- Description
- Deployment and Live Demo
- UX
- Features
- Technologies
- Tools
- Testing
- Upcoming Features
- Code Notes
- Aknowledgments
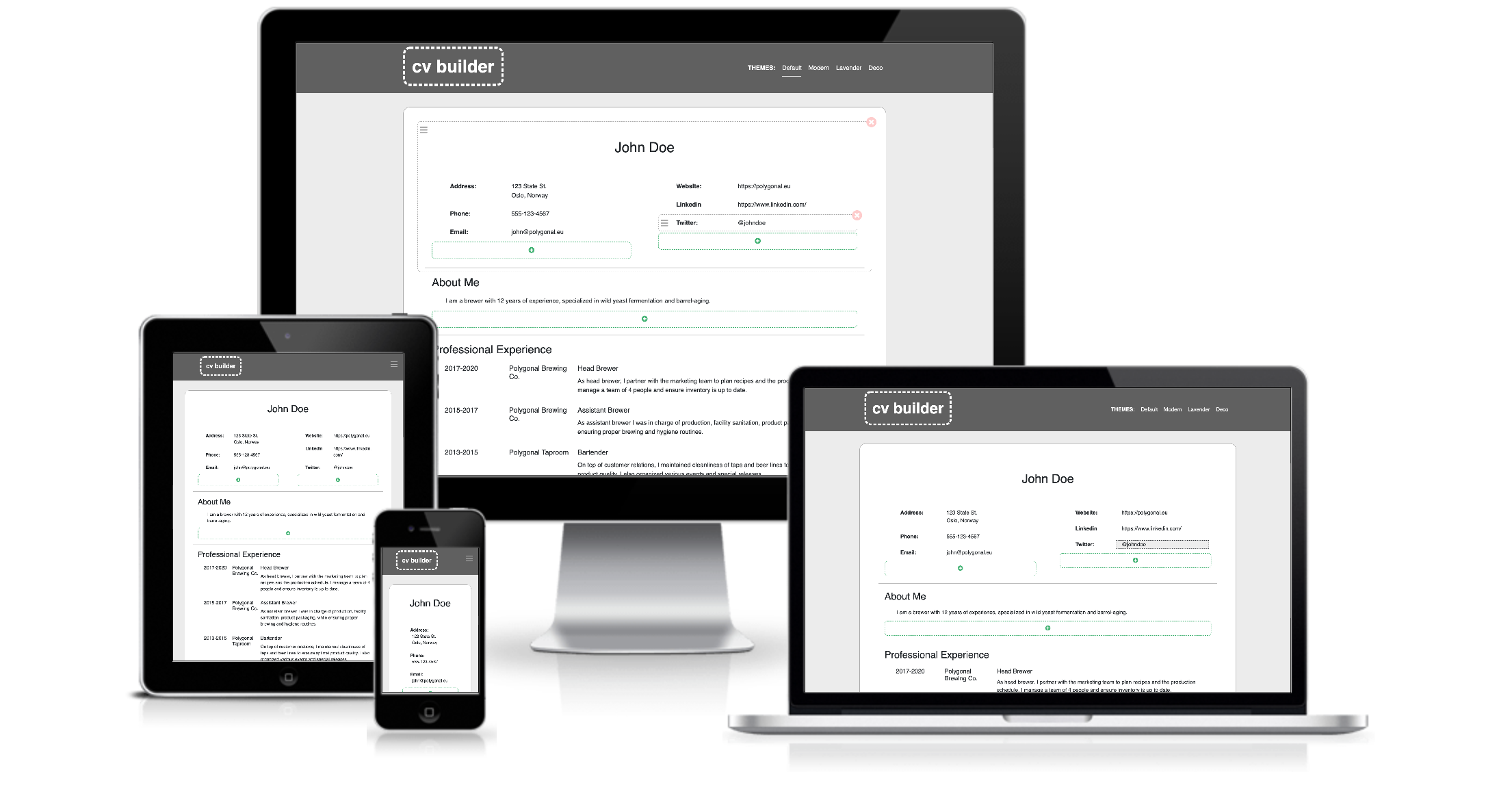
CV Builder is meant to be a simple intuitive way for users to create a CV and download it as a PDF file. It gives an array of options to customize a CV's content and its appearance, giving its users the flexibility to create a document that meets their needs.
The CV builder can be used locally by cloning or downloading the repository from github.
