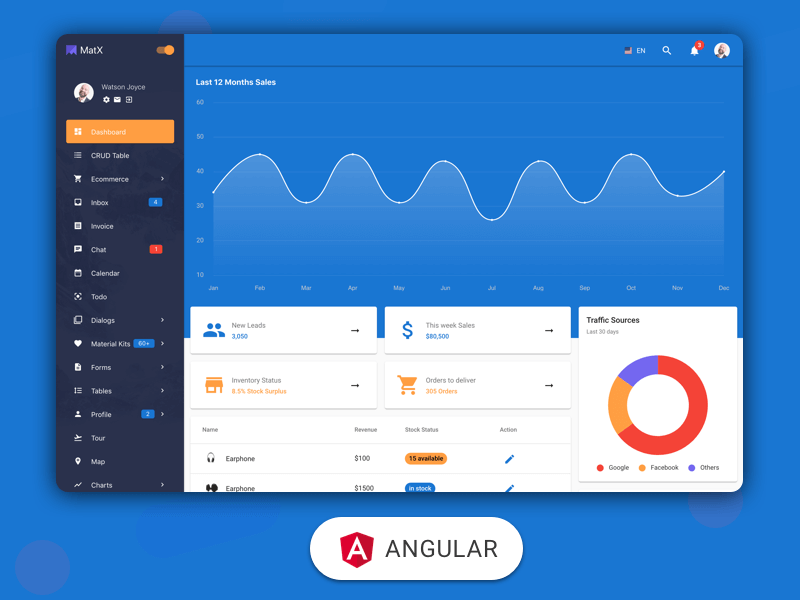
MatX Angular Material Design Admin Dashboard
Matx Angular admin dashboard is built with Angular official Material design component library and Styles are written in SCSS.
We implemented JWT Authentication(CanActivate AuthGuard), Lazy loaded modules, Vertical navigation, Model driven menu items, Pages like Signin, Signup, Forgot password, lock screen, ect.
Matx Angular Admin can be used to build any kind of web application such as ERP, CRM or CMS based projects.
Tutorials
Lazy Loading & Module Structure
JWT Authentication & Role based Authentication
Matx Angular Features
- JWT Authentication
- Lazy loaded modules/routing
- Dynamic Breadcrumb and Page Title
- Predefined multiple Light & Dark themes
- Responsive layout for any screen size
- Multilevel menu
- Session pages
- Signin
- Signup
- Forgot password
- Lockscreen
- 404
- Server error
Documentation: MatX Doc
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Code scaffolding
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|module.