📝 Document and develop React components with MDX and Next.js
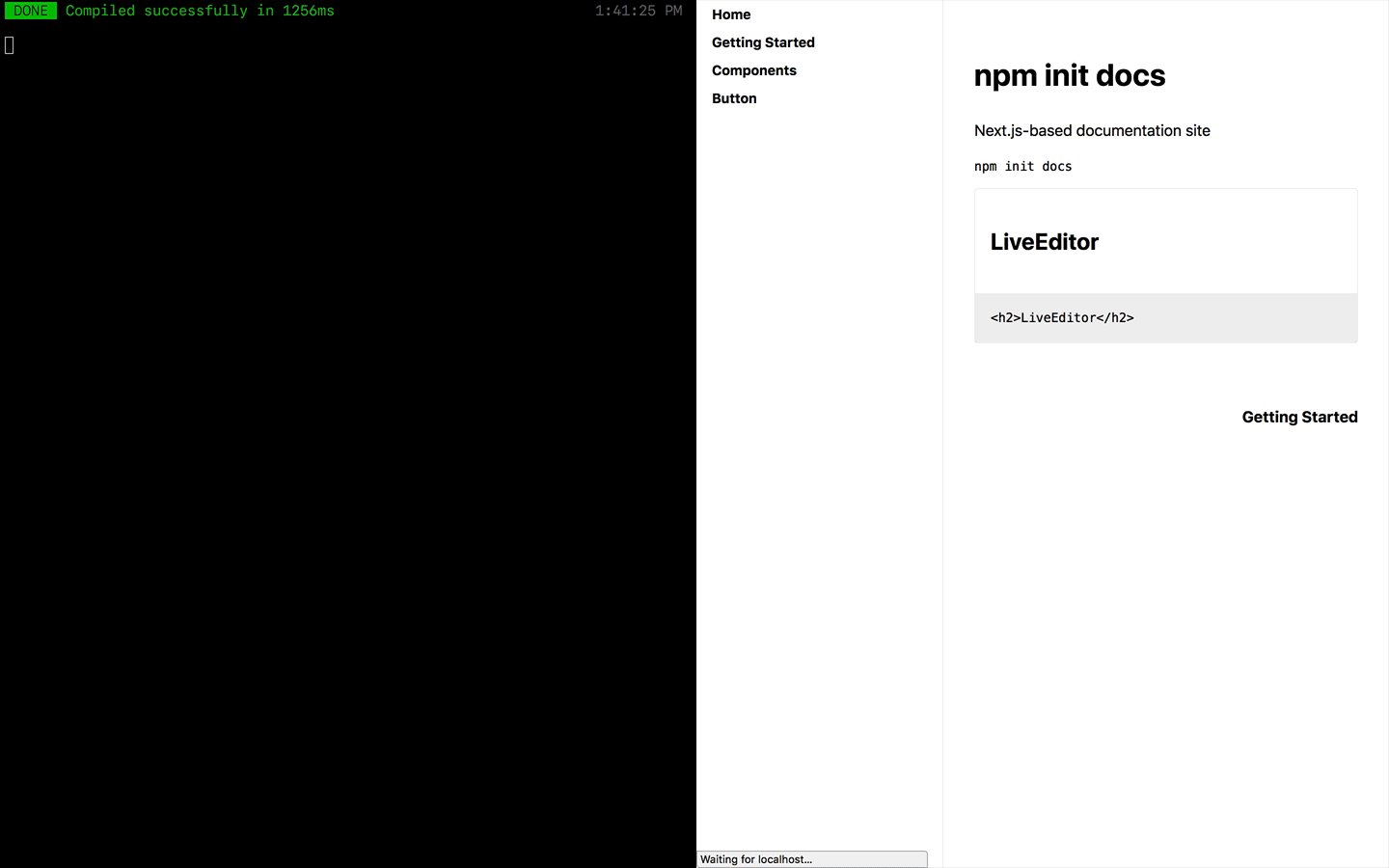
npm init docs- 📝 Create documentation with markdown
- ⚛️ Import and use React components
- ⚙️ Component-based API
- 💻 Live code examples
- 💅 Customizable themes
- ▲ Built for Next.js