-
Click on "Clone or download" under the repository name.
-
Click on "Download ZIP"
-
Choose directory to download it to and unzip file
-
Access the CV-builder-master folder
-
Open index.html into your browser to open the CV Builder
In your local IDE:
-
Open a new terminal window
-
Change the current working directory to the location where the cloned directory to be created.
-
Enter the following line in the console:
git clone https://github.com/jumboduck/CV-Builder.git -
Press enter
The live demo of the cv builder has been deployed to Github Pages and is accessible here.
Generic User / Job Seeker
- I want to build a CV in a simple way
- I want to be able to save my cv to a pdf
- I want to be able to organize the information on my CV
- I want to be able to save a CV in progress and return to it later
- I want to be able to reset the content of the CV
- I want to be able to add and delete sections of my CV
- I want to choose the look and feel of my CV
These goals are accomplished in the following way:
- Pre-existing sections to organize information on the CV
- Intuitive controls to add, delete or sort information
- Ability to save work in progress to browser's local storage
- The CV can be downloaded to a PDF file
- The CV can be reset
- The CV's appearance can be customized with themes
Wireframes were created with balsamiq to ensure proper structure and organization of content on all device sizes. The final version of the wireframes can be found here
Special care was put into making this cv builder an easy tool to use with intuitive controls and appropriate user feedback. This includes the following:
- Editable text will blink when hovered
- Editable text background and outline will change when being edited
- Clear and colored buttons are displayed to add a new element or section, and to delete an element or section
- Sections and element border change on hover to indicate section or element being accessed
- Validation message when content has been saved
- Confirmation popup when content is to be reset
- Clear handle icon on objects that can be sorted
- Cursor changes when sortable handle is hovered or grabbed
- Clear placeholders when sortable element is moved to indicate the new placement to the user
- Header changes color to emphasize theme change
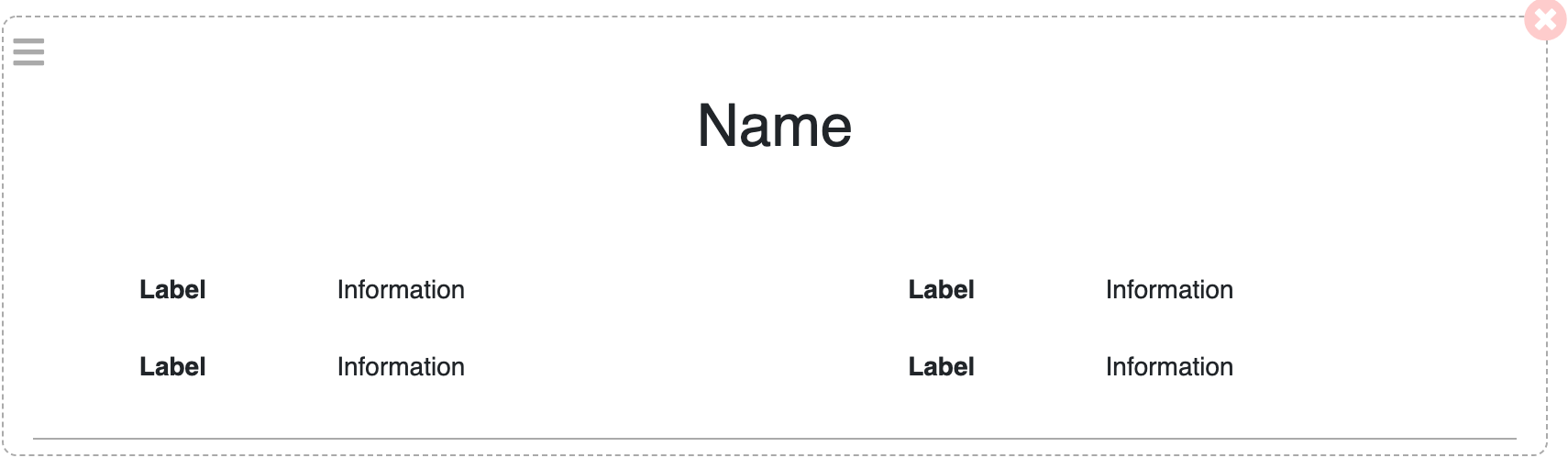
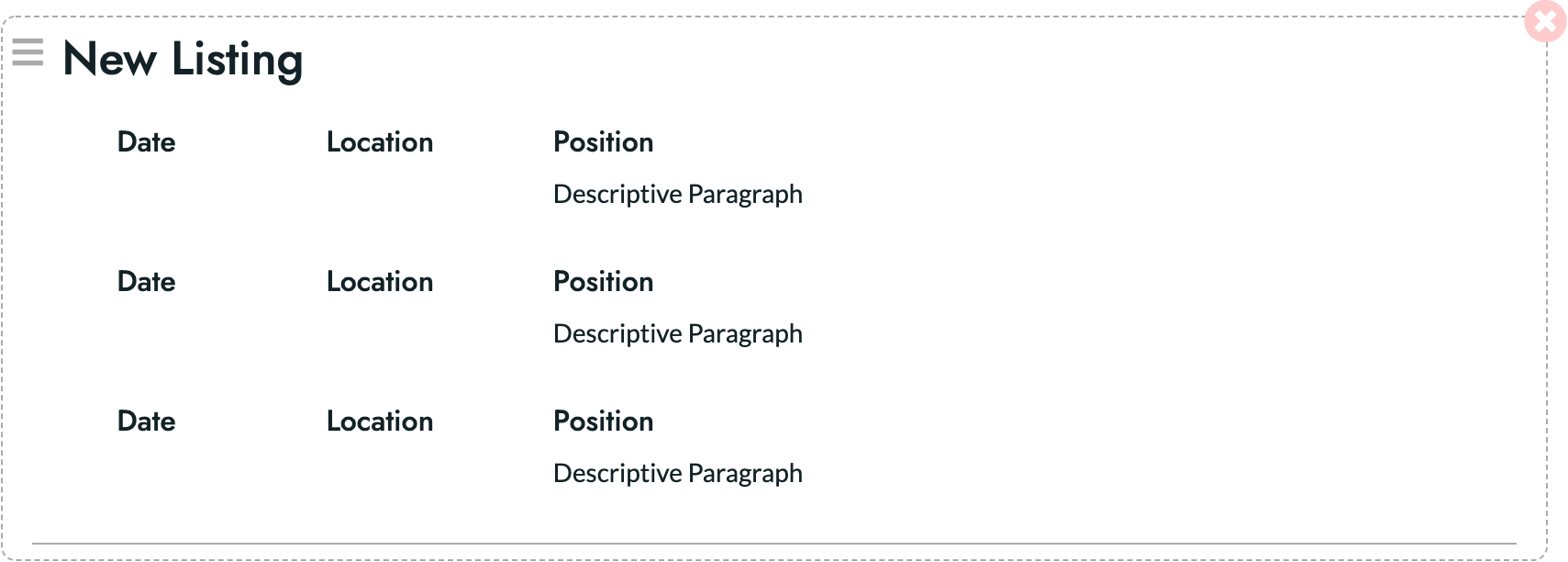
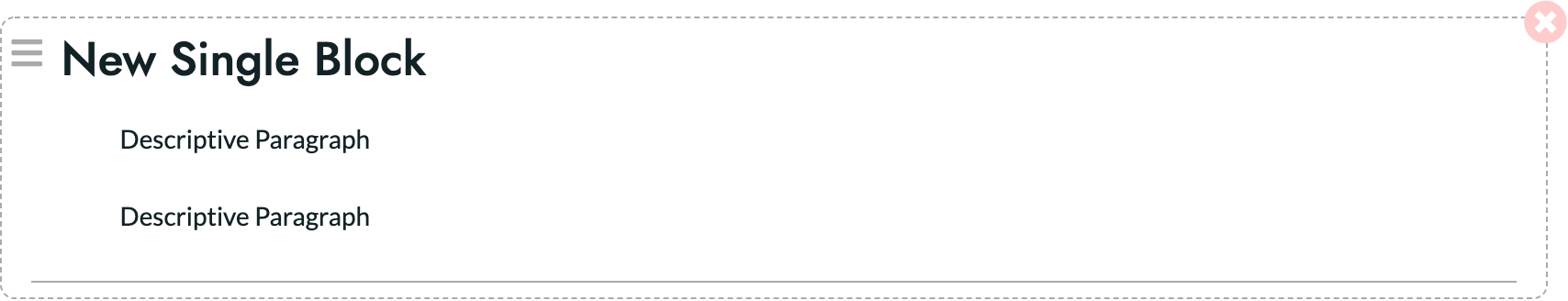
The information in the user's CV can be displayed in four types of sections.
