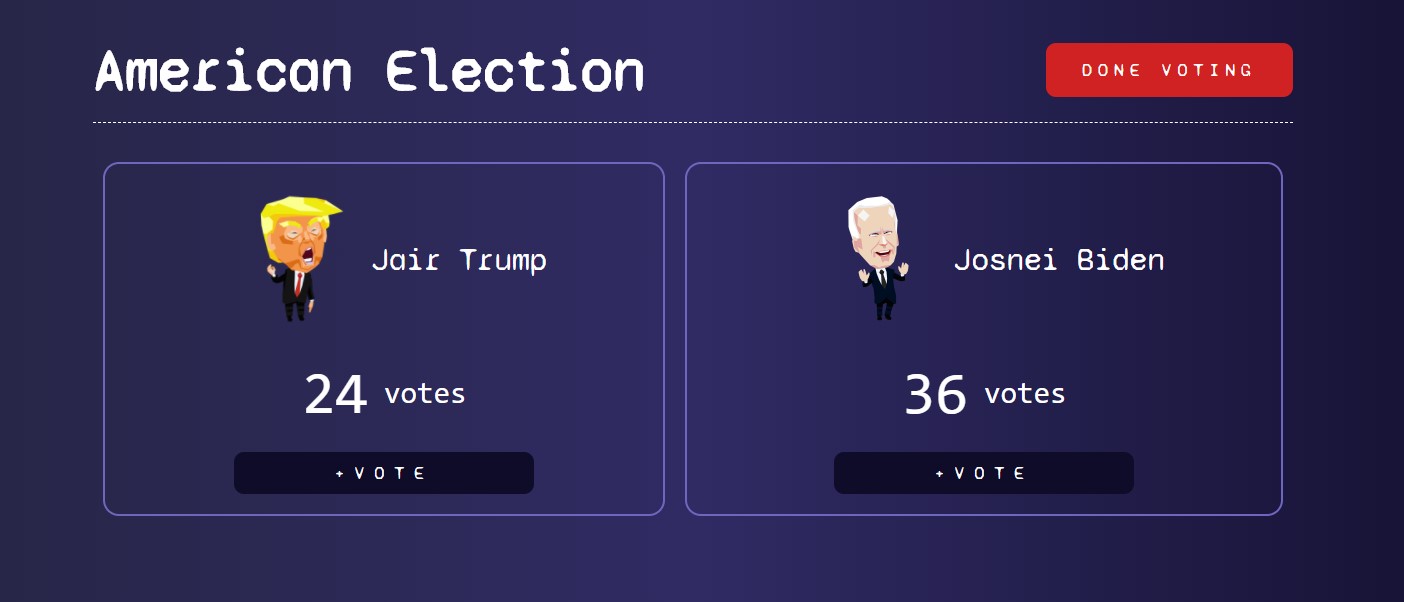
🤪 American Election
Lessons Learned | Technologies | Environment Setup
Application developed as an assignment to college, subject Development for Mobile Devices, at UFPR, in order to learn building React applications firstly on web, so we can move on to React Native. The project seeks to apply knowledge in functional components, components communication (via props and lifting state up) and state management with Hooks.
Check out the application running!
The proposal was to build a simple votes counter system with hard-coded candidates and, after finishing the input, display the rank of the most voted ones. A good-looking app may earn extra points
🏆 Lessons Learned
- Functional components;
- React Hooks (and custom Hooks);
- Synchronized state update (see nice article);
🚀 Technologies & Resources
Frontend:
- React.js 17
- Create-React-App
- Animate.css
Development:
- Visual Studio Code
- NPM routines
🔨 Setting up the Environment
Make sure to have Node.js 10+ installed in your machine and its npm available in the command line, then use the following routines:
$ npm install # download dependencies
$ npm run serve # run development server
$ npm run build # build files for production