса.
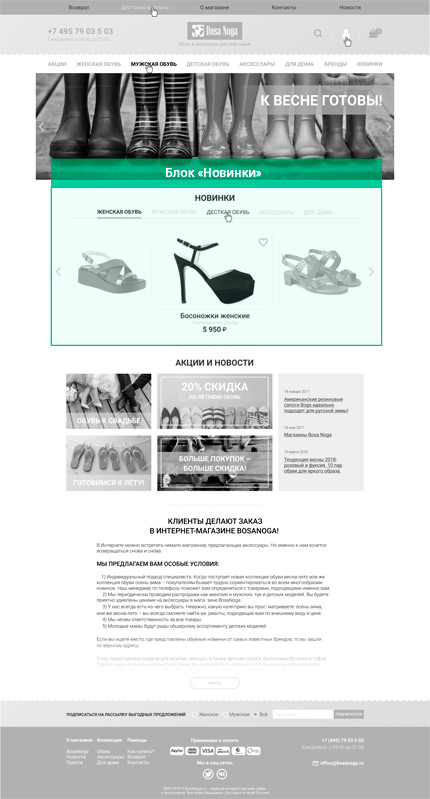
Реализовать на этом экране нужно блок «Новинки»:
В блоке должны быть доступны возможности:
- Посмотреть все новинки.
Товары листаются с помощью стрелок вправо и влево. - Добавить товар / товары в Избранное
Для добавления нужно кликнуть на сердечко в правом верхнем углу активного товара. При добавлении сердечко становится закрашенным. - Убрать товар / товары из Избранного, если он был добавлен ранее
Чтобы убрать товар из избранного, нужно повторно кликнуть на сердечко. После этого сердечко снова становится белым. - Перейти на страницу товара
Переход происходит по клику.
Получение списка новинок подробно описывается в разделе «Рекомендации по технической реализации» данного описания.
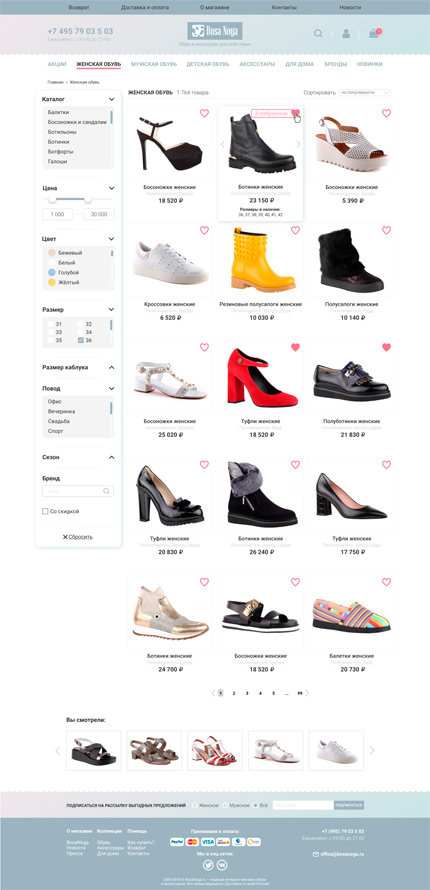
На экран «Каталог товаров» можно попасть с любого самостоятельного экрана, кликнув по одной из ссылок в шапке страницы.
