Lessons Learned | Technologies | Environment Setup | Features
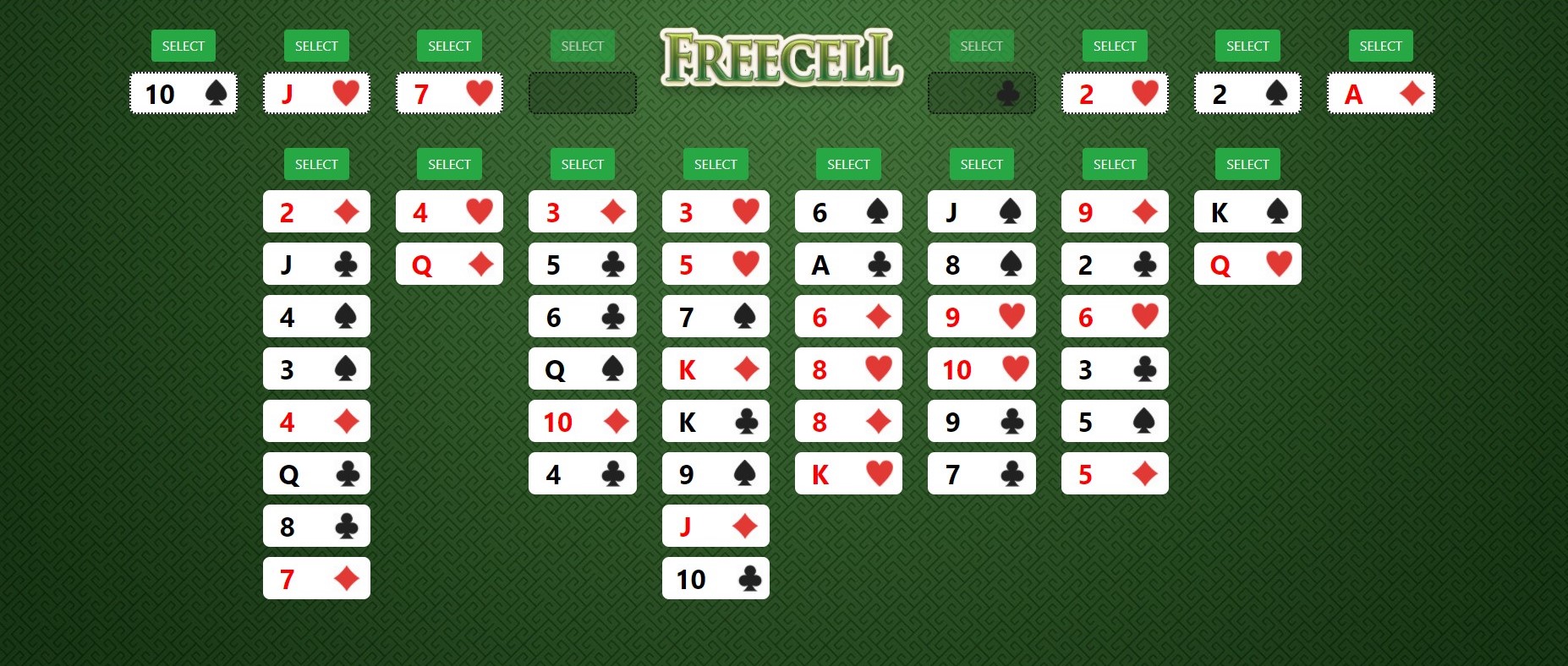
A simple Freecell Solitaire card game developed using the good-old AngularJS in order to demonstrate a custom stack data structure using JavaScript, besides having some fun. The process was initially proposed as a college assignment, but still maintained by me and open to Pull Requests.
Check out the application running!
- Creating a simple AngularJS application;
- Implementing C-like stack structure in JavaScript syntax;
- Creating JavaScript classes;
- Configure Webpack 5;
Frontend:
- AngularJS (Angular 1)
- Babel, ESlint and Webpack
- Sound effects (card flip, card shuffle, victory, failure)
Development:
- Visual Studio Code
- Node.js routines
Make sure to have Node.js 10+ installed in your machine and its npm available in the command line, then use the following routines:
$ npm install # Download dependencies
$ npm start # Run development server
$ npm run build # Build files for production- Single-player game;
- Good-looking interface;
- Easter-Egg included;
- Keyboard navigation;
- Sound effects;