GraphnomiQL is an Interactive Visualizer for GraphQL API
- Visualize your GraphQL schema
- Allow editing types and fields *
- Generate updated schema in SDL
- Provide a GraphQL server file to test your schema using GraphiQL
*currently GraphnomiQL is not compatible with mutations
- Fork and Clone this Repository
- Open project directory
cd GraphnomiQL- Install dependencies
npm install- Open Electron app to run our project
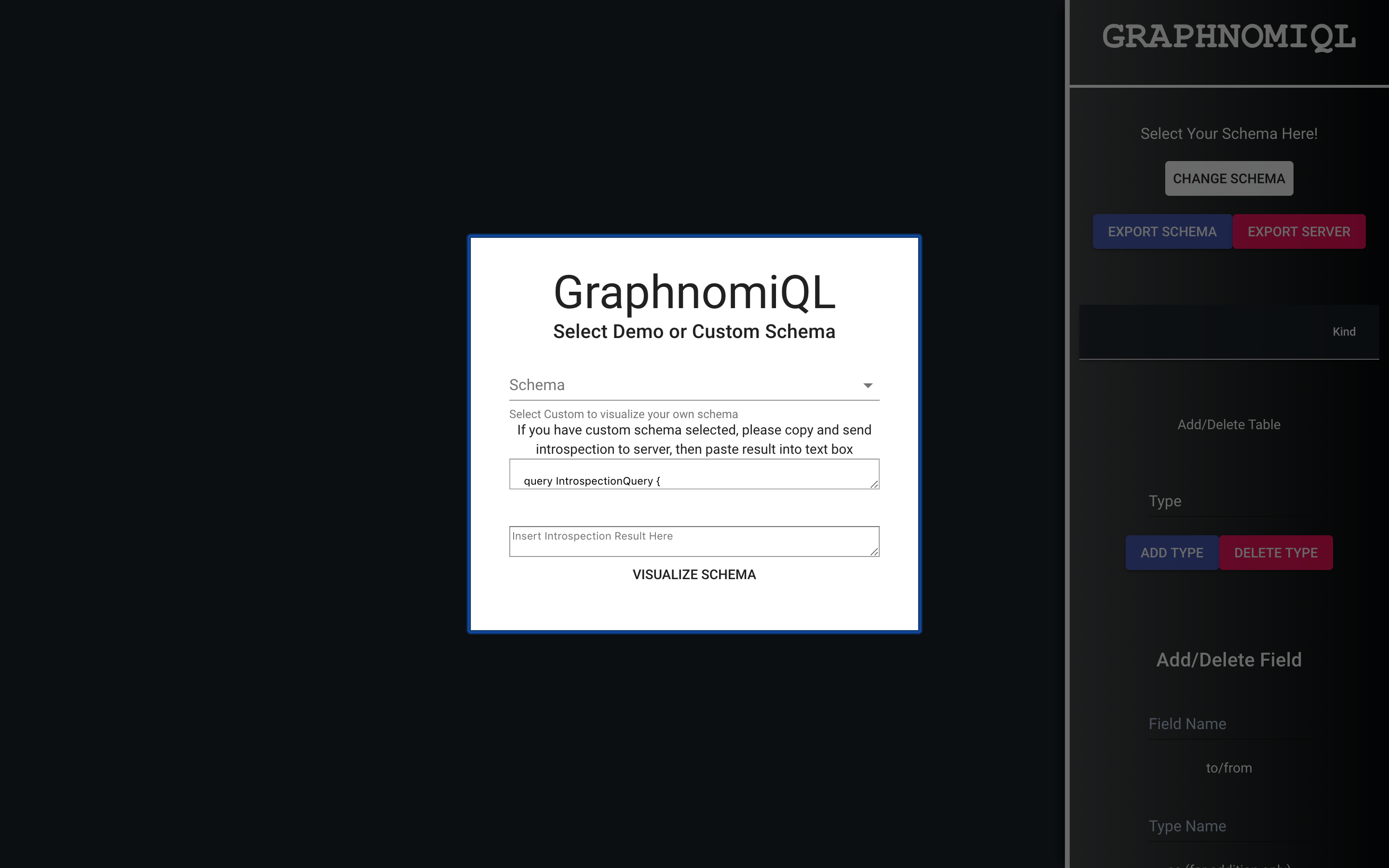
npm start- Select one of our demo GraphQL introspection results OR enter your own

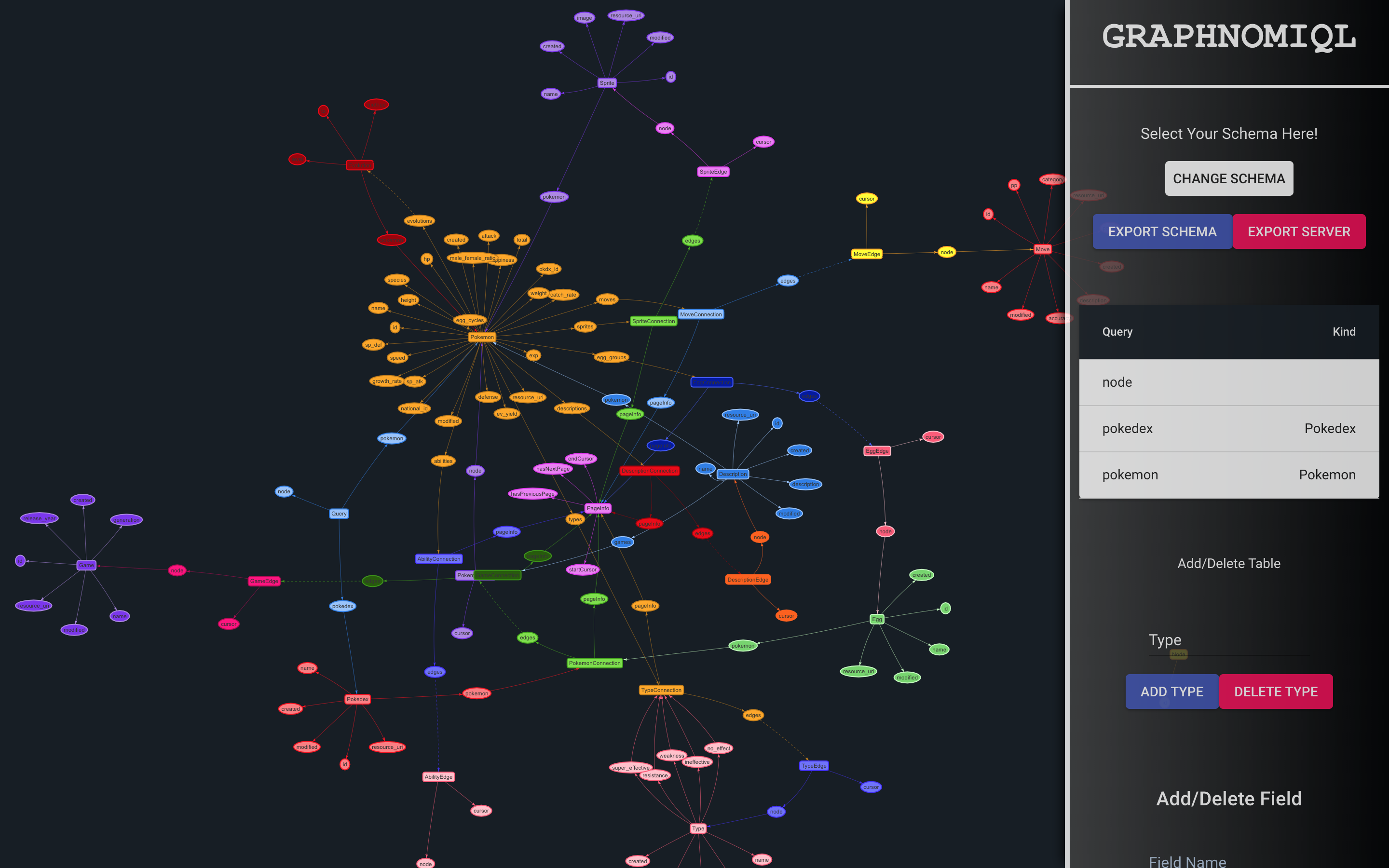
- Let the magic happen! Put your GraphQL schema in graph!