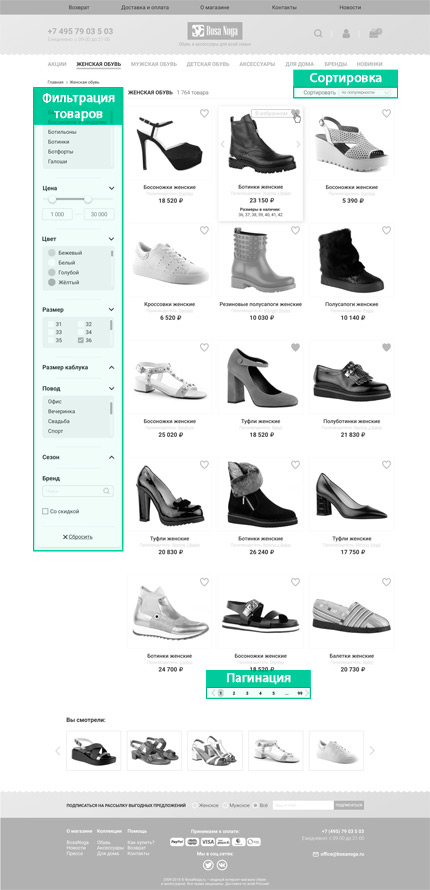
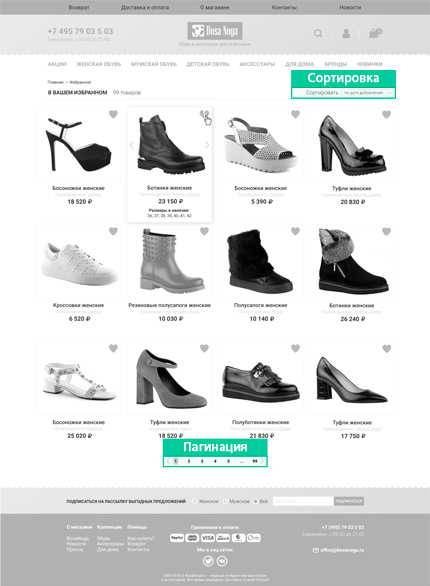
На экране «Каталог товаров» должны быть отображены все доступные товары в магазине. Товары отображаются постранично, на одной странице 15 товаров. Внизу страницы располагается пагинация.
Пагинация позволяет листать страницы каталога. Если на данный момент пользователь находится на первой странице каталога, то стрелочка «Назад» не должна отображаться. Аналогично, если пользователь находится на последней странице каталога, не должна отображаться стрелочка «Вперёд».
Cкрыть / показать стрелочки можно, добавляя и убирая класс hidden.
При перелистывании страницы, браузер должен показывать самый верх новой страницы.
На странице каталога должна быть доступна фильтрация товаров по следующим критериям:
- Тип обуви (балетки, босоножки, ботильоны...);
- Цена (диапазон цен);
- Цвет;
- Размер;
- Размер каблука;
- Повод (офис, вечеринка, свадьба);
- Сезон;
- Бренд;
- Наличие скидки.
Все фильтры должно быть можно выключить, кликнув по кнопке «x Сбросить» внизу перечня фильтров.
Также должна быть доступна сортировка товаров по следующим критериям:
- По цене;
- По популярности;
В отношении каждого из товаров доступны возможности, аналогичные таковым на главной странице:
- Добавить товар / товары в Избранное
Для добавления нужно кликнуть на сердечко в правом верхнем углу активного товара. При добавлении сердечко становится закрашенным. - Убрать товар / товары из Избранного, если он был добавлен ранее
Чтобы убрать товар из избранного, нужно повторно кликнуть на сердечко. После этого сердечко снова становится белым. - Перейти на страницу товара
Переход происходит по клику.
Получение списка новинок подробно описывается в разделе «Рекомендации по технической реализации» данного описания.
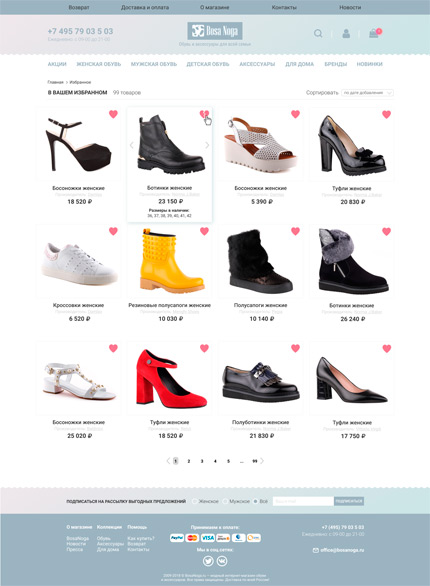
На экран «Избранное» можно попасть с любого самостоятельного экрана, кликнув по иконке профиля в шапке, затем по ссылке «Избранное».
На этом экране отображаются все товары, добавленные пользователем кликом по сердечку. Товары отображаются постранично, на одной странице 12 товаров. Внизу страницы также располагается пагинация.
Доступна сортировка товаров по следующим критериям:
- По цене;
- По популярности;
В отношении каждого из товаров доступны возможности:
- Убрать товар / товары из Избранного, если он был добавлен ранее
Чтобы убрать товар из избранного, нужно повторно кликнуть на сердечко. После этого товар должен исчезнуть со страницы. - Перейти на страницу товара
Переход происходит по клику.
