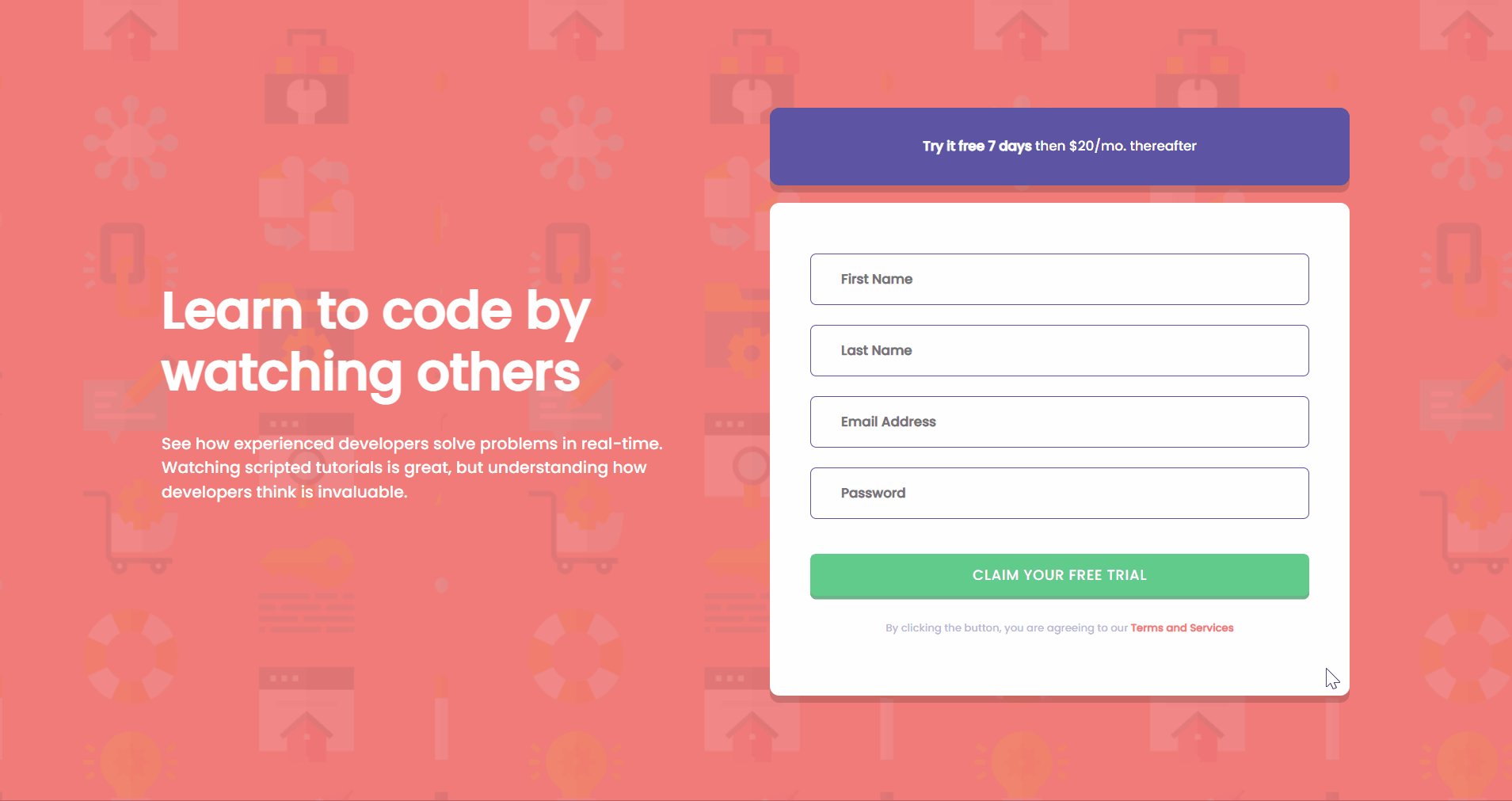
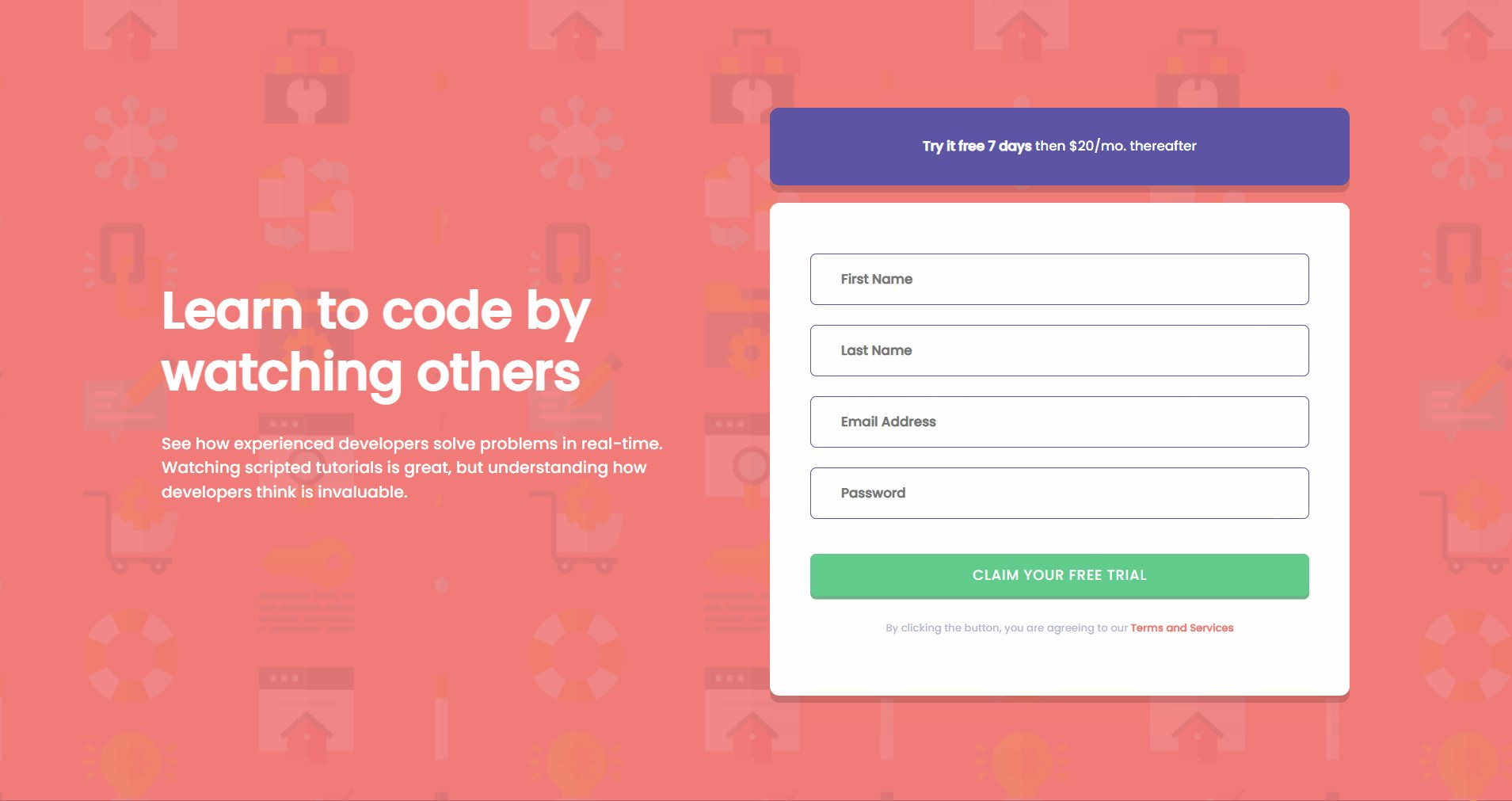
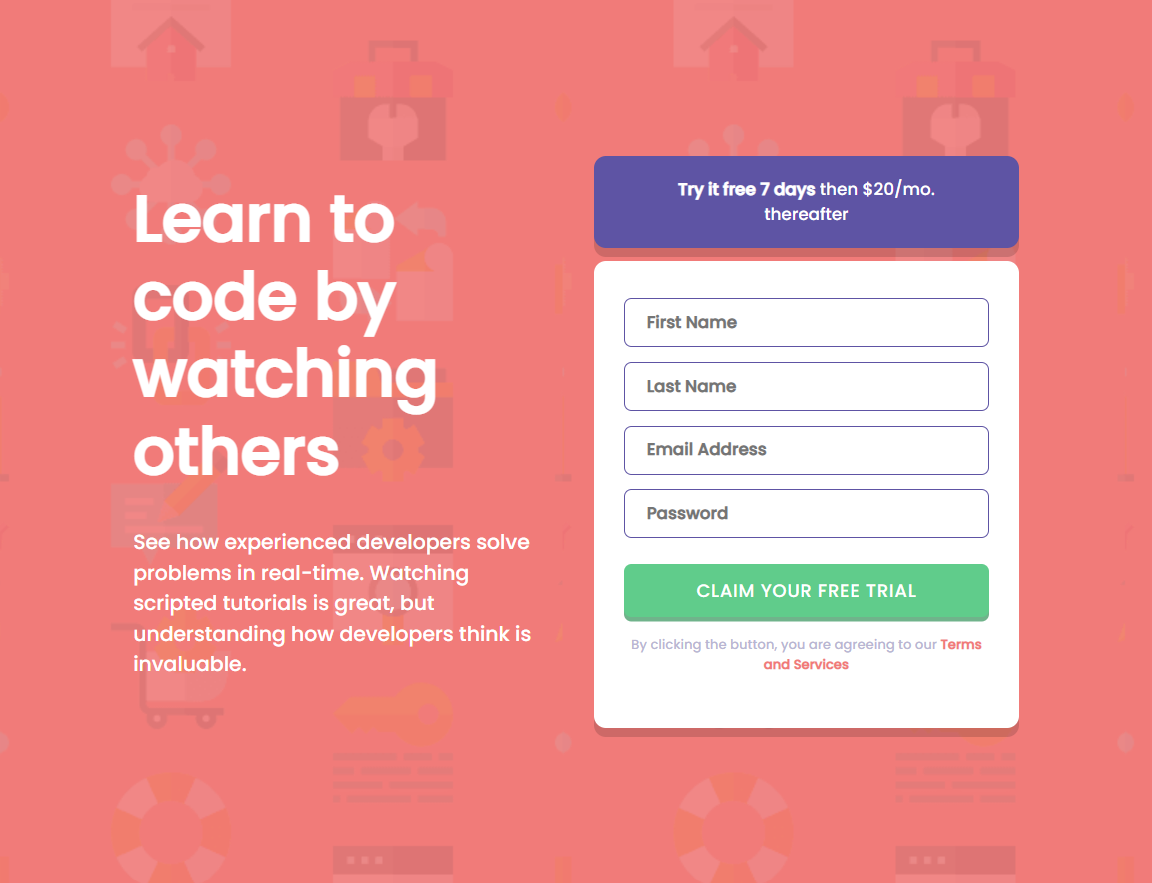