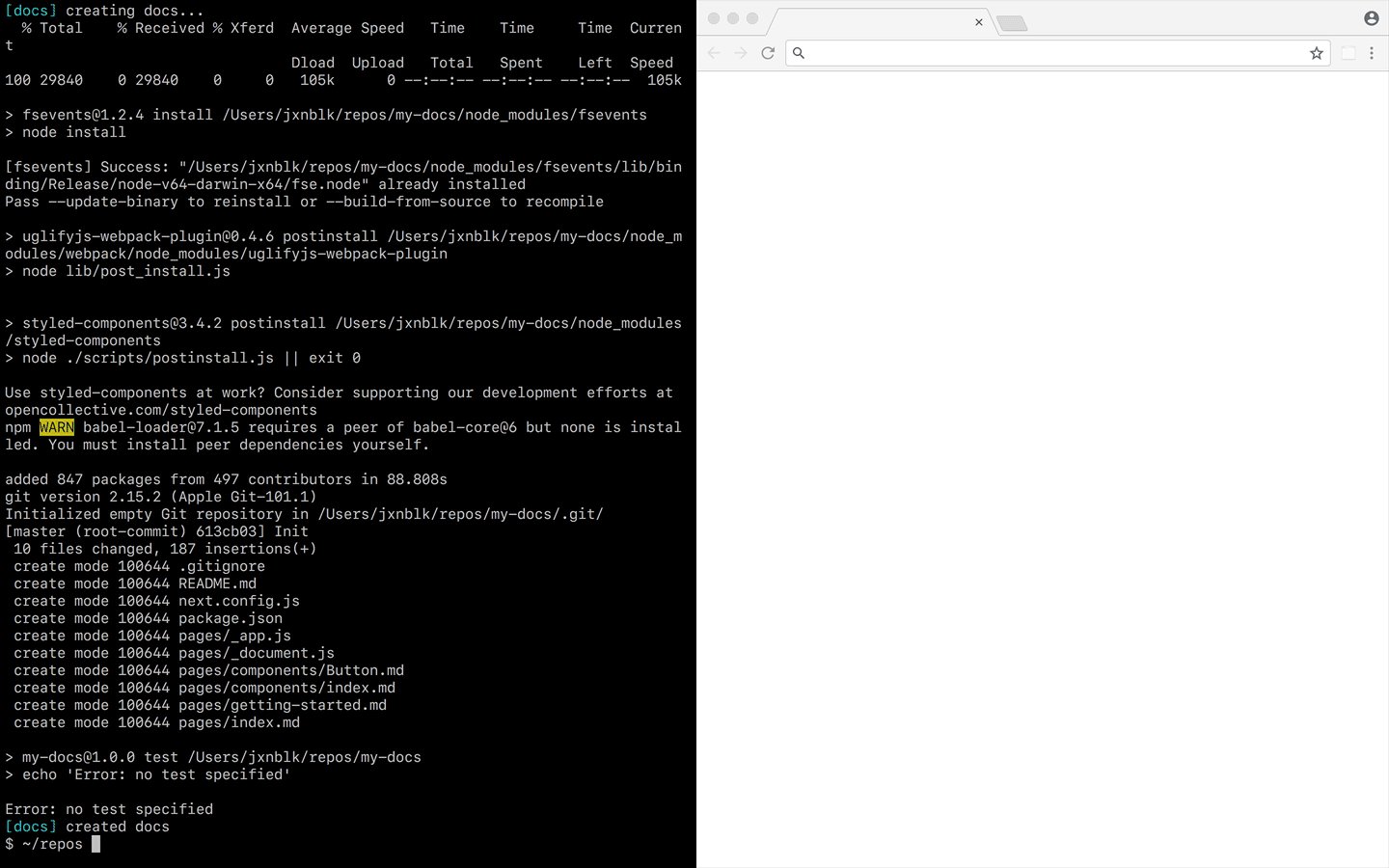
To create a new documentation site, run npm init docs and follow the prompts.
Once the application has been generated, see the README.md
for more documentation.
To add MDX Docs to an existing Next.js app, see the Custom Setup docs.