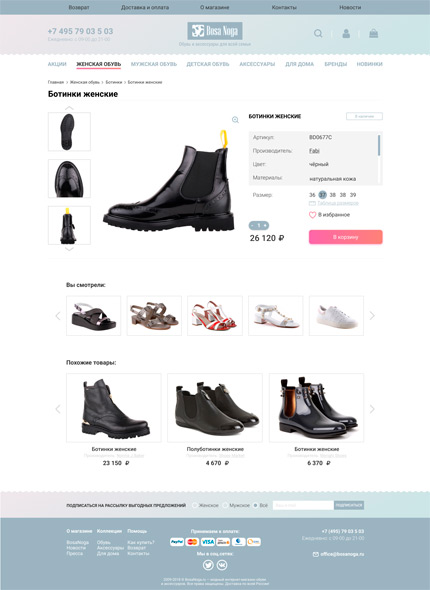
На экран «Страница товара» можно попасть, кликнув на товар в любом из экранов.
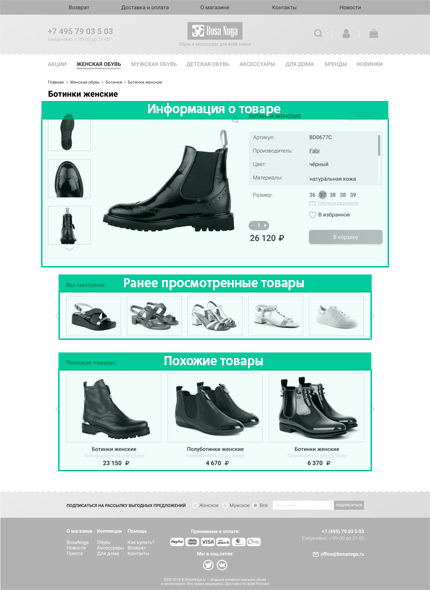
Главный блок данного экрана это «Информация о товаре», где отображается подробная информация о товаре, а именно:
- Фотографии товара в формате галереи.
- Наименование, Артикул, Производитель, Цвет, Материал, Сезон, Повод.
- Доступные размеры.
- Индикатор наличия.
В блоке «Информация о товаре» должны быть доступны следующие возможности:
- Добавить товар в Избранное
Для добавления нужно кликнуть по кнопке «В избранное» под информацией о товаре. При добавлении сердечко кнопки становится закрашенным, а текст изменяется на «В избранном» - Убрать товар из Избранного, если он был добавлен ранее
Чтобы убрать товар из избранного, нужно кликнуть по кнопке «В избранном». - Добавить товар в Корзину
Для добавления необходимо предварительно выбрать размер и количество товаров. Если размер не выбран, добавление товара в Корзину не происходит, кнопка выглядит выключенной. Значения параметров по умолчанию: «Размер» — нет значения; Количество товаров — 1.
Кроме информации о выбранном товаре на экране также есть два блока с информацией о других товарах:
- Блок «Вы смотрели», где выводятся все товары (но не больше 10), страницы которых посетил пользователь во время текущей сессии. Если товаров меньше 5, то стрелочки «Назад» и «Вперёд» не отображаются. Если пользователь не смотрел никаких товаров, то блок не отображается.
- Блок «Похожие товары», где выводятся товары, чей Тип и Цвет совпадают с Типом и Цветом текущего товара. Если похожих товаров нет, то блок не отображается.
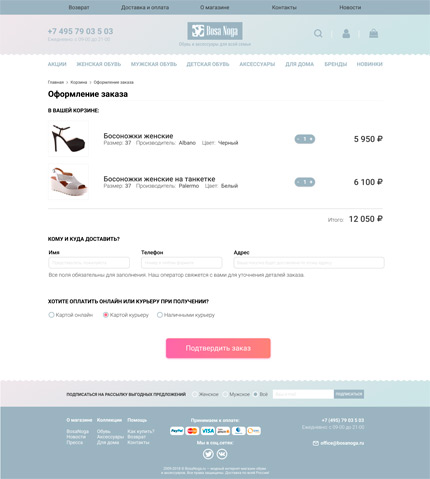
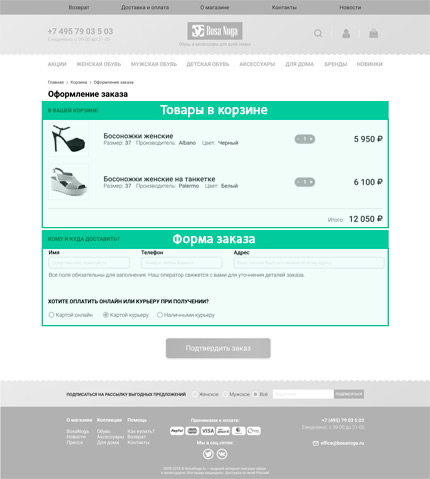
На экран «Оформление заказа» можно попасть только из встроенного экрана «Корзина», кликнув по кнопке «Оформить заказ».
