Deployed here: Digital-Journal-Notes
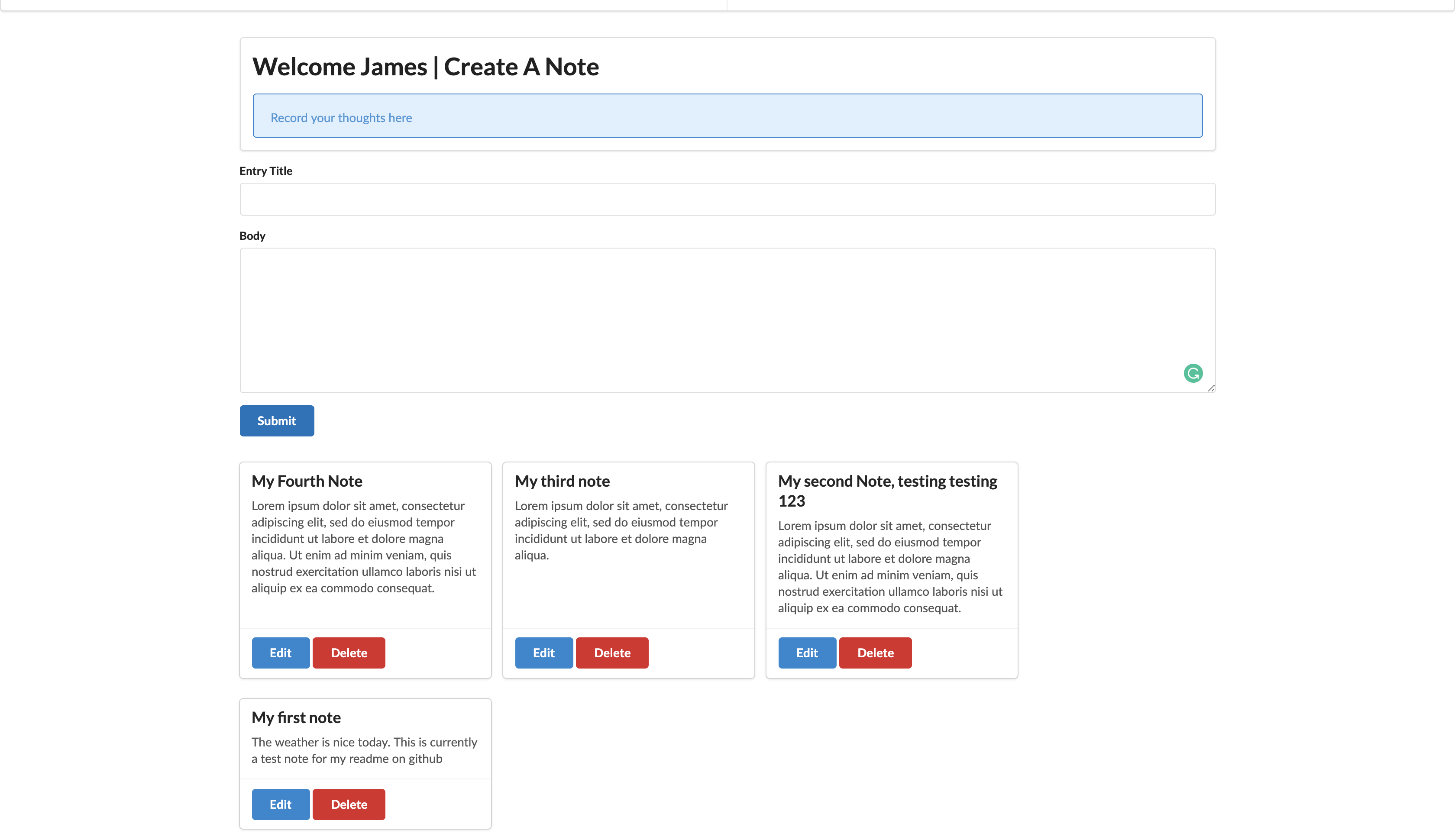
A full stack CRUD web application for creating private journal entries where you can create, edit, and delete entries in real time.
- React.js
- Context
- Semantic-UI
Backend(link to backend Repo):
- Ruby on Rails API
- JWT
- Node version 10 or above
- The backend repo configured and setup
- Modern web browser (Chrome, Firefox, or Safari)
- Make sure the rails api is configured properly and running on port 3000 on your local machine (instructions on how to configure backend api located in backend repo)
- run
npm installin the root of this project directory to install the required packages and dependencies - Note: before you spin up the server, make sure you go into the 'api' folder and change the links from the deployed heroku app to http://localhost:3000, to make requests from the local version of the api and not the deployed version.
- then afterwards run the following command
npm run-script runto spin up the local server at the next available port (press y in the command line after the prompt shows up) - View it in your preferred modern browser (Safari, Firefox, Chrome).