- Info Section would include the name and two tables of items for various contact information

- Listing Section would be used for listings such as education or work experience

- Block Section would be used to display simple paragraphs of information

- Three Column would be used to list elements in three columns

Sections can be added or removed, and re-organized with drag and drop. This also applies to individual items within these sections.
Additionally, the CV can be customized using 4 different themes that change the fonts and colors on the final product:
Any changes made to the CV or its theme can be saved to be updated at a later time. When saved, the content of the page generates a JSON object which is stored in the browser's local storage. The theme chosen by the user is also saved to local storage. Upon reload of the page, the saved data and theme are automatically displayed on the page. If no information is found in local storage, a default CV and theme will be displayed.
The CV builder uses html2pdf.js to convert the content of the CV into a PDF document, that can be downloaded to the user's device.
A reset button at the bottom of the page enables the user to reset the CV's content and theme to their default values. I also clears the local storage. The user has to confirm the reset in a modal window before the content is reset.
This application is primarily meant to be used on computer sized screens but it has been optimized to work on mobile devices as well. It was built responsively with the bootstrap framework, and uses JQuery UI Touch Punch to ensure all functionalities work on touch enabled devices.
- HTML
- CSS
- Bootstrap
- Javascript
- JQuery
- JQuery UI: for effects on the page and the sortable function
- JQuery UI Touch Punch: to make JQuery UI's sortable function touch device friendly
- html2pdf.js: relies on HTML2canvas and jsPDF to convert the CV to a PDF file
- anchorme.js: dynamically finds urls and email addresses on the CV and converts them to anchor tags
- VSCode: IDE used to create and edit code
- Adobe Photoshop: Image editor used for section vignettes and favicon
- Balsamiq: Used to create wireframes
- Font Awesome: used for all icons throughout the site
- Google Fonts: The following fonts were imported from Google fonts for the various themes: Montserrat, Open Sans, Raleway, Roboto, Lato, Jost
- Responsive Viewer: Chrome extension used to test site at different screen sizes
- Pingdom: used to test site performance
- W3C HTML Validator: used to validate HTML code
- W3C CSS Validator: used to validate CSS
The site was tested on various platforms and browsers to ensure proper display and functionality across different screen sizes, including touch devices.
As functionalities were added to the application, thorough testing was conducted to ensure proper behavior with no side-effects.
Google Chrome's dev tools were used extensively for debugging.
The HTML and CSS were validated on W3C Validators, and speed tested on Pingdom.
When the program was advanced enough to be usable, several users were asked to manipulate it to assess their experience and comfort with it. This highlighted the need for more consistent user feedback. The following changes came from this round of testing:
- Header background color changes when theme changes
- Placeholders on sortable items to notify user where the item will be positioned
- Notification when content is saved to local storage, additionally a note was added to let users know the content would be lost if the browser's cache was cleared
- Confirmation window when content is reset
- When generated from a mobile device, the PDF has a different aspect than when generated from larger screen sized because of how html2pdf.js converts a page to a PDF file. By sending options to html2pdf.js, it is possible for the CV to be laid out as if on a larger screen size, however the page breaks on the PDF seem to be determined by the device's window height, resulting in uneven and unpredictable page breaks. For this reason, the choice was made to have the PDF appear differently when generated from different screen sizes, for now.
A number of new features will be implemented in the future.
-
A preview of the final PDF will be seen before download
-
More themes and granular customization options, such as a choice of fonts and colors.
-
New types of sections will be available for use
-
An interactive tutorial will be created to guide new users on how to use the platform
-
Currently, the fields that the user can edit are DIV elements with the attribute contenteditable set to "true". For the application to be more semantically accurate and accessible, these will be replaced with input fields.
Initially when the CV was saved, the entire inner HTML of printable element was saved as a string. Measures were taken to instead translate the content of the html to an object, which allowed for more flexibility and scalability down the line.
The following Code Institute student project helped me in creating and structuring this very readme file
Thank you to Felipe Alarcon for brainstorming the initial idea for the project, for assistance in testing and for support and guidance along the way.
Many thanks to friends and family who helped testing the program.
Thanks to the CI Slack community for advice in things large and small, and for encouragement throughout the process.