AET is a system that detects changes on web sites and performs basic page health check (like w3c compliance, accessibility check and other). AET is designed as a flexible system that can be adapted and tailored to the regression requirements of a given project. The tool has been developed to aid front end client side layout regression testing of websites or portfolios. In essence assessing the impact or change of a website from one snapshot to the next.
AET helps testers to ensure that a change in one part of the software has not introduced new defects in other parts of the software.
- monitoring regression across large digital web platforms,
- managing visual changes across digital platform after changing common component (e.g. footer),
- regression tests at the end of an Hourly/Daily/Weekly/Per Sprint Completion,
- as part of an upgrade or migration process of a platform.
- The AET user (Developer or QA) baselines a set of components or pages with URLs as an input to the tool.
- The CMS user changes the page component or content.
- The ‘current baseline’ is used to compare with the ‘new version’ and the change is assessed for one of the 3 possibilities:
- There are no changes - no involvement required.
- There is a change but the user accepts it, which means she/he re-baselines.
- There is a change and the user does not accept it, so she/he has to fix it.
- AET produces a report.
- functional testing - checkout another Cognifide's testing framework: Bobcat for functional testing,
- cross-browser testing,
- usability testing,
- security or server-side performance.
AET uses several tools and frameworks that are used to check page quality in following areas:
- Full page screenshots comparison using Firefox browser to render page and Selenium to capture screenshots.
- Hiding Page Items by xpath,
- Changing screen resolution (width/height setup),
- Compare page sources.
- Compare page source W3C compliance using nu.validator.
- Check js errors with JSErrorCollector.
- Check status codes using BrowserMob Proxy.
- Check page accessibility with HTML_CodeSniffer.
- Check and modify page cookies.
- Check page client side performance using YSlow.
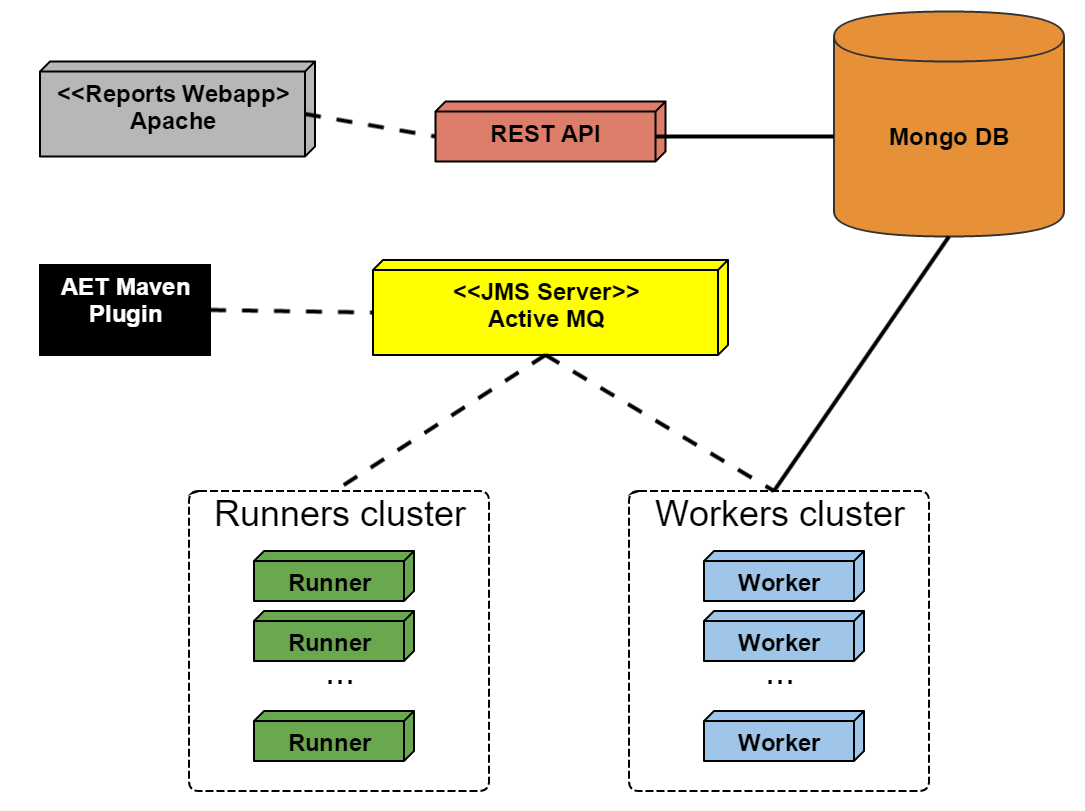
The AET System consists of 7 units:
- Client (AET Maven Plugin)
- Runner cluster
- Worker cluster
- JMS Server
- Database
- REST API
- Reports web application
Thanks to using AET Maven Plugin as a Client application, AET is easy to integrate with CI Tools like Jenkins or Bamboo.
Please see our AET in 10 minutes guide to start using AET.
To run AET tests the following tools are required:
- Maven (at least version 3.0.4)
- JDK 8
- Chrome browser to preview reports
Please refer to the Setup Guide in the documentation for an overview on how to configure AET.
AET is licensed under Apache License, Version 2.0 (the "License")
For bugs, questions and discussions please use the Github Issues. Please notice we use ZenHub extension to manage issues.
If you have any questions or require technical support please contact us at aet@cognifide.com. Gitter Chat is a way for users to chat with the AET community. Feel free to leave a message, even if we’re not around, we will definitely respond to you when available.