yarn add @gorhom/showcase-template
# or
npm install @gorhom/showcase-template
import React from 'react';
import { Alert } from 'react-native';
import Showcase from '@gorhom/showcase-template';
const DemoScreen = () => (
<View>
<ShowcaseLabel>Demo Screen</ShowcaseLabel>
</View>
);
const data = [
{
title: 'Group 1',
data: [
{
name: 'Default',
slug: 'default',
getScreen: () => DemoScreen,
},
{
name: 'Example A',
slug: 'example-a',
getScreen: () => DemoScreen,
},
{
name: 'Example B',
slug: 'example-b',
getScreen: () => DemoScreen,
},
],
},
{
title: 'Group 2',
data: [
{
name: 'Example C',
slug: 'example-c',
getScreen: () => DemoScreen,
},
{
name: 'Example D',
slug: 'example-d',
getScreen: () => DemoScreen,
},
],
},
];
export default function App() {
return (
<Showcase
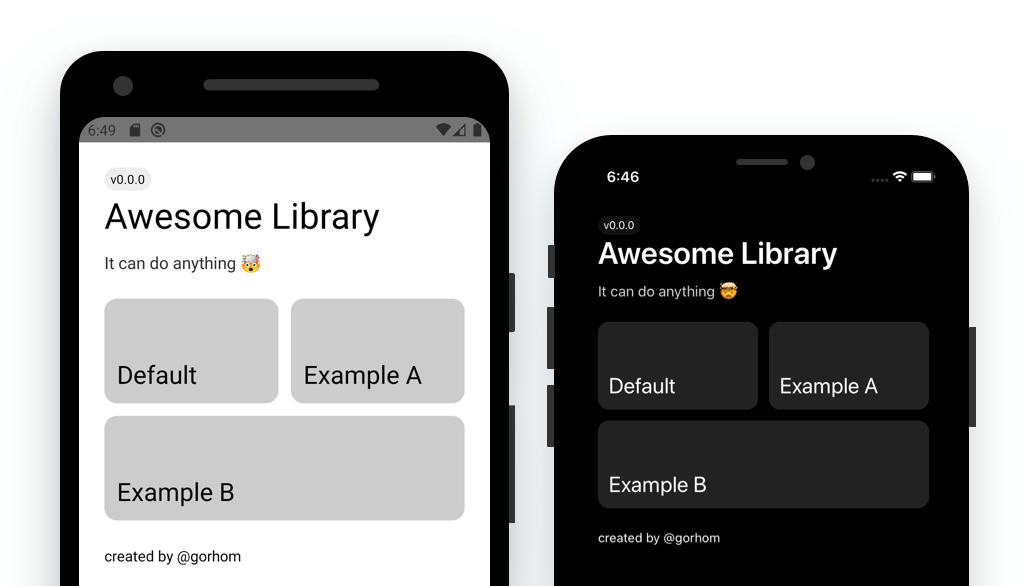
version="0.0.0"
name="Awesome Library"
description="It can do anything 🤯"
author={{
username: '@gorhom',
url: 'https://twitter.com/gorhom',
}}
data={data}
/>
);
}MIT