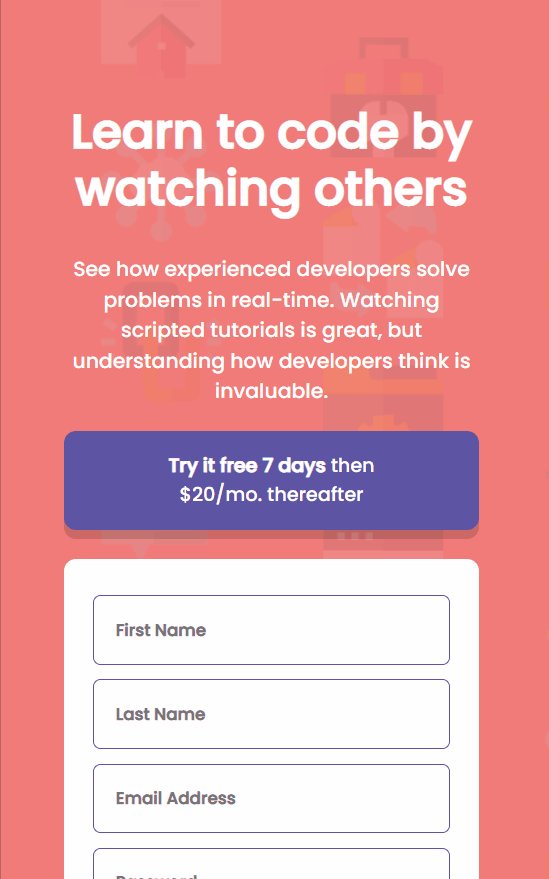
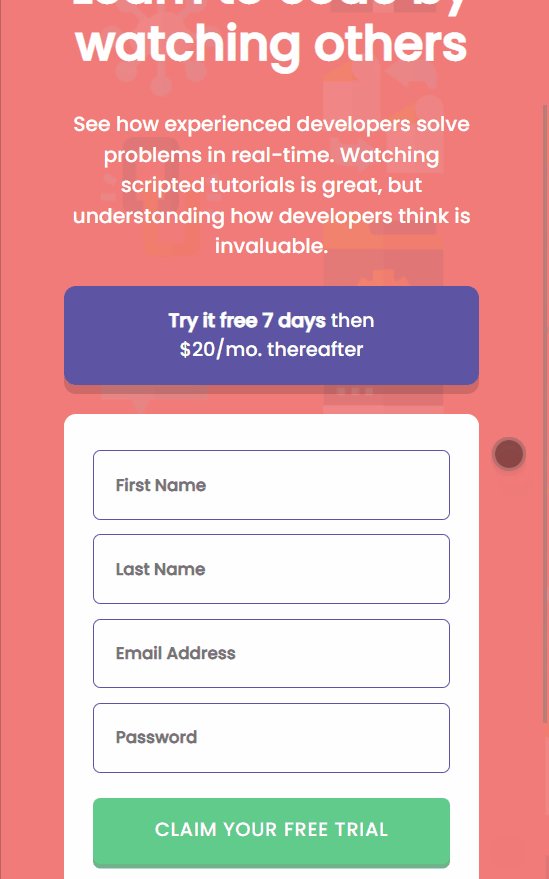
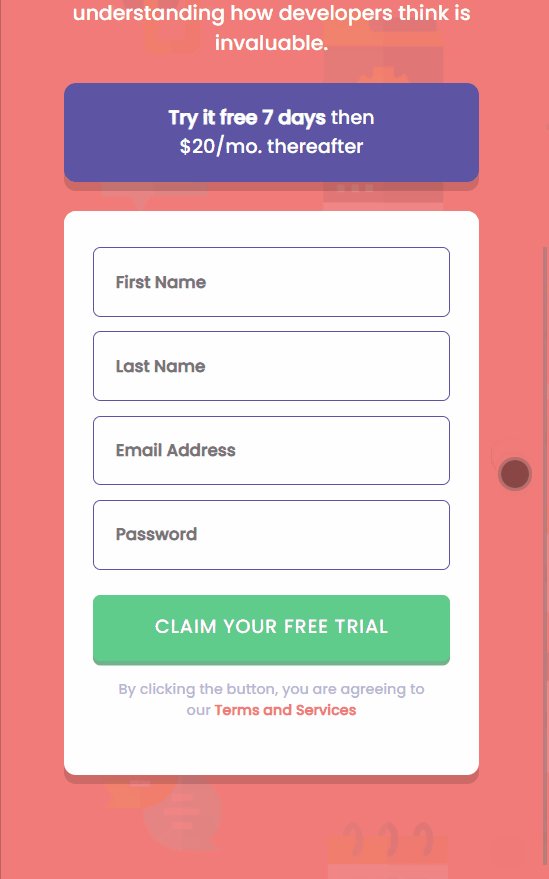