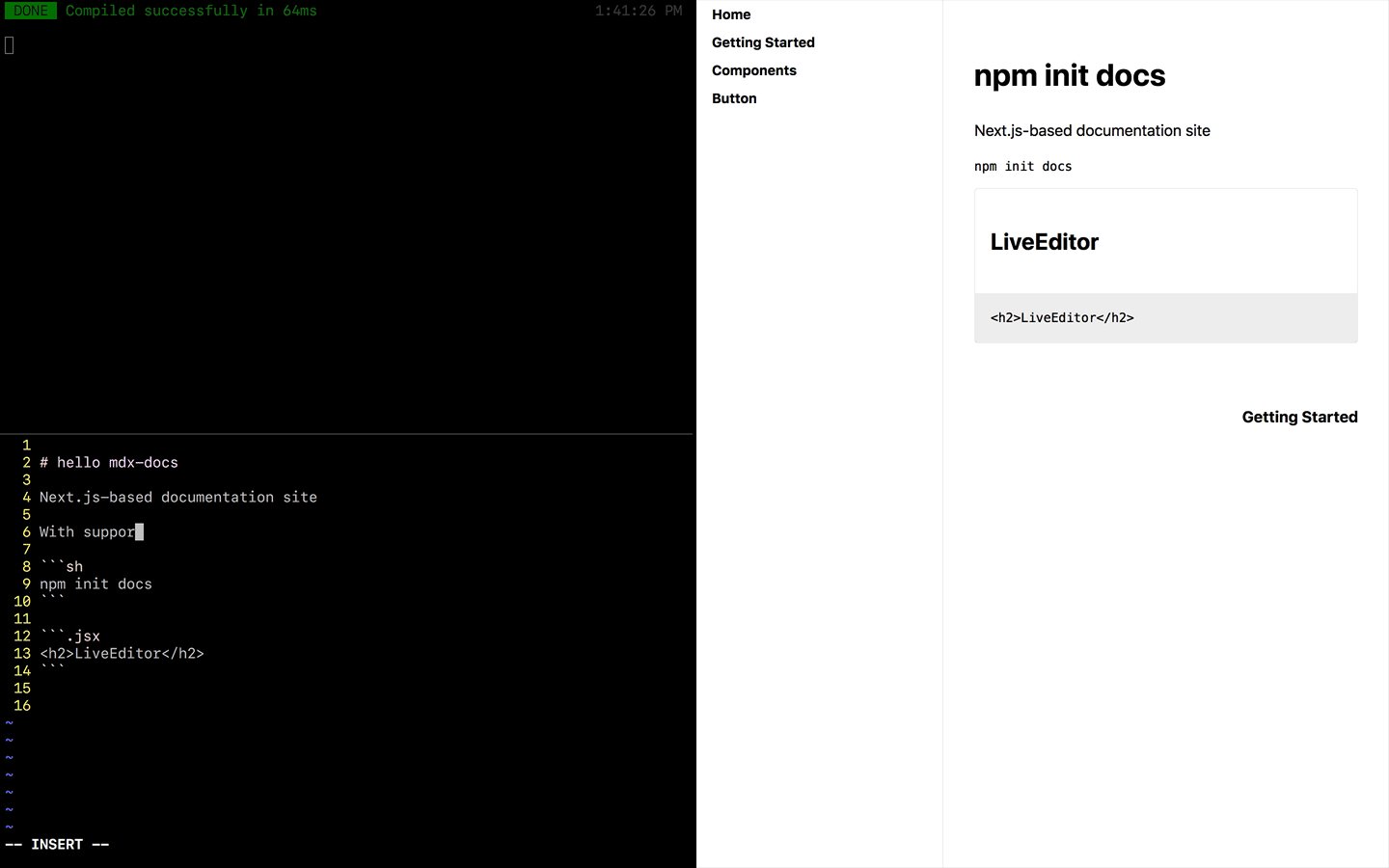
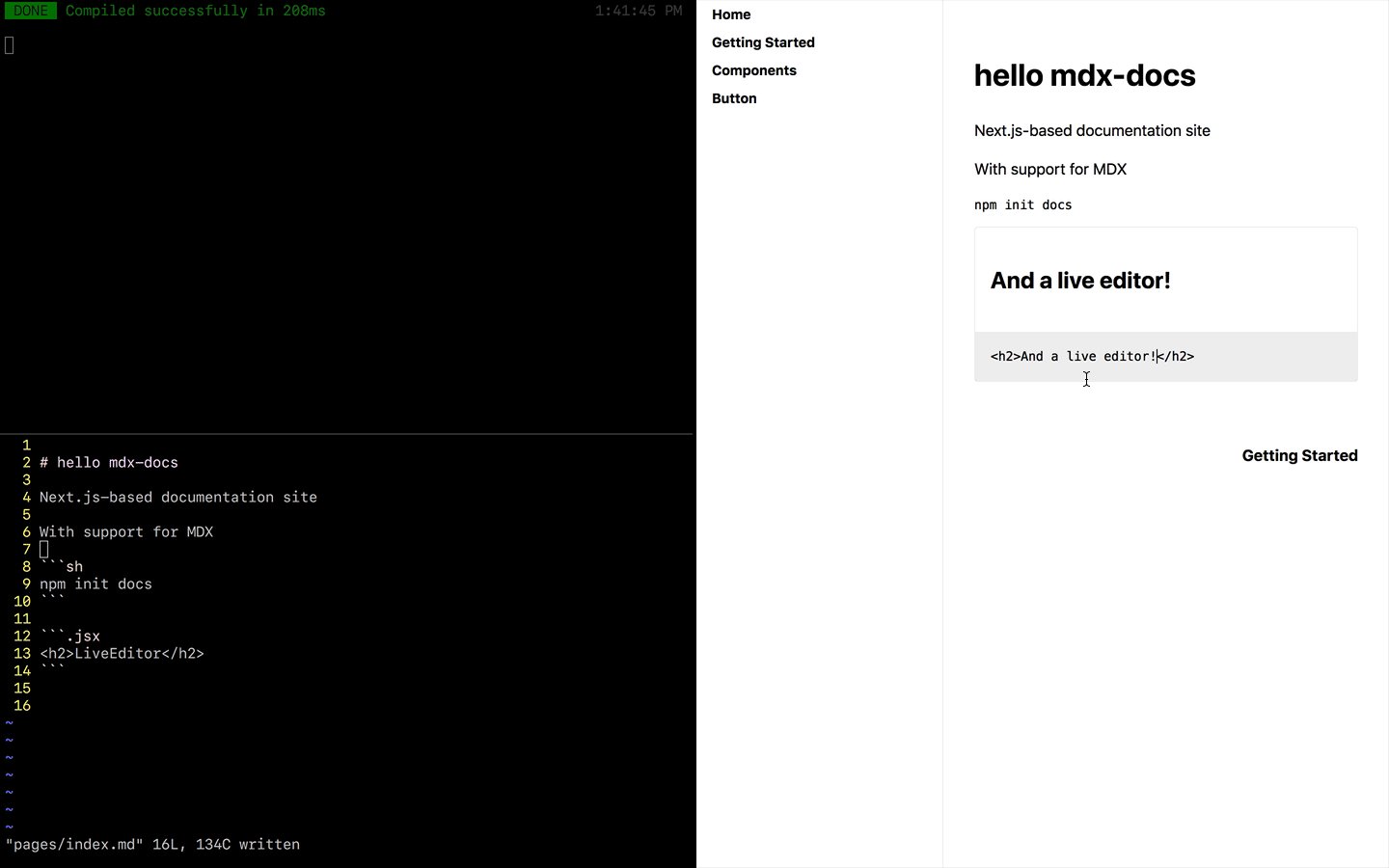
MDX lets you mix markdown with inline JSX to render React components. Write markdown as you normally would and use ES import syntax to use custom components in your document.
import { Box } from 'grid-styled'
# Hello MDX!
<Box
p={3}
bg='tomato'>
This will render as a component
</Box>MDX Docs has built-in components to render JSX fenced code blocks as live previews with editable code, powered by react-live.
To make a code block render as an editable example, use the .jsx language attribute (note the . prefix).
Live code example:
```.jsx
<button>Beep</button>
```To add components to scope for use in the live code examples,
pass a components object to the Layout component.
// example components
import React from 'react'
export default {
Box: props => (
<div
{...props}
style={{
padding: '32px',
backgroundColor: 'tomato'
}}
/>
)
}// example _app.js
<Layout
{...this.props}
components={components}>
<Layout.Main>
<Component {...page} />
</Layout.Main>
</Layout>The components object can also include components to render the HTML elements in MDX.
mdx-go, Compositor x0, mdx-deck, live-doc, Doctor Mark, docz