Algorithm → AST → CSS (3 x JavaScript)
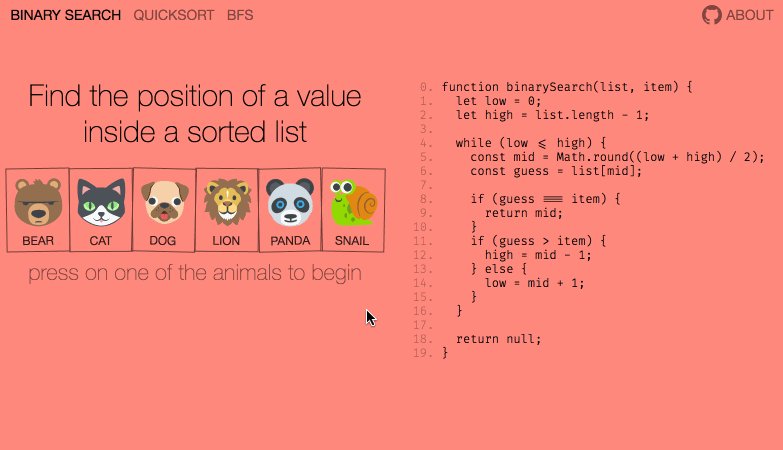
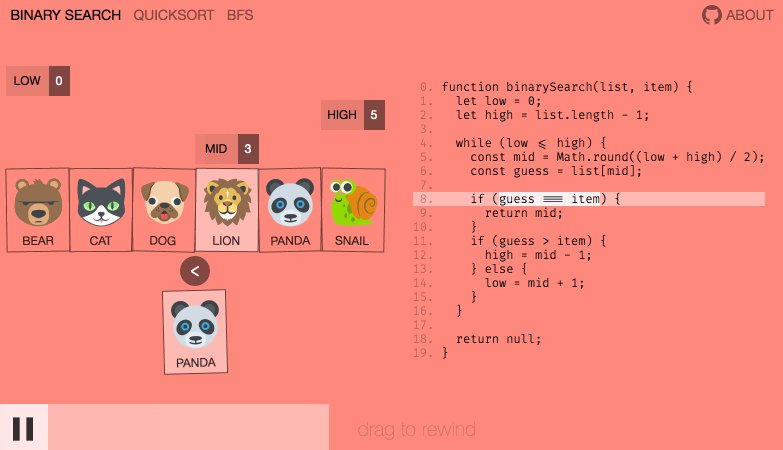
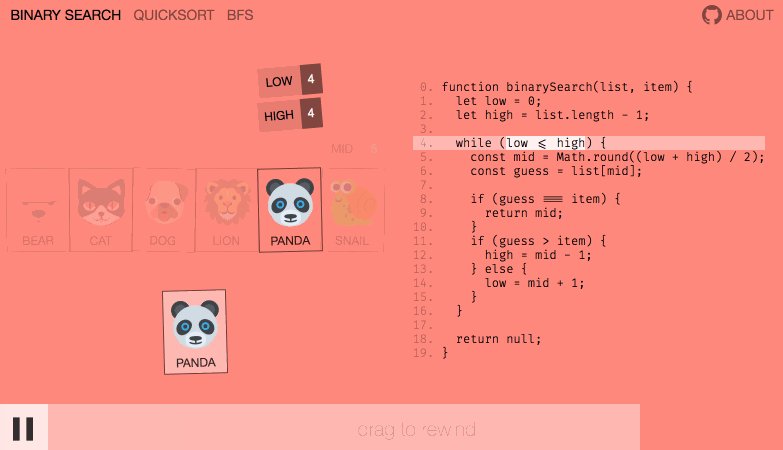
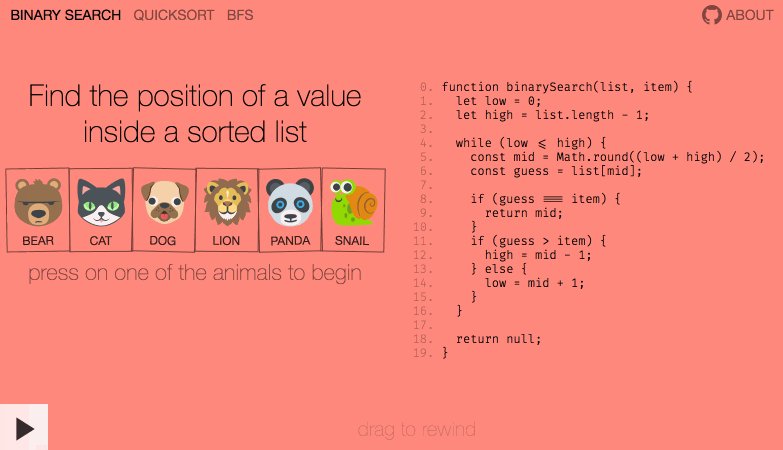
Inspired by Grokking Algorithms and python-execution-trace, this project aims to make common algorithms easier to grasp through interactive visualizations of their execution.
Visual representations of local variables augment the control flow, alongside actual source code. You can fast forward and rewind the execution to closely observe how an algorithm works.
- The same code that is displayed next to the illustration is also decorated using babel-plugin-trace-execution and executed to record the context at every step. Literally the same source file.
- Going back and forth between function execution (and call stack when algorithm uses recursion) is effortless. So is pausing and resuming.
- Visualizations are easy to follow, fun to play with and simple enough to fit inside the screen of any modern phone.
- Follow @skidding for updates
- Check out gifs attached to Releases to see project evolution
- See How to contribute below
This project uses styled-jsx, but takes the idea of CSS-in-JS even further. Sizing, positioning and transition offsets are computed by JS, all before elements hit the DOM. This provides complete control over layout (e.g. font scaling relative to container width, rounded to a multiplier of 2) and animation (e.g. pausing in the middle of a transition and rewinding). It's a wild concept that hopefully gets mainstream someday.
Consider the following actions if you want to advance this project:
- Find and/or fix bugs
- Add tests to babel-plugin-trace-execution
- Improve rendering perf (already decent, but not ideal due to how styles are applied)
- Propose algorithms to add (that can fit in a func <=25 lines of ES6)
- Create elegant illustrations (sketches/wireframes do) – Hello graphic designers and people who draw!
Before submitting a PR, make sure to:
- Briefly describe the value of your contribution
- Stay in line with the project's mission (i.e. to make algorithms easy, see above sections)
- Test code syntax before committing it via
npm run test - Thoroughly test the visual experience you're creating (e.g. algorithms must fit nicely on the screen)
npm i
# One time (and after you modify Babel plugin)
npm run build:babel
# Start Next.js server (localhost:3000)
npm run dev