На этом экране есть два основных блока:
- Подробное отображение товаров, добавленных в «Корзину», а именно:
- Наименование товара;
- Фотография;
- Выбранный размер;
- Производитель;
- Количество с возможностью его изменить;
- Цена (изменяется в зависимости от количества).
- «Форма заказа», в которой есть следующие элементы:
- Поле для ввода имени покупателя;
- Поле для ввода телефона;
- Поле для ввода адреса;
- Выбор формы оплаты (доступно 3 варианта: Картой онлайн, Картой курьеру, Наличными курьеру)
- Кнопка подтверждения заказа.
Все поля в Форме заказа являются обязательными для заполнения. До тех пор пока все поля формы не будут корректно заполнены кнопка выглядит выключенной.
При успешном подтверждении заказа блоки Корзина и Форма заказа сменяются блоком «Заказ принят, спасибо!». В блоке выводятся следующие данные:
- Итог заказа:
- Сумма всего заказа;
- Выбранный способ оплаты;
- Имя клиента;
- Адрес доставки;
- Телефон
- Уведомление об отправке копии итога на электронную почту;
- Предложение продолжить покупки (кнопка, нажатие на которую ведет на страницу Каталога товаров).
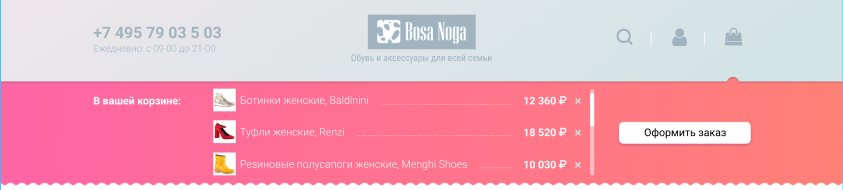
Корзина покупок доступна на любом экране и реализуется в виде раздвижной панели в шапке сайта. Отображается по клику на значок корзины:
Если в корзину добавлено от одного до трёх товаров, скролл не отображается.
Если в корзине нет товаров, то отображается уведомление «В корзине пока ничего нет. Не знаете, с чего начать? Посмотрите наши новинки!»:
На панели корзины доступны следующие возможности:
- Перейти на страницу товара
Переход происходит по клику. - Убрать товар из корзины
Для этого нужно кликнуть на крестик справа от цены товара. - Оформить заказ
Для этого необходимо кликнуть на кнопку «Оформить заказ». При клике происходит переход на экран «Оформление заказа».
На сайте должен быть реализован поиск по товарам. Поле для ввода поискового запроса доступно всегда в шапке страницы по клику на иконку в форме лупы.
Страница вывода результатов поиска представляет собой страницу каталога, где выведены только товары, соответствующие запросу. Все функции страницы каталога (фильтры, сортировка, быстрый просмотр товара, добавление в избранное) доступны на этой странице. Изменяется только заголовок и «хлебные крошки»:
На сайте должна быть реализована подписка на выгодные предложения. Форма подписки доступна всегда в подвале страницы. Пользователь может выбрать между группами предложений (женские, мужские, общие) и оставить свой адрес электронной почты.
После того, как пользователь подписался на предложения, нужно показать уведомление об успешной подписке — «Подписка оформлена! Спасибо!»:
Все активные элементы должны изменять свой внешний вид в зависимости от состояния срабатывания. В случае необходимости пользователь должен быть проинформирован о необходимости сделать определенное действие для изменения текущего состояния элемента.
Выбранные пользователем фильтры хранятся в состоянии приложения. При запросе списка товаров используются выбранные фильтры.
При добавлении товара в корзину в localStorage проверяется наличие идентификатора корзины, если он доступен, то запрос отправляется вместе в ним. В противном случае запрос отправляется без идентификатора, полученный ответ сохраняется в localStorage.
Список идентификаторов избранных товаров хранится в localStorage.
