AngularRPG is a mobile-friendly 2D RPG starter inspired by games like Final Fantasy and Dragon Warrior.


Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
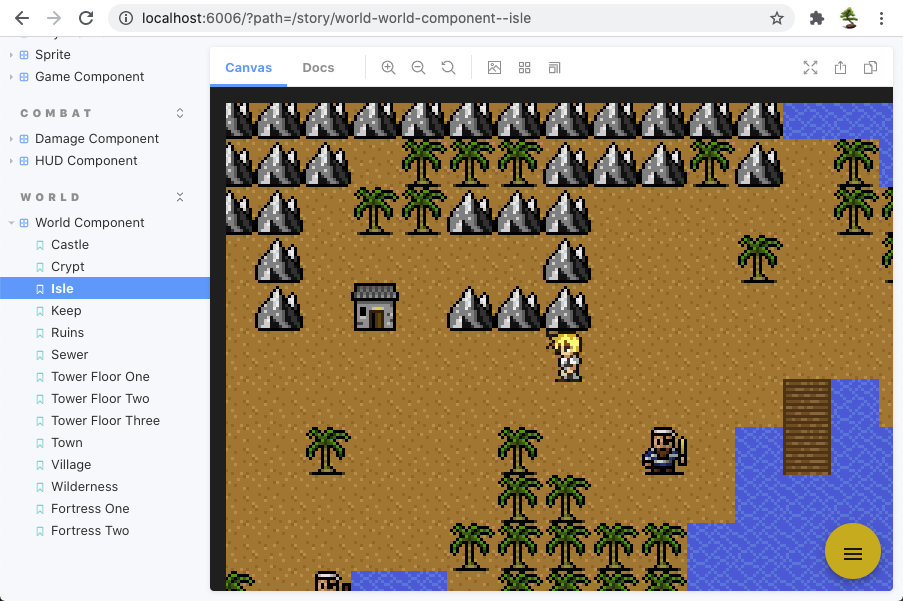
Run npm run storybook to run the local storybook UI development server. Navigate to http://localhost:6006/. The app will automatically reload if you change any of the source files.
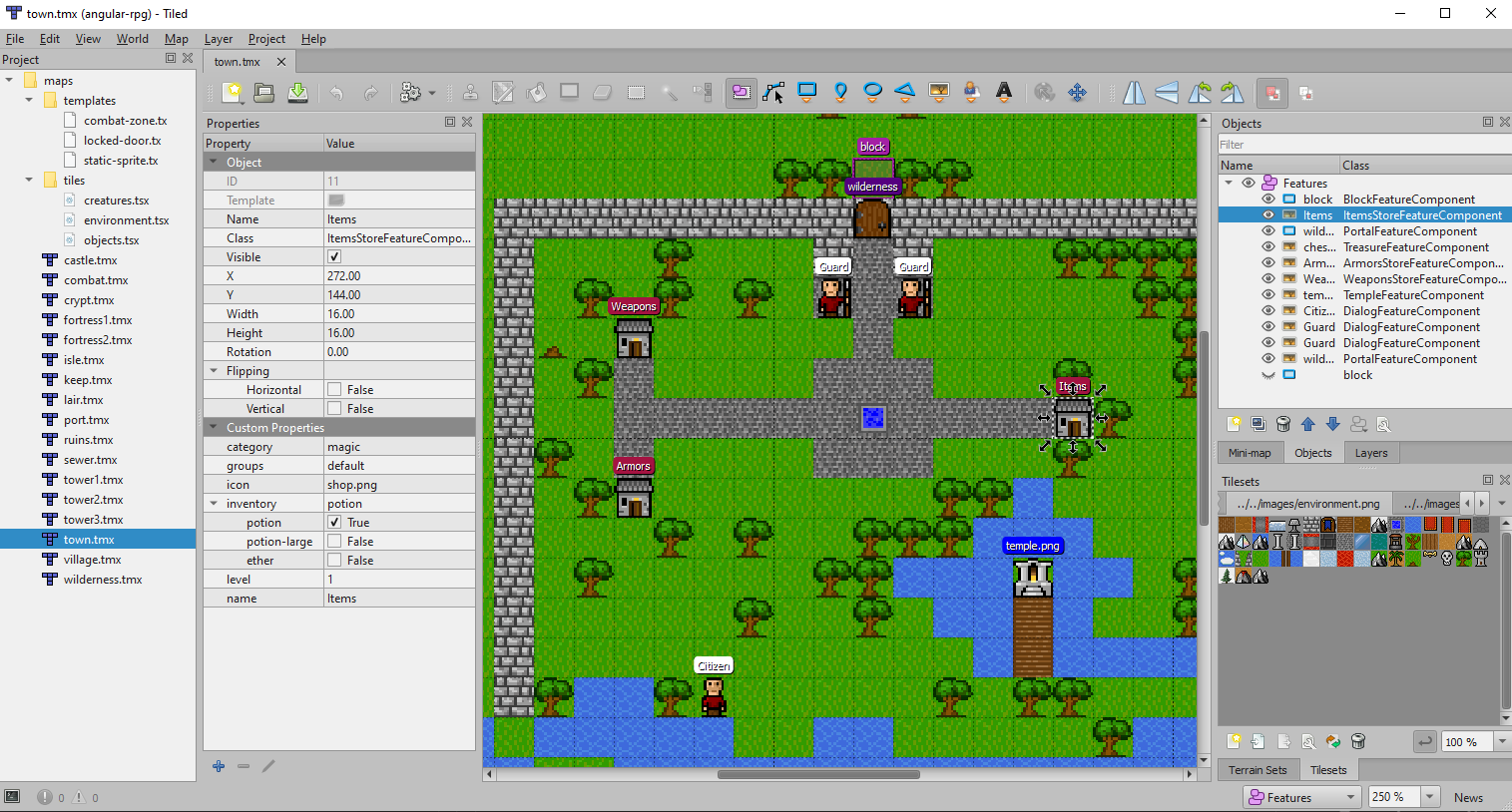
Use the free Tiled map editor to edit existing maps and create new adventures.
Download and run the Tiled editor, then choose "Open File or Project" from the "File" menu, and select the angular-rpg.tiled-project file in the root of this project.
You should now be viewing the town map, and any changes you make will be shown when you refresh the page on your dev server.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Thanks goes to these people for their wonderful contributions (emoji key):
Justin DuJardin 📖 💻 🎨 🤔 |
Tokelin 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!