React + Typescript demo app
App used during workshop
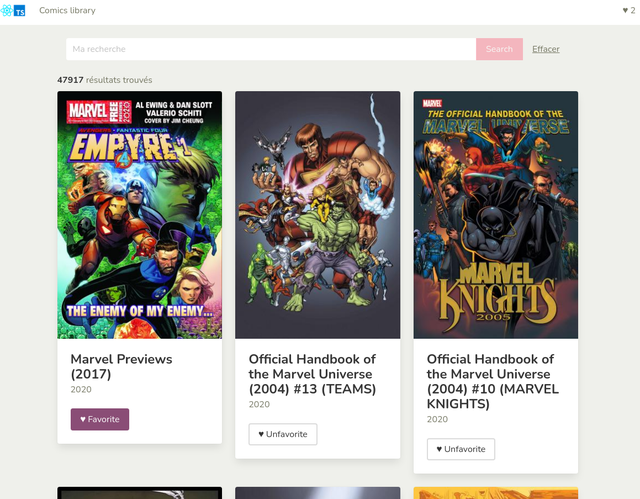
- can list comics from json response
- can filter among title using search box
- can increment/decrements favorites comics counter
Topics covered:
- typescript and react types
- useEffect and useState hooks
- react testing library
- storybook
- global state using useContext and useReducer hooks
Partial implementation !
TODO
- missing tests (with reacting testing library)
- switch to real api call (using json response in current code)
- add storybook component
- deploy static page with CI
Install dependencies
using yarn dependency manager
yarnInitial setup
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!