Для взаимодействия с серверной частью приложения вам доступно REST API по адресу:
https://neto-api.herokuapp.com/bosa-noga
GET /categories — получить информацию о категориях в JSON-формате.
В ответ приходит либо сообщение об ошибке, либо JSON-массив со списком категорий. Например:
{
"data": [
{
"id": 12,
"title": "Мужская обувь"
},
{
"id": 13,
"title": "Женская обувь"
}
],
"status": "ok"
}Тут:
data— данные по запросу, объект;id— идентификатор категории на сервере, число;title— название категории, строка;status— статус запроса, строка;
Поле status может быть 'ok' и 'error'. Если состояние 'error', то показывается ещё текст с ошибкой в поле 'message'.
GET /products — получить информацию о товарах в JSON-формате.
В ответ приходит либо сообщение об ошибке, либо JSON-массив со списком из 10 товаров, согласно переданному параметру page, например:
{
"data": [
{
"id": 20,
"categoryId": 13,
"title": "Кроссовки как у Pharrell Williams",
"images": [
"https://neto-api.herokuapp.com/bosa-noga/Chanel-x-Adidas-Originals-NMD-Hu_480x480.jpg?v=1512941013",
"https://neto-api.herokuapp.com/bosa-noga/5113054-1_1.jpg"
],
"brand": "Chanel",
"price": 12000,
"oldPrice": 14000
},
{
"id": 47,
"categoryId": 13,
"title": "Рыбацкая сетка",
"images": [
"https://neto-api.herokuapp.com/bosa-noga/1519322087_KCP277SUR_S900_E02_G.jpg",
"https://neto-api.herokuapp.com/bosa-noga/1519322087_KCP277SUR_S900_E03_D.jpg"
],
"brand": "Dior",
"price": 5000
}
],
"pagination": {
"goods": 62,
"pages": 7,
"limit": 10,
"offset": 0
},
"status": "Ok"
}Тут:
data— объект с данными о товарах, объект;id— идентификатор товара на сервере, число;categoryId— идентификатор категории, которой принедлежит товар, число;title— название товара, строка;images— список URL-адрес главного изображения товара, по которому оно доступно в сети, массив;brand— производитель, строка;price— цена товара в рублях, число;oldPrice— цена товара в рублях без скидки, число, необязательное поле (есть только у товаров, которые продаются по скидке);pagination— данные о пагинации, объект;goods— общее количество соответствующих фильтру товаров, число;pages— число требуемых страниц для отображения всех товаров, число;limit— количество возвращаемых товаров за один запрос, число;offset— отступ задаваемый параметромpageв параметрах, число;
Данный метод поддерживает сортировку и фильтрацию, формат данных при отправке — GET-параметры. Необязательные поля для фильтрации и сортировки:
page— номер страницы (отступ от начала списка товаров), число;type— тип обуви (балетки, босоножки, ботильоны…), строка;color— цвет обуви, строка;size— размер обуви, число;heelSize— размер каблука, число;reason— повод (офис, вечеринка, свадьба), строка;season— сезон, строка;brand— бренд, строка;minPrice— минимальная цена, _число;maxPrice— максимальная цена, _число;discounted— наличие скидки, логическое значение;categoryId— идентификатор категории, число;sortBy— поле для сортировки, одно из значений:price— сортировка по цене, строка;popularity— сортировка по популярности, строка;
GET /featured — получить информацию о новинках товаров в JSON-формате.
В ответ приходит либо сообщение об ошибке, либо JSON-массив со списком товаров. Например:
{
"data": [
{
"id": 20,
"categoryId": 13,
"title": "Кроссовки как у Pharrell Williams",
"images": [
"https://neto-api.herokuapp.com/bosa-noga/Chanel-x-Adidas-Originals-NMD-Hu_480x480.jpg?v=1512941013",
"https://neto-api.herokuapp.com/bosa-noga/5113054-1_1.jpg"
],
"brand": "Chanel",
"price": 12000,
"oldPrice": 14000
},
{
"id": 21,
"categoryId": 13,
"title": "Туфли принцессы",
"images": [
"https://neto-api.herokuapp.com/bosa-noga/c5e4699d3c9c.jpg",
"https://neto-api.herokuapp.com/bosa-noga/s800.webp"
],
"brand": "Dolce & Gabbana",
"price": 3000
},
],
"status": "ok"
}Структура ответа аналогична таковой при получении списка товаров.
GET /products/${id} — получить информацию о товаре в JSON-формате. Тут ${id} — идентификатор товара на сервере.