- Add a new type or delete an existing type
- Add a new field to a type (and add a relationship) or delete an existing type
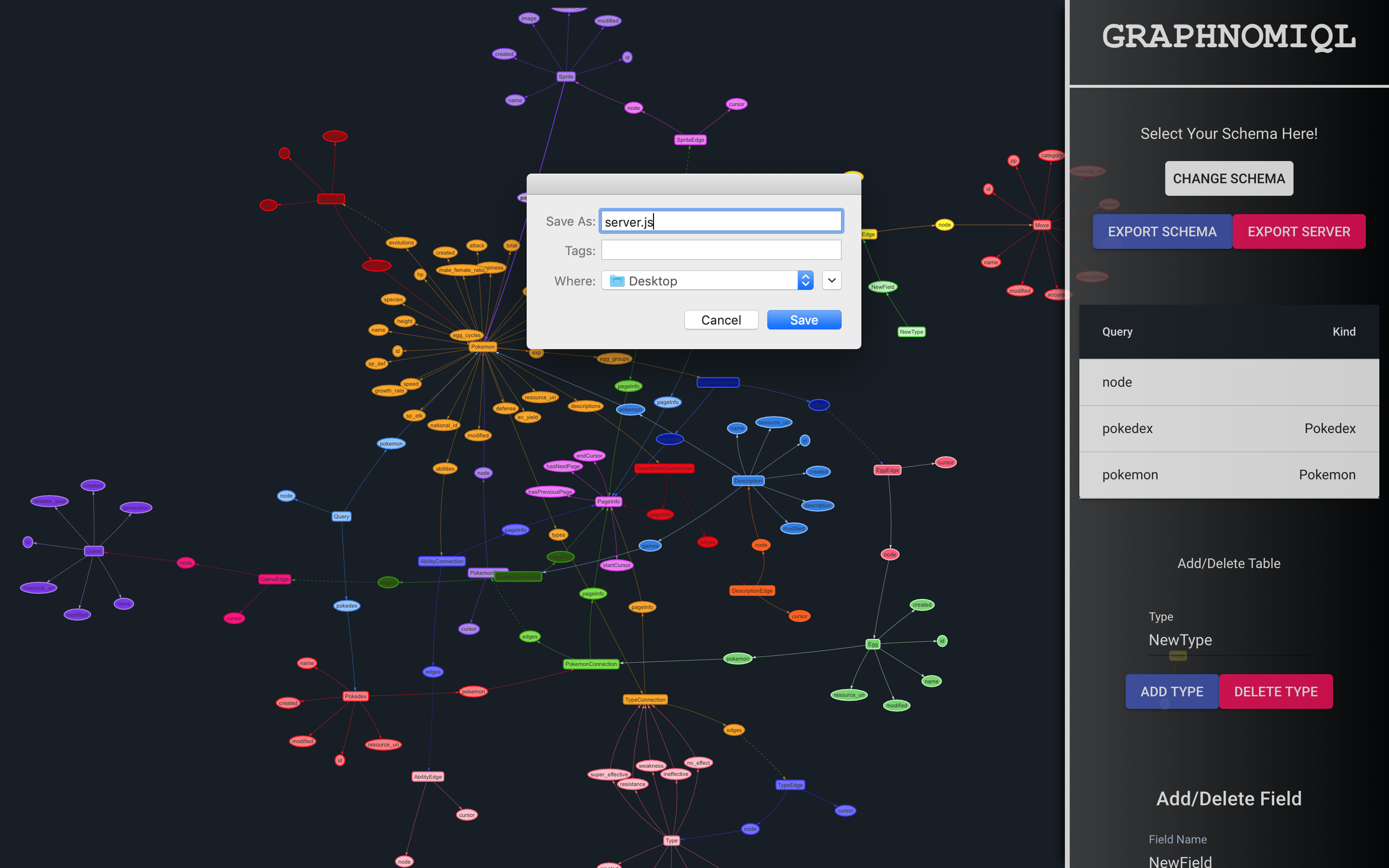
- Finished updating your schema? Simply click on Export Schema or Export Server to save the new schema and test it using GraphiQL with provided server.

GraphnomiQL uses a number of open source projects to build:
- React - A JavaScript library for building user interfaces
- Redux - A predictable state container for JavaScript apps
- Electron - Build cross platform desktop apps with JavaScript, HTML, and CSS
- node.js - evented I/O for the backend
- Express - fast node.js network app framework
- Webpack - an open-source JavaScript module bundler
- Vis.js - A dynamic, browser based visualization library
- React-Graph-Vis - A react component to render nice graphs using vis.js
- Material UI - React components that implement Google's Material Design
And of course GraphnomiQL itself is open source with a public repository on GitHub.
- Danni Ballena - @dlballena
- Donté Nall - @Code4Zelda
- Jason Wong - @jwaosnogn
- Victor Wang - @vwang4536
GraphnomiQL is inspired by Graphql-Visualizer and GraphQL Voyager.
This project is licensed under the MIT License.