This project is a landing page of a fictional restaurant called Le Scone and was developed to put into practice the knowledge acquired during the "CSS with SASS" Course from Origamid, a Brazilian learning platform.
The page is responsive and contains three main sections and a footer:
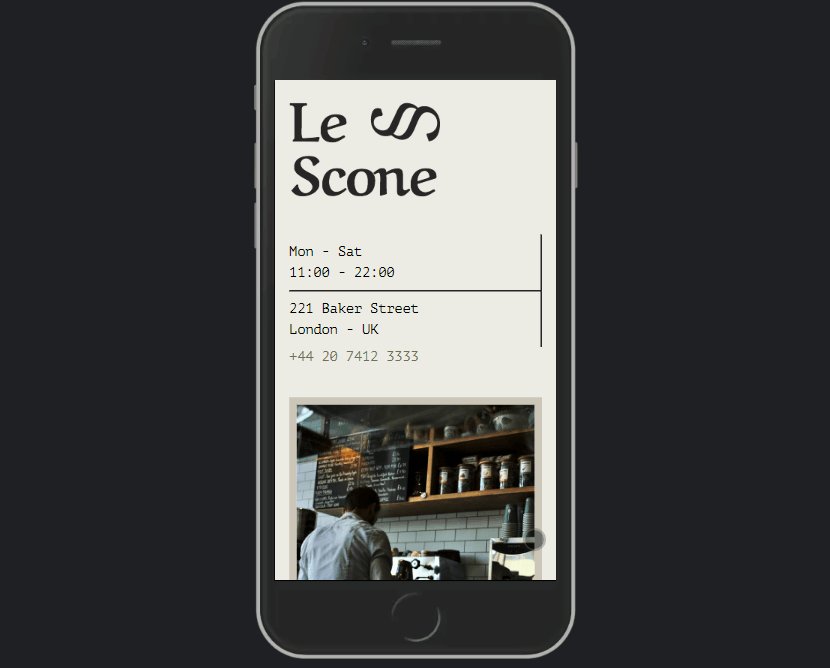
- Hero: contains the logo, the page's main image, and information about the restaurant's opening hours and location
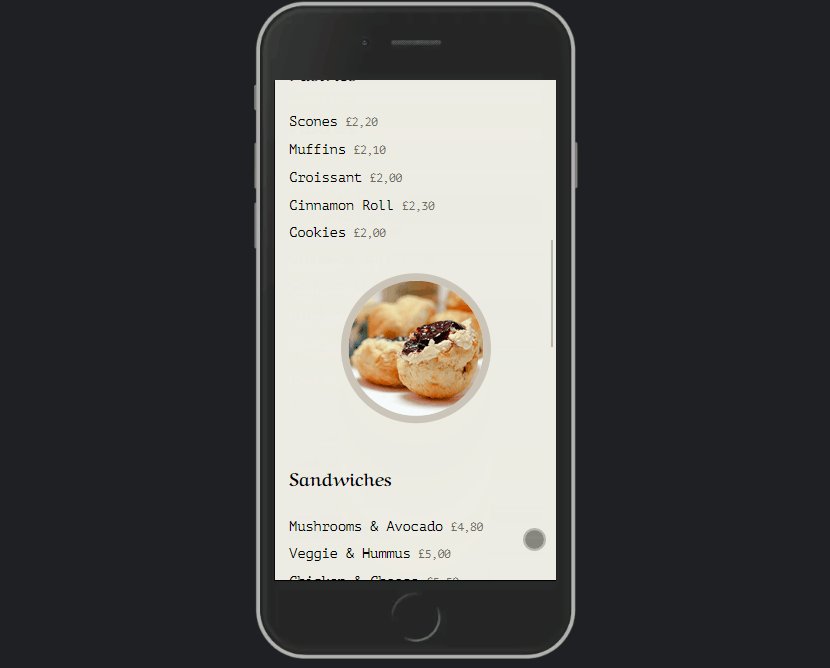
- Menu: menu of the food served in the restaurant, with prices and images
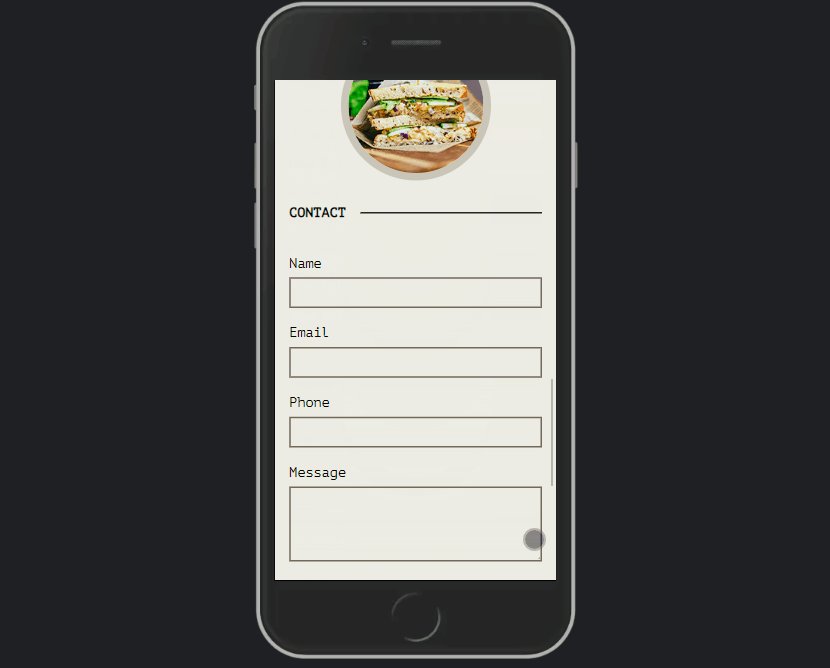
