Create-react-app with AWS Amplify Auth
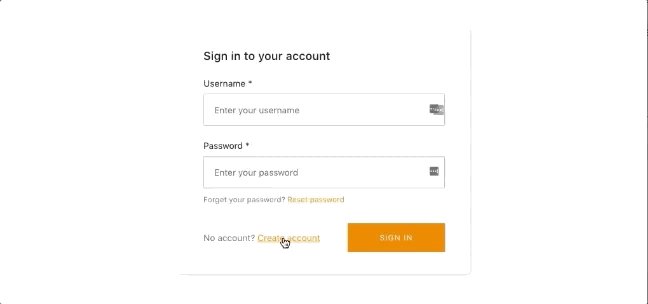
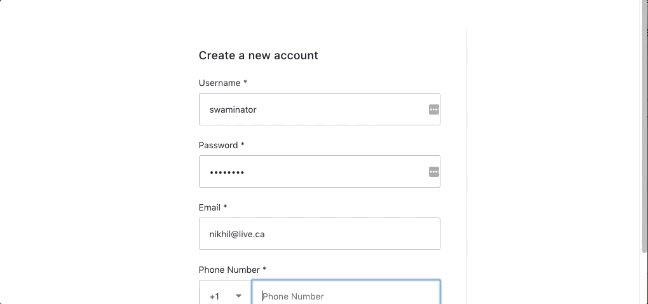
This auth starter implements withAuthenticator HOC to provide a basic authentication flow for signing up signing in users as well as protected client side routing using AWS Amplify. Auth features: User sign up, User sign in, Multi-factor Authentication, User sign-out.
Getting started
-
Clone locally
git clone git@github.com:<your-username>/create-react-app-auth-amplify.git
- Change into the new directory
cd create-react-app-auth-amplify- Install dependencies
yarn
# or
npm install- Install & configure the AWS Amplify CLI.
npm install -g @aws-amplify/cli
amplify configureTo see a video of how to configure the CLI, click here
- Create a new AWS Amplify Project
amplify init
Here, walk through the following steps. At the end of the
initcommand a project will be initialized in the cloud for you.
- Enter a name for the environment master
- Choose your default editor: Sublime Text (or your editor of choice)
- Do you want to use an AWS profile? y (choose default)
- Run
amplify status. The status should reflect as below. This indicates that anAuthresource is configured and ready to be created.
| Category | Resource name | Operation | Provider plugin |
| -------- | --------------- | --------- | ----------------- |
| Auth | cognito2140b2f3 | Create | awscloudformation |
- Push the updated project configuration to AWS. It will deploy a CloudFormation template that has an Amazon Cognito resource that enables user authentication.
amplify push- Then you can run it by:
npm startHosting with the AWS Amplify Console
The AWS Amplify Console provides continuous deployment and hosting for modern web apps (single page apps and static site generators). Continuous deployment allows developers to deploy updates to their frontend and backend on every code commit to their Git repository. If the build succeeds, the app is deployed and hosted on a global CDN with an amplifyapp.com domain. The Amplify Console offers globally available CDNs, easy custom domain setup, feature branch deployments, and password protection.
- Push your code to Git.
- Login to the AWS Amplify Console and choose Connect app
- Connect repository and select
masterbranch. - Accept the default build settings.
- Give the Amplify Console permission to deploy backend resources with your frontend. This will allow the Console to detect changes to your backend on every code commit. If you do not have a service role, follow the prompts to create one.
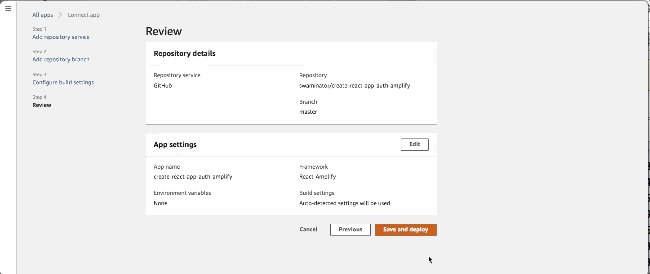
- Review your changes and then choose Save and deploy. You app will now be available in a few minutes at
https://master.unique-id.amplifyapp.com.
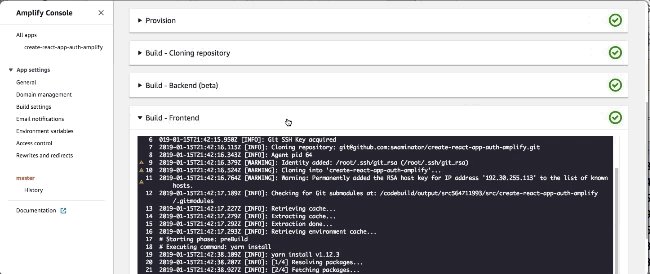
The Amplify Console will first check for changes to your backend, and then build and deploy your frontend to a managed hosting environment. You can now continuously deploy changes to your frontend or backend and Amplify will automatically deploy those changes. Learn how to customize the sign-in UI here.