Use any web browser as GUI, with Deno in the backend and HTML5 in the frontend, all in a lightweight Deno module.
- Fully Independent (No need for any third-party runtimes)
- Lightweight ~900 Kb for the whole package & Small memory footprint
- Fast binary communication protocol between WebUI and the browser (Instead of JSON)
- Multi-platform & Multi-Browser
- Using private profile for safety
- Original library written in Pure C
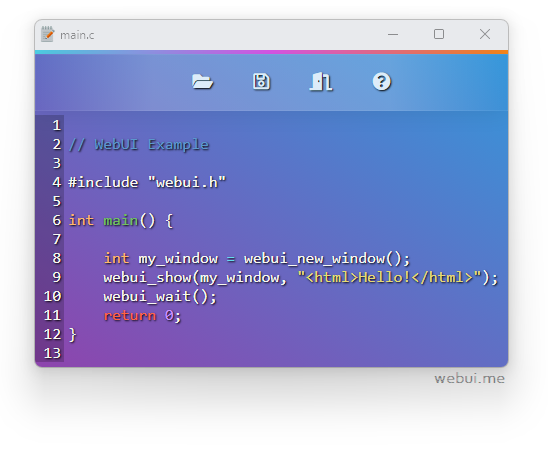
This text editor example is written in Deno using WebUI as the GUI library.
import * as webui from "https://deno.land/x/webui@2.3.0/mod.ts";
import * as webui from "https://deno.land/x/webui@2.3.0/mod.ts";
const my_window = webui.new_window();
webui.show(my_window, "<html>Hello World</html>");
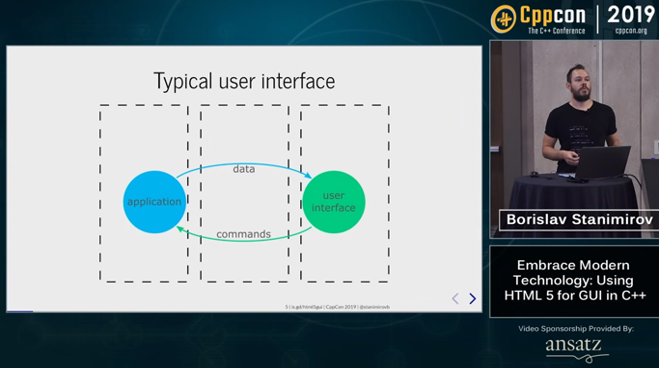
await webui.wait();Borislav Stanimirov explained at C++ Conference 2019 (YouTube) how beneficial it is to use the web browser as GUI.
Web application UI design is not just about how a product looks but how it works. Using web technologies in your UI makes your product modern and professional, And a well-designed web application will help you make a solid first impression on potential customers. Great web application design also assists you in nurturing leads and increasing conversions. In addition, it makes navigating and using your web app easier for your users.
Today's web browsers have everything a modern UI needs. Web browsers are very sophisticated and optimized. Therefore, using it as a GUI will be an excellent choice. While old legacy GUI lib is complex and outdated, a WebView-based app is still an option. However, a WebView needs a huge SDK to build and many dependencies to run, and it can only provide some features like a real web browser. That is why WebUI uses real web browsers to give you full features of comprehensive web technologies while keeping your software lightweight and portable.
Think of WebUI like a WebView controller, but instead of embedding the WebView controller in your program, which makes the final program big in size, and non-portable as it needs the WebView runtimes. Instead, by using WebUI, you use a tiny static/dynamic library to run any installed web browser and use it as GUI, which makes your program small, fast, and portable. All it needs is a web browser.
| WebView | Qt | WebUI | |
|---|---|---|---|
| Runtime Dependencies on Windows | WebView2 | QtCore, QtGui, QtWidgets | A Web Browser |
| Runtime Dependencies on Linux | GTK3, WebKitGTK | QtCore, QtGui, QtWidgets | A Web Browser |
| Runtime Dependencies on macOS | Cocoa, WebKit | QtCore, QtGui, QtWidgets | A Web Browser |
| OS | Browser | Status |
|---|---|---|
| Windows | Mozilla Firefox | ✔️ |
| Windows | Google Chrome | ✔️ |
| Windows | Microsoft Edge | ✔️ |
| Windows | Chromium | ✔️ |
| Windows | Yandex | ✔️ |
| Windows | Brave | ✔️ |
| Windows | Vivaldi | ✔️ |
| Windows | Epic | ✔️ |
| Windows | Opera | coming soon |
| - | - | - |
| Linux | Mozilla Firefox | ✔️ |
| Linux | Google Chrome | ✔️ |
| Linux | Microsoft Edge | ✔️ |
| Linux | Chromium | ✔️ |
| Linux | Yandex | ✔️ |
| Linux | Brave | ✔️ |
| Linux | Vivaldi | ✔️ |
| Linux | Epic | Does Not Exist |
| Linux | Opera | coming soon |
| - | - | - |
| macOS | Mozilla Firefox | ✔️ |
| macOS | Google Chrome | ✔️ |
| macOS | Microsoft Edge | ✔️ |
| macOS | Chromium | ✔️ |
| macOS | Yandex | ✔️ |
| macOS | Brave | ✔️ |
| macOS | Vivaldi | ✔️ |
| macOS | Epic | ✔️ |
| macOS | Apple Safari | coming soon |
| macOS | Opera | coming soon |
| Language | Status | Link |
|---|---|---|
| C/C++ | ✔️ | WebUI |
| Python | ✔️ | Python-WebUI |
| TypeScript / JavaScript | ✔️ | Deno-WebUI |
| Go | ✔️ | Go-WebUI |
| Rust | Not Complete | Rust-WebUI |
| V | ✔️ | V-WebUI |
| Nim | ✔️ | Nim-WebUI |
| Zig | Not Complete | Zig-WebUI |
Licensed under MIT License.