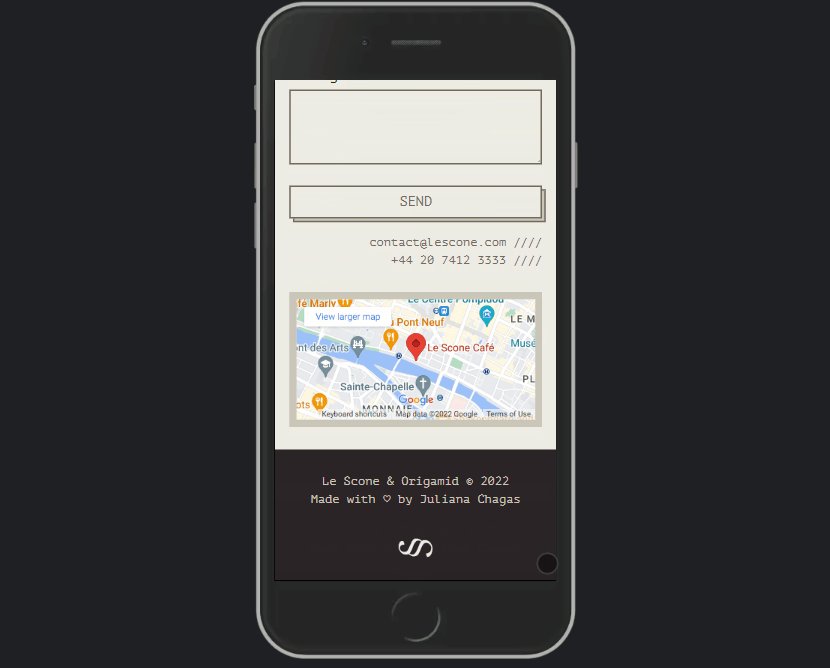
- Contact: contact form and embedded google maps
- Live Site URL: Le Scone
- HTML
- CSS/SASS
- Live Sass Compiler Extension by Glenn Marks
- Sass mixins (typography and media queries)
- Sass functions (define grid columns)
- Sass variables (colors and fonts)
- Mobile-first workflow
- Semantic HTML5 markup
- CSS Flexbox
- CSS Grid
-
Sass, BEM, & Responsive Design by Coder Coder
-
Sass Tutorial: CSS With Superpowers - freeCodeCamp
-
Sass Guidelines by Kitty Giraudel
- LinkedIn - Juliana Chagas
- Twitter - @JulianaCoding