В ответ приходит либо сообщение об ошибке, либо JSON-объект с данными о товаре. Например:
{
"data": {
"id": 25,
"categoryId": 13,
"title": "Туфли императрицы",
"images": [
"https://neto-api.herokuapp.com/bosa-noga/images5134523.jpg",
"https://neto-api.herokuapp.com/bosa-noga/dolce-gabbana-red-tufli-3.jpg"
],
"sku": "1000005",
"brand": "Dolce & Gabbana",
"color": "Бардо",
"material": "Ткань",
"reason": "Высокая мода",
"season": "Лето",
"heelSize": 8,
"price": 15000,
"sizes": [
{
"size": 15,
"avalible": true
},
{
"size": 18,
"avalible": false
}
]
},
"status": "ok"
}Кроме полей, которые уже были описаны при получении списка товаров, еще некоторые свойства с ключами:
images— URL-адреса изображений товара, по которому они доступны в сети, первое изображение считается главным, массив строк;color— цвет товара, строка;material— материал, из которого произведен товар, строка;reason— повод, по которому предполагается носить товар, строка;season— сезон, для которого подходит товар, строка;heelSize— размер каблука, число сантиметров;sizes— информация о размерах и наличии их на складе, массив объектов.
Свойство sizes, которое хранит массив объетов со следующими свойствами:
size— размер, число;avalible— доступность размера на складе, логическое значение.
POST /cart/ — создать новую корзину.
Формат данных при отправке json-объект. Пример запроса:
{
"id": 42,
"size": 14,
"amount": 12
}Тут:
id— идентификатор товара на сервере, число;size— размер выбранного товара, число;amount— количество единиц выбранного товара, число;
Указанный товар будет добавлен в корзину.
В ответ приходит либо объект с описанием ошибки, либо идентификатор новой корзины.
{
"id": "-LGp7nXm_acnkzaFQU4Y",
"status": "ok"
}GET /cart/${cartId} — получить список товаров в корзине. Тут ${cartId} — идентификатор корзины.
В ответ приходит либо сообщение об ошибке, либо JSON-объект с данными о товарах в корзине.
{
"data": {
"id": "-LGp7nXm_acnkzaFQU4Y",
"products": [
{
"id": 42,
"size": 14,
"amount": 12
}
]
},
"status": "ok"
}Тут:
data— содержимое корзины, объект;id— идентификатор корзины, строка;products— список объектов товаров, массив;id— идентификатор товара на сервере, число;size— размер товара, число;amount— количество товара в корзине, число;
POST /cart/${cartId} — изменить состав коризны. Тут ${cartId} — идентификатор корзины.
Формат данных при отправке json-объект. Пример запроса:
{
"id": 1,
"size": 13,
"amount": 1
}Тут:
id— идентификатор товара на сервере, число;size— размер товара, число;amount— количество единиц товара, число.
Указанный товар будет добавлен в корзину, либо обновлен, если уже существовал.
Для удаления одного из размеров у выбранного товара необходимо передать поле amount равное нулю.
В ответ приходит либо сообщение об ошибке, либо объект обновленной корзины, аналогичный предыдущему.
POST /order — создать новый заказ.
Формат данных при отправке json-объект. Пример запроса:
{
"name": "Николай",
"phone": "8 999 495 53 33",
"address": "ул. Гоголя, 92",
"paymentType": "onlineCard",
"cart": "-LGp7nXm_acnkzaFQU4Y"
}Тут:
name— имя заказчика, строка;phone— телефон заказчика, строка;address— адрес заказчика, стркоа;paymentType— способ оплаты, строка, одно из:onlineCard— картой онлайн, стркоа;offlineCard— картой при получении стркоа;offlineCash— наличными при получении; стркоа;
cart— идентификатор корзины, строка;
В ответ приходит либо сообщение об ошибке, либо JSON-объект с данными о товарах в корзине.
{
"data": {
"id": "-LGp7wgmnIez0ZiJtPF3",
"info": {
"name": "Николай",
"phone": "8 999 495 53 33",
"address": "ул. Гоголя, 92",
"paymentType": "onlineCard",
"cart": "-LGp7nXm_acnkzaFQU4Y"
}
},
"status": "ok"
}Тут:
data— содержимое заказа, объект;id— идентификатор созданного заказа, строка;info— список объектов товаров, массив;
После оформления заказа корзина удаляется