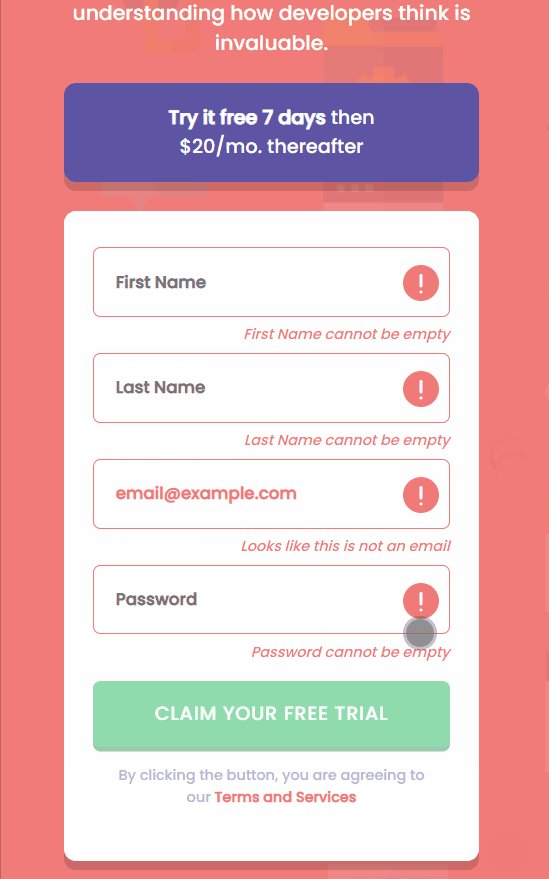
This is a responsive introdutory component with a sing-up form. I coded this for HTML, CSS and JS practicing, as a response to this Frontend Mentor challenge - design provided by the challenge.
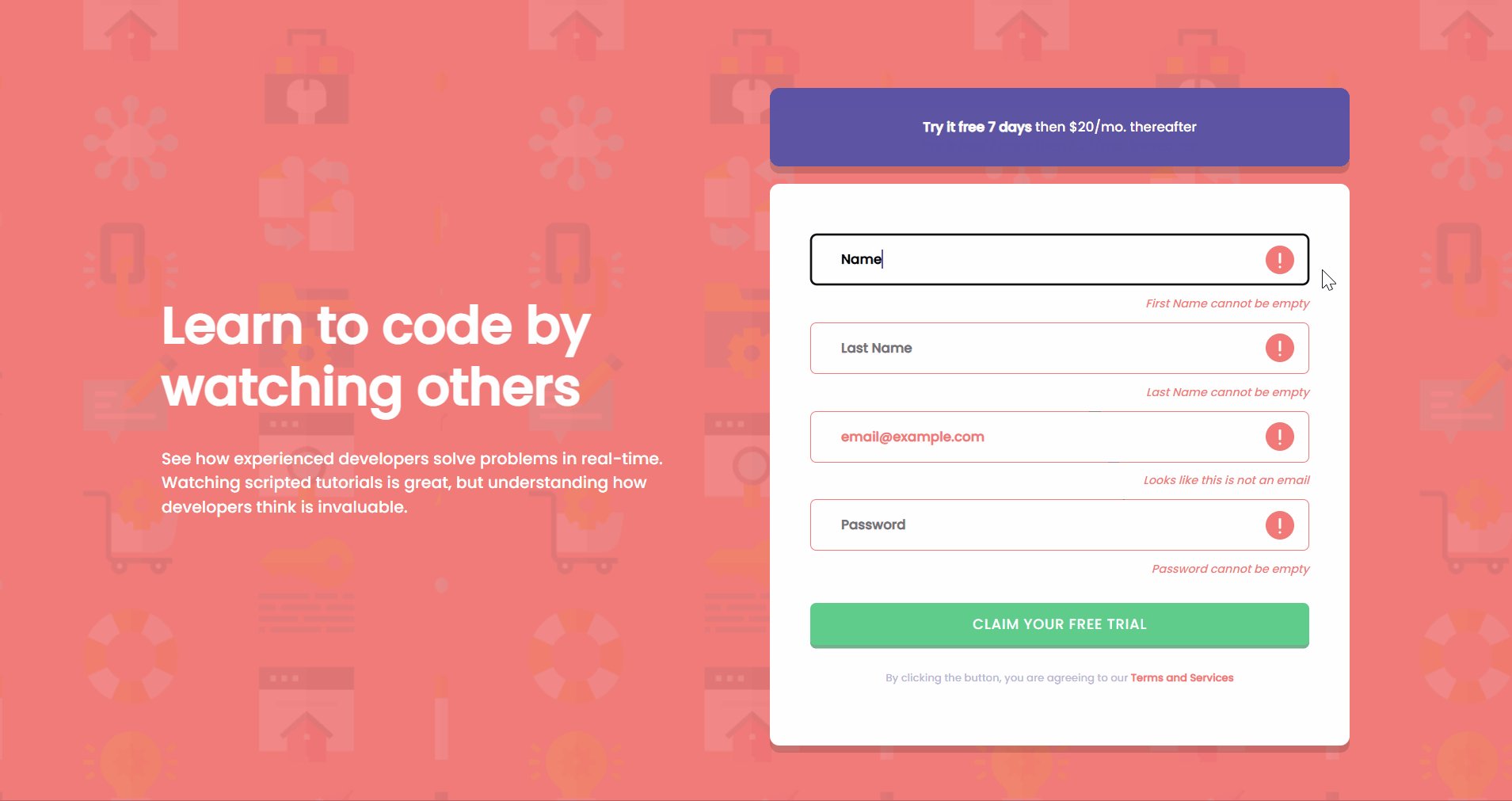
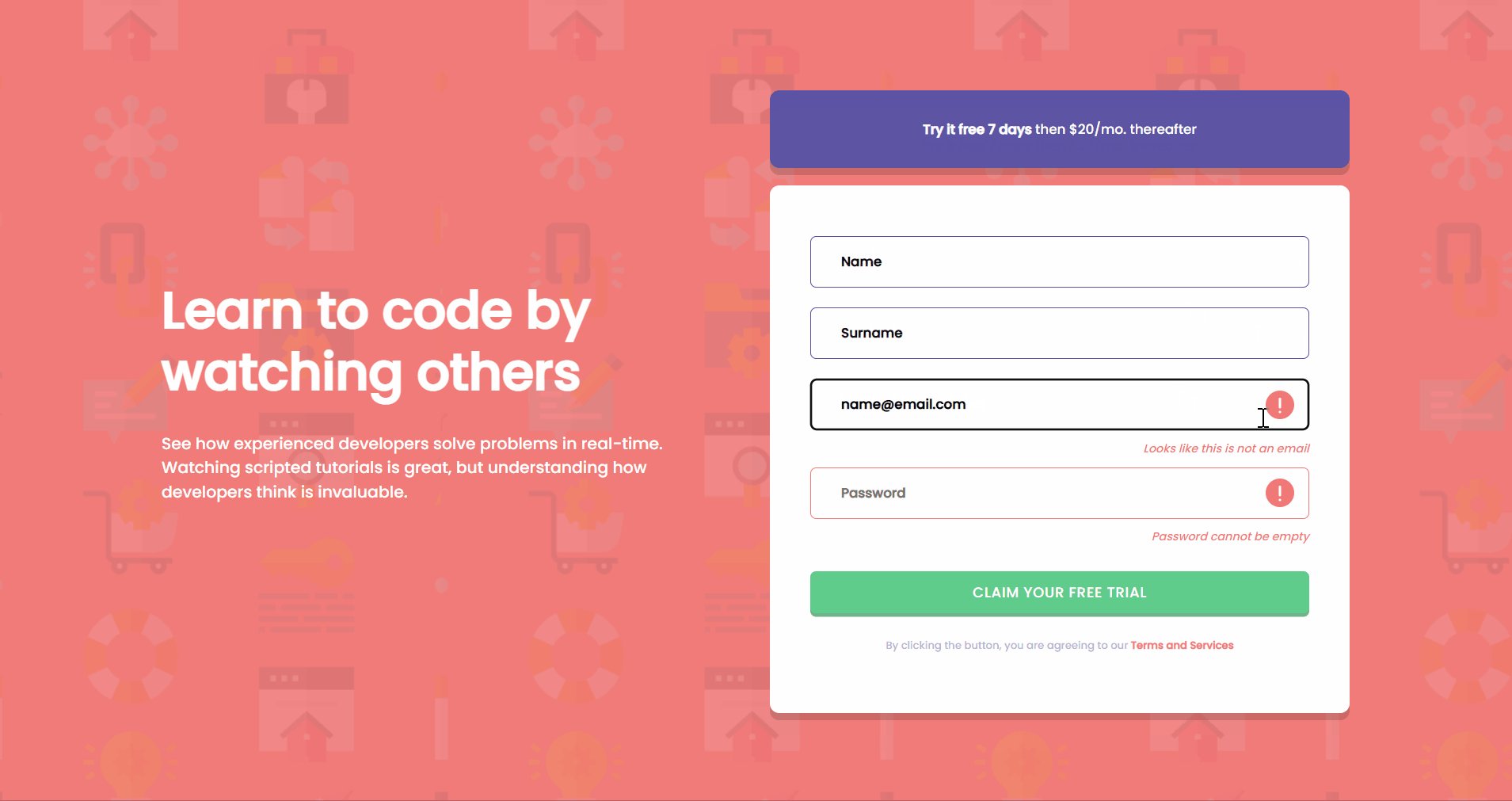
The aim of the exercise was to code the component as close as possible to the provided design and include form validation. Users should be able to view the optimal layout depending on their device's screen size, see hover states for the interactive elements and receive an error message when the form is submitted if any input field is empty and/or the email address is not formatted correctly.



- Live site URL: https://julianastahelin.github.io/component-with-sing-up-form/
- Frontend Mentor - challenge: https://www.frontendmentor.io/challenges/intro-component-with-signup-form-5cf91bd49edda32581d28fd1
- HTML 5;
- CSS 3;
- Bootstrap 5.3
- JS.
- JS form validation
- Formatting layout with Bootstrap;
- Using JS forEach loop